LINEのリッチメニューを作ってみたけど、もうちょっとおしゃれなデザインにしたい。
デザインが素敵なリッチメニューには憧れますよね。
しかし、見た目をおしゃれにするだけで満足してはいけません。
リッチメニューは押してもらってこそ価値があります。
おしゃれで押してもらえるリッチメニューを目指しましょう。
この記事では、思わずポチッと押してしまうリッチメニュー作りのコツをお伝えしています。
各ポイントを抑えて、ぜひご自身のリッチメニュー作りの参考にしてください。
LINEリッチメニューを押すまでの感情3ステップ
ユーザーがリッチメニューのボタンを押すとき、そこには「押してみよう」と思う感情が働きます。
なぜ「押してみよう」と思うのか。
感情を細かくさかのぼると、次のような3つのステップがあると考えられます。
①素敵なリッチメニューだなと思って、すぐ閉じずに見ようと思う
↓
②何が書いてあるのかな?と読んでみる
↓
③ボタンだな、押してみようかな?と押してみる
この3つのステップは、ほんの一瞬のうちに起きているのですが、この感情が出てこないと、リッチメニューを押してもらえません。
では、どうすれば①~③の感情を起こせるか。
簡単に言うと、
という点がポイントになります。
ユーザーはこの3ステップを経て、押すかどうかを決めるので、それぞれのコツを押さえていきましょう。
LINEリッチメニューをおしゃれにするコツ3つ
まずおしゃれであること。これを満たすリッチメニューにするには、次の3点が大事になります。
- きれいな写真
- シンプルなアイコン
- 統一感のある色
一つずつ見ていきましょう。
1.きれいな写真を使う
ここでお伝えする「きれいな写真」とは、全体的に統一感があるものを指します。
事例で確認してみます。
こちらのリッチメニューは、画像の持つアースカラーをベースに統一感を持たせています。

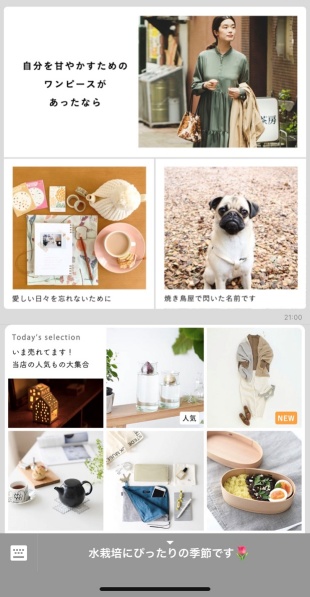
続いてこちらは、北欧暮らしの道具店のリッチメニューです。商品の写真がたくさん並んでいますが、ごちゃついた感じがしないのは、色のトーンや雰囲気を合わせているからですよね。

MACのリッチメニューは、マゼンタを中心とした色使いでメニュー全体に統一感が出ています。

こうして見てみると、写真の持つ雰囲気や色味などを合わせていくことが、「きれいだな」と思われる要素になることが分かりますね。
2.アイコンでシンプルにまとめる
リッチメニューをおしゃれにする二つ目のコツは、アイコンでシンプルにまとめること。
ごちゃごちゃとテキストが並んだメニューよりも、アイコンがポンッと置かれているメニューの方が素敵ですよね。

アイコンはパッと見ただけでも、何を意味するかが瞬時に分かります。情報が伝わりやすいため、アイコンがあれば、テキストを入れる場合でも最小限まで削ることもできます。
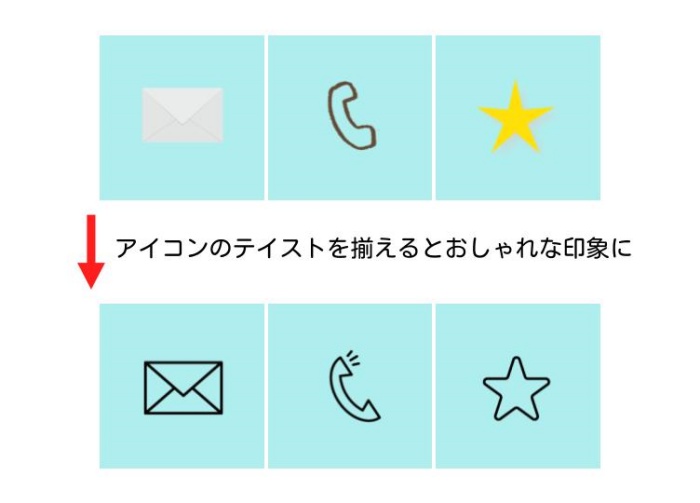
複数のアイコンを使うときは、このようにテイストを揃えるとスッキリまとまります。

3.色に統一感を出す
リッチメニューをおしゃれにするコツ、三つ目は色に統一感を出すこと。
統一感を出す方法としては、例えば
といったものがあります。
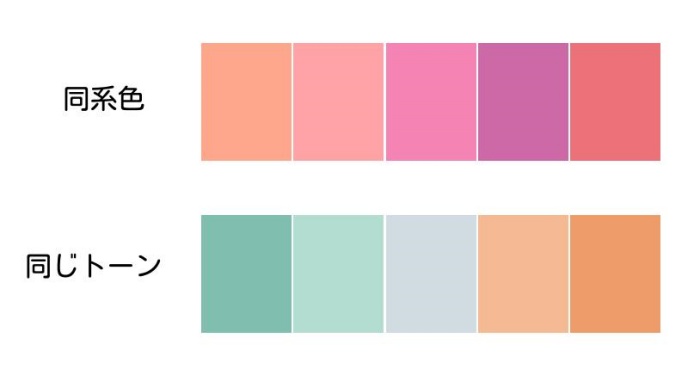
同系色は比較的分かりやすいと思います。トーンを統一するとは、色の明るさと鮮やかさ(=色の混じりけのなさ)が似たもの同士の色を使う、ということです。
例えば、このような色です。

色数を少な目にすると、まとまりやすくてスタイリッシュな印象になります。
また、HPやブログで使っている色やフォントと同じものを使うなど、雰囲気やデザインを一緒にすることで、いつも見ているお店だなという安心感も生まれますね。
繰り返すと、
以上3つのポイント意識すれば、ユーザーに「素敵だな」と感じてもらえるリッチメニューに近づくはずです。
LINEリッチメニューを読みやすくするコツ3つ
「おしゃれだな」と感じてもらえたら、次のステップでは「なんて書いてあるのかな?」と読まれる工夫を施します。
こちらもコツは3つあり、
- 配色
- 文字サイズ
- ボタンの数
を意識して作ると上手くいきます。
1.配色(コントラスト)
文字が見えるか見えないかは、背景と文字の配色によって大きく違ってきます。
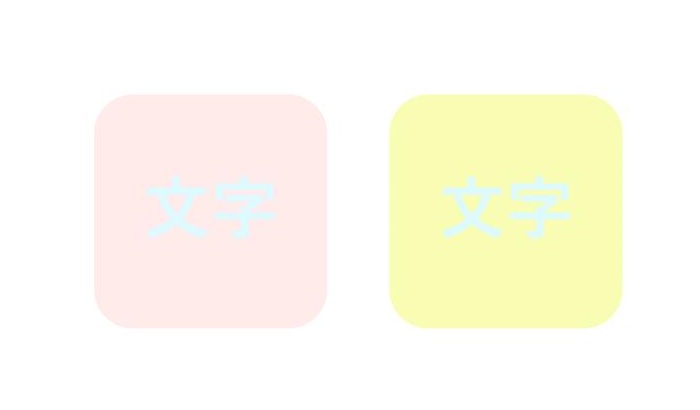
背景と文字が同じようなトーンになると読みづらいため、文字がはっきりと分かるような色設定をしてください。
濃い地なら文字は薄く、薄い地なら文字は濃く。これを守れば失敗はありません。
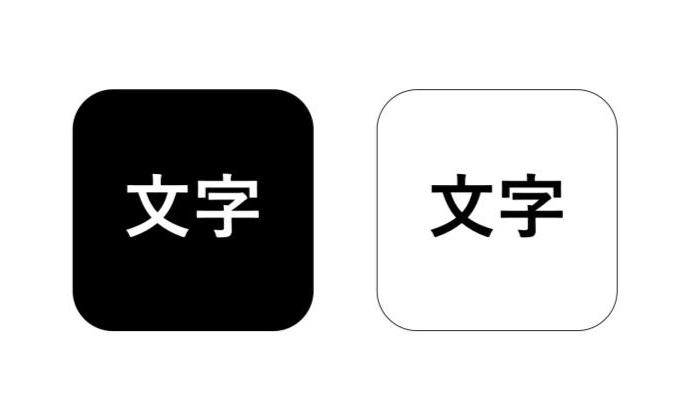
基本は、黒地に白、白地に濃い色です。

背景と文字が同じようなトーンになると、このように読みづらくなります。

もし上記の背景でボタンを作りたいなら、文字の色を濃い目にします。

もしくは背景を濃い色にして、文字を薄くします。

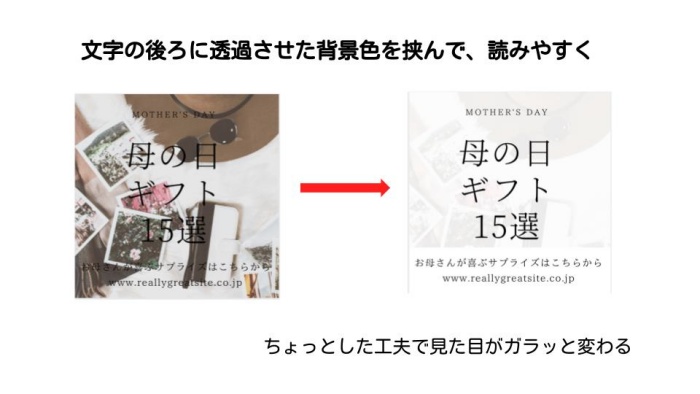
また、背景が写真の場合でも、同様の考え方を基本に工夫をする必要があります。
こちらは文字の後ろに透過させた背景色を挟むことで、写真の雰囲気を伝えながら文字を読みやすくしています。

少しの工夫で読みやすさに差が出ますので、文字がくっきり浮かび上がるような配色設定を心がけてください。
2.文字サイズ
文字サイズも読みやすさには大きく影響します。
メニューをタップしてもらうには、メニューの文字数は最小限まで削って、フォントを大きくするなどの工夫が大事です。
特に、自分のターゲットに45歳以上、いわゆる老眼が始まる世代がいる場合、小さな文字は読みにくいと思われてしまうので注意です。
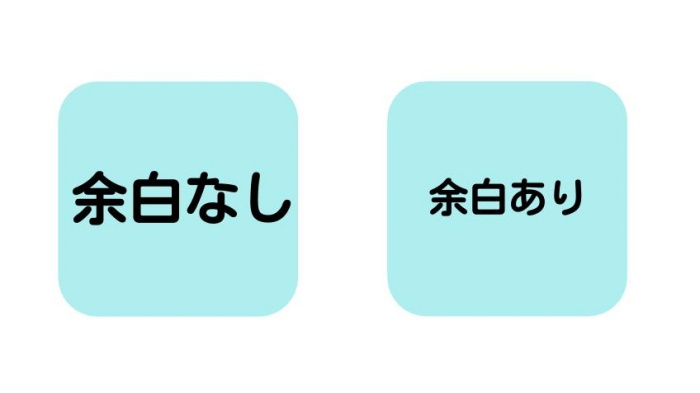
ただ、文字を大きくしたいからといって、余白ギリギリまで文字を広げると、今度は読みにくさが生じることもあります。
下の画像例からも分かるように、メニュー枠に一定の余白をもたせると、読みやすくて美しい見た目になります。

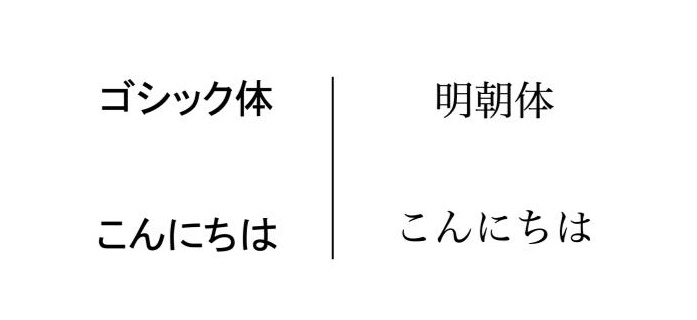
フォントの種類は、明朝体はエレガントできれいなんですが、小さい枠の中での読みやすさを考えるとゴシック体がおすすめです。

パソコンの画面上と、実際のスマホで見たのとのでは違うので、作ったものは必ずスマホで確認するようにしてください。
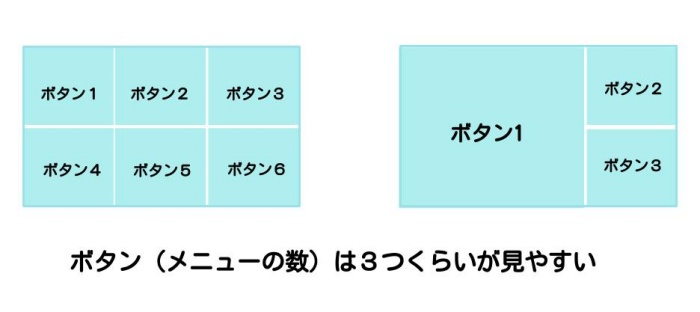
3.ボタンの数
ボタンの数(=メニューの数)が多くても、ユーザーは読み切れません。
ストレスを感じないでメニュー内容を理解するには、3つくらいが丁度よいと感じます。ですので、できるだけ重要なメニューに絞ってしまうのがおすすめです。

以上、「配色」「文字サイズ」「ボタンの数」の3点を押さえて、読んでもらえる見た目に整えたら、最後に押してもらうボタンに仕上げていきます。
LINEリッチメニューを押してもらうコツ2つ
リッチメニューを押してもらうコツは次の2つです。
- ボタン一つ一つを明確にする区切りの線
- ここにボタンがあると認識してもらえる「▶」などのマークの存在
1. ボタンの区切り(明確な境界線)
ボタンの区切りは、はっきりと分かるようにします。
メニューを複数置く場合、それぞれのボタンの境目がはっきりしていないと、どこをタップすれば良いのか迷います。
「ここが〇〇のメニューなのね」とはっきり分かるように、明確な境界線を作っておきましょう。

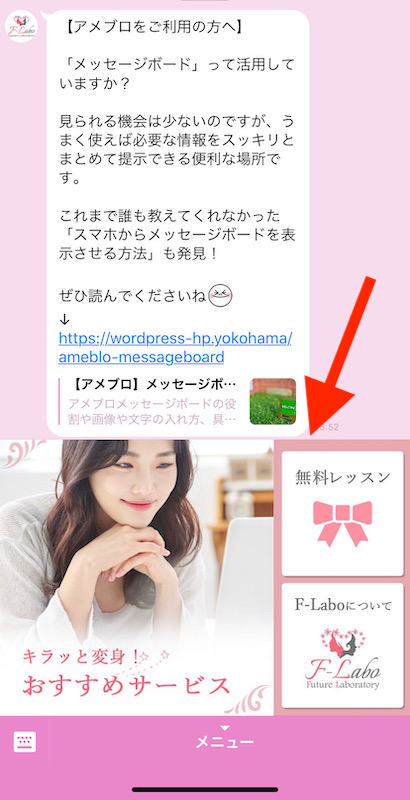
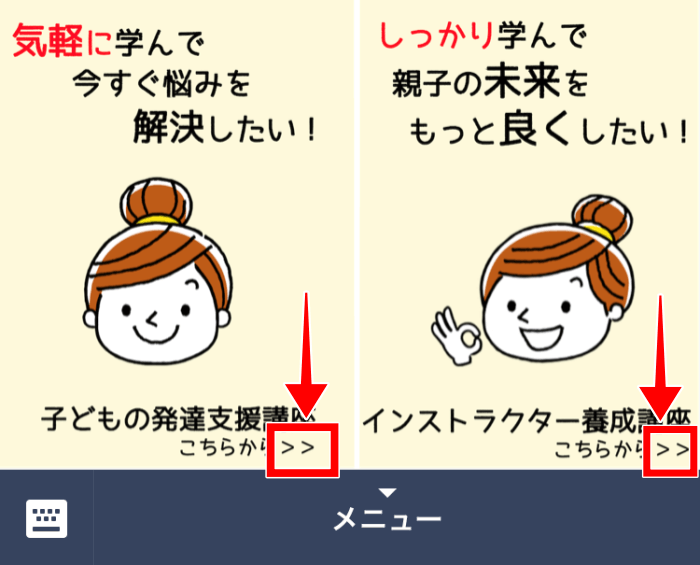
2. ここがボタンであるというマーク
実は、明確な境界線をつけてボタン枠を区切ったとしても、ただの画像だと思われて、メニューを開くボタンだと認識してもらえない場合もあります。
ですので、「▶」 や「 ≫」 のようなマークを入れて、「これはボタンです」「ここを押すと次の画面に進みます」というメッセージを伝えます。

リッチメニューを開いている全ての人がボタンに気付いてくれるように、細かなところまで工夫をしていきましょう。
以上が「おしゃれで」「読みやすくて」「押してもらえる」リッチメニューのコツになります。
チェックポイントは多いですが、お伝えした点に気を付けていけば、良いものが出来上がっていきます。
続いて、思わず押したくなるおしゃれなリッチメニューの参考事例をいくつかご紹介します。
おしゃれなLINEリッチメニュー参考事例10選
今回は、お手本にできそうなリッチメニューを10個挙げてみました。
良いポイント・真似したいポイントを解説しているので、ぜひ自分のメニュー作りに生かしてください。
青山フラワーマーケット

右2つのボタンが立体的に見えるデザインが目を引きます。
この「飛び出た感」は、ぜひ真似したいところです。
カートのイラストも「ショップだな」と分かりやすく、「青山フラワーマーケットってオンラインショップあるんだぁ」と、なんとなく押したくなってしまいます。
左側が情報の詰まった宣伝になっていても、右の2つがシンプルなので、両方にちゃんと目がいきますね。
写真は季節ごとに変わって美しく、女性は見ているだけで幸せな気持ちになります。
| おしゃれさ | ★★★★☆ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★★ |
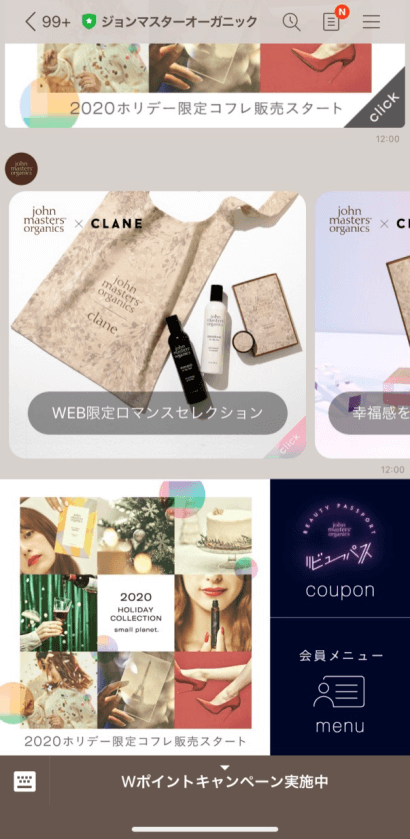
ジョンマスターオーガニック

オーガニック化粧品ブランド、ジョンマスターオーガニックのリッチメニューです。
こちらも3分割のパターン。やはり、これくらのメニュー数は目が疲れません。
左画像に最新情報、右2つがメニューというスタイルを固定しているので、画像が変化しても安心感があります。熱心なファンにとっては、右側の会員メニューも便利ですね。
定期的に更新される左側の画像は、タイムラインに流れてくる画像と常に統一感を持たせていて素敵です。画像は毎回凝っていて、買う予定はなくてもついつい押してしまう魅力があります。
左側でキャンペーンを強調するというパターンは、真似したいところです。
| おしゃれさ | ★★★★★ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★☆ |
ETVOS(エトヴォス)

ミネラルファンデーションで有名な日本の化粧品ブランド、ETVOSのリッチメニューです。
「初めての方」「会員の方」の二つのタブで分かれていますが、このパターンは、化粧品や学び系でよく使われています。
ETVOSの製品が持つイメージ同様に、メニューの見せ方もシンプルで美しい。ごちゃごちゃ盛らないのが、情報を受け取りやすいです。
ホームページや商品パッケージの世界観と、LINEのメニューのブレもありません。通常のお知らせ画像もいつも目に優しいので、LINEの通知がきても目の保養目的で開きたくなります。
こちらの商品をあえて選ぶ方は、普段も食事などに気を使うナチュラル系の方でしょう。アースカラーで「自分にも地球にも優しい」感じを徹底しているのが素敵です。
そんな色使いは優しくしつつ、重要なメッセージは黒字で大きく書いているので読みやすい、という点はぜひ真似したいところです。
| おしゃれさ | ★★★★★ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★☆ |
FANCL

続いて化粧品・健康食品メーカー、ファンケルのリッチメニュー。
既存顧客と新規顧客のタブ切り替えバージョンですが、注目したいのは「初めての方」のタブに添えられている初心者マーク。
たったこれだけでも、違いがわかりやすいですよね。
ものすごく美しさ溢れる・・といったデザインではないですが、上1つ下3つの4分割ボタンの存在が明瞭で分かりやすいですね。
「ボタンだな」という認識がパッとできた上で、「初めての自分に関係あるのは、一番上のトライアルなんだろうな」というのが即座に判断できます。
人の視線は上から下に動いていくという法則があります。
それを踏まえると、他のボタンは地味にして、とにかくイチオシを上に置く!という方法もアリですし、真似できるポイントだと思わせる事例でした。
| おしゃれさ | ★★★☆☆ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★★ |
自民党

続いて自民党のリッチメニュー。
明瞭な5分割の区切り、「出演」「政策」といった大きな文字、文字下の白くて太いアンダーラインなど、読みやすさという点でとても良い参考例です。
読みやすくて分かりやすいメニューのおかげで、「政策をもっと知りたい」「自分も関わりたい」と思って追加したならば、それぞれの目的が達成されるボタンになっていると思います。
実際にカフェなどの店舗だったら、このデザインで「メニュー」とか「アクセス」とか「今週のイチオシ」とか・・・こんな風に書いてあったら、わかりやすくていいなと思いました。
薄くてポップな色使いが、政党という固いイメージとの間にギャップを生み「読んでみようかな」という気持ちにさせますね。
| おしゃれさ | ★★★★★ |
| 読みやすさ | ★★★★★ |
| 押しやすさ | ★★★★☆ |
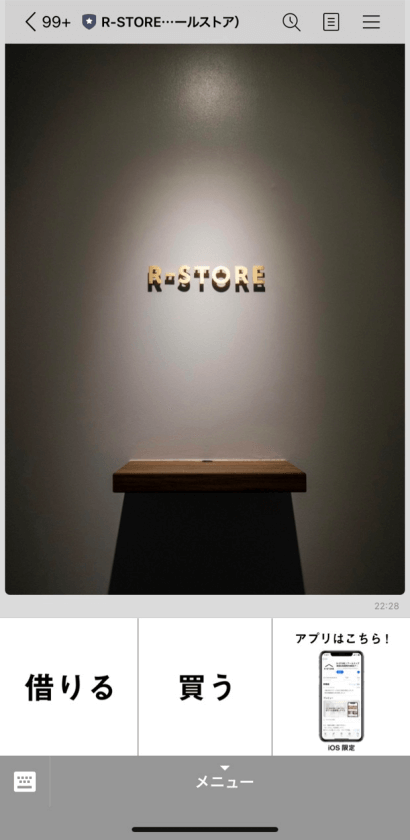
R-STORE

こちらは店舗をもたない不動産屋さん、R-STOREのリッチメニュー。
この会社はアプリがあるため、LINEにはチカラを入れていない感じですが、このシンプルなリッチメニューには潔さを感じます。
リッチメニューと同様に、Webサイトもシンプルでモノトーンがベースのデザインのため、違和感もありません。
不動産屋さんの場合、借りるか買うかの2択しかないというのもありますが、ユーザーの行動を促すという点では参考になる事例です。これがポンと出てきたら、何も考えずにどっちか押してしまいますね。
ただ、個人のWebサイトで同じようなテイストにした場合、「やる気ない?」とも思われそうな気もします。その辺りはデザインやカラーで一工夫が必要です。
| おしゃれさ | ★★★★☆ |
| 読みやすさ | ★★★★★ |
| 押しやすさ | ★★★★★ |
食べチョク

食べチョクは、野菜や魚などの食材を生産者さんから直接購入できるECサイトです。
ボタンは6つありますが、かわいらしくて優しいデザインと上下を分けたまとめ方が、メニューの多さを感じさせません。
小さい字は読みにくいものの、ライン登録直後にこの画面を目にしたら、一番左上の「旬の人気商品」と「新規出品」はポチっと押しちゃいそうです。
下段は真っ白でなく微妙にベージュがかっていて目に優しく、ユーザーがすぐに閉じるという行動を避けられそうです。
「目を引く」という点で、アイコンのかわいさや色使いは、ぜひとも真似したいリッチメニューです。
「>」のマークがボタンの存在をアピールできていますね。
一度こちらのサービスを利用して、その良さを知っているリピーターさん向けだと思うので、「読み物」のようにホームページからすぐに探せないものが、メニューにあるのはありがたいですね。
| おしゃれさ | ★★★★☆ |
| 読みやすさ | ★★★☆☆ |
| 押しやすさ | ★★★★★ |
スターバックスコーヒー

キャンペーンごとに変わるスターバックスのリッチメニュー。
11月はクリスマスを意識した赤が目立ちますが、緑ベースのスタバカラーという安心感と、わかりやすいアイコンのサイズ感がおしゃれですね。
女性の写真が、絶妙な顔の角度と口元だけなので、手に持っている“自分”を重ねやすく、「自分が飲んでいる」というイメージがしやすいです。「今週のおすすめ」を思わず押したくなりますね。
シンプルだけどパッと目を引くオシャレ感と、写真の使い方は真似したいところです。
| おしゃれさ | ★★★★☆ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★☆ |
ライザップ

パーソナルジム、ライザップのリッチメニュー。
このリッチメニューは、ゴールが無料カウンセリング一択です。
友だち追加するぐらいなので、「いつか行ってみたいけど、今すぐじゃないしなー」という、そこそこ興味はあるけど、行くきっかけがつかめないでいる人が登録しているのでは?と思います。
なので「いいから無料カウンセリングに来なさい!!」とせっせと誘われているのですね。
「無料カウンセリング」という単語が4回も使われ、結局どれを押しても無料カウンセリングに導かれます。
パッとみた感じでは「無料カウンセリング」という単語が4箇所にあるなんて、分かりませんよね。
写真やアイコンで工夫している影響もありますが、文字情報がいかに入ってこないのか、ということがよく分かる事例でもあります。
だから文言は多少同じ内容にしても大丈夫、という点は、女性向けの方は参考になると思います。
一番左はおなじみのLINEカラーなので「LINEで予約できるんだ」というのが視覚的にわかりやすいですね。
| おしゃれさ | ★★☆☆☆ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★☆ |
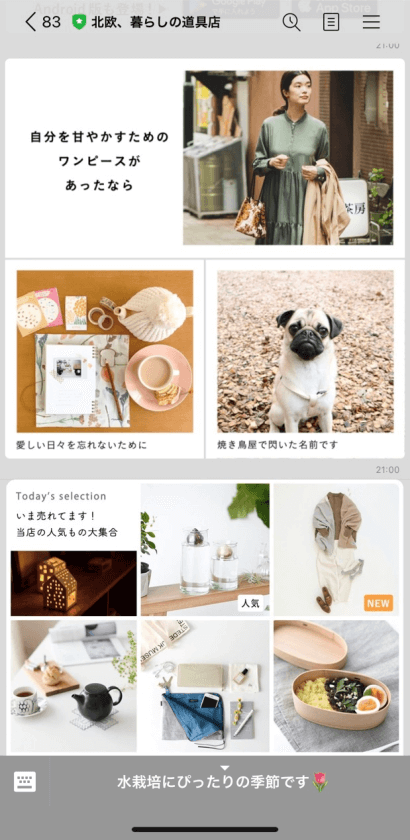
北欧 暮らしの道具店

最後にご紹介する事例は、インテリア雑貨などを取り扱う、北欧暮らしの道具店のリッチメニューです。
こちらは毎日のようにメニュー内容が変わります。商品を扱う通販サイトなので、余計な言葉はすべて削ぎ落とし、写真のみ!
老眼が始まってる世代には、なんの商品か判別できない時もあるのですが、先に紹介したETVOSに近い「目の保養」感があり、画像を楽しんでいるうちに気になる商品に出会うというタイプのメニューです。
ユーザーはこのテイストが好きで、いつもこういった雰囲気のものを探しているはず。
だから文字なんてなくても、「これだ!」いうものが出てきたら、目を奪われて、引き寄せられるように押してしまうんだろうなーと思います。
雑貨やインテリア、ファッションの物販で、「写真を見ればだいたいわかる」というタイプの商品では真似できる事例です。
| おしゃれさ | ★★★★★ |
| 読みやすさ | ★★★★☆ |
| 押しやすさ | ★★★★☆ |
まとめ
リッチメニューはおしゃれな見た目だけでなく、読みやすさや押してもらえるデザインに作り上げることが必要です。
ユーザーの感情を動せるように、以上3つのコツを意識して、メニュー作りをしてみてください。
普段何気なく見ているリッチメニューで「素敵だな」と感じるメニューがあれば、何がそうさせているのか?という視点でじっくり見てみるのも勉強になっておすすめですよ。