皆さんはブログやホームページにどんな色を使っていますか?
その人が着ている服の色と同じように、
ホームページやブログの色も、
その人の第一印象になります。
これからお伝えする色が与えるイメージを、迷った時の色選びの参考にしてくださいね。
色が人に与える影響
色が人に与える効果には、
の、2種類があります。
ココロに与える影響とは?
『青が好き』『赤は苦手』・・といった、人には色の”好き嫌い”がありますね。
それは人が無意識で、その色から何かしらを連想するからです。
例えば、赤から『火』や『血』イメージして、それを『情熱的で勢いがあって好き』と思う方もいれば、『パワフルな感じが苦手・・』と思う方もいます。

カラダに与える影響とは?
赤を見ると、脳の一部(下垂体や視床下部など)が刺激され、アドレナリンが分泌され、血圧や心拍数が上昇し、興奮します。
逆に、青には鎮静効果があります。

赤を見て暑いと感じ、青を見ると涼しいと感じる。
カーテンやカーペットの色でも、感じることができますね。
どちらも、自分が意図してなくてもカラダのセンサーがそうさせるのです。
だから色が人に与える影響を、あなどってはいけません。
色の効果は様々な商品に使われている
スーパーに並んでいる商品も、
色に注目するととてもおもしろいですよ。
ライオン(株)ナノックス

すっきり落ちる清涼感が伝わりますね。
黒や茶色は、あまりないですね。
商品デザインは、ターゲットを想定してカラーを決めます。
『思わず手にとりたくなる色は?』
『商品の特徴と色が一致しているか?』
Webの世界でも一緒です。
色が与える印象
例えば、あなたの看板メニューが『疲れを癒やすマッサージ』だったとします。
テーマカラーがグリーンだと・・

リフレクソロジーなど、カラダをほぐしてくれそうです。
では、こちらはどうでしょう?

イメージがガラっと変わりますね。
同じ色でもこんなに違う
例えば、女性向け=ピンクというのは、わかりやすい演出ですね。
ピンクと言っても様々なピンクがあります。
それぞれ印象も、惹きつけられるタイプも、違ってきます。

うーん・・やはり、
色って大事!
Webで色を選ぶ4つのポイント
おうちサロンの皆さんにとって、ホームページやブログの色は、あなたの第一印象を決めるもの。
選び方とはしては4通りあります。
それぞれ考えていきましょう。
1,どんな人に思われたい?
シンプルな人
→あまり多くの色を使わない
冷静で知的な人
→落ち着いたブルー
ゴージャスな人
→ゴールド、ベージュ
優しそうな人
→ペールピンク、コーラル
元気な人
→オレンジ、ビビットな色
自分を導いてくれる人
→レッド、ビビットな色
自然派、ナチュラル
→グリーン
雰囲気は色相(色み)である程度、演出できます。
これは、皆さんが扱う分野でも違ってきます。
例えば、女性起業家向けのコンサルタントの場合、その人が成功している風のほうが、いいですよね。
お客様はそこに『癒やし』は求めてませんから。
その場合は、ゴールドや、華やかな青みのピンクなど『憧れ』を演出をします。
2,どんなターゲットなのか?
自分の見せたいイメージと、ターゲットが好むであろうカラーが一緒なら問題ありませんが、場合によっては違う時もあるので、ここも考慮にいれなければなりません。
これは色の、
を知っていると、選びやすくなります。
明度を使う
明度の高い色(白がたくさん入っている色)は、自分を受け入れてくれそうな優しいふんわりとした印象になります。(ペール系)
下にいけばいくほど、やわらかい印象になりますね。

<お客様のタイプ>
まずあなたを受け入れますよと伝えてくれるのが、ペール系のカラーです。
彩度を使う
彩度は、色の鮮やかさ。
ビビットな色です。

Webではビビットカラーをメインで使うと眩しいので、全体のデザインにたくさん使うのは、あまり見かけません。
彩度の高い色は、ハッキリとして自己主張の強い印象を与えます。
発言に自信がある、
明確にブレずに伝えたい、
ブレない自分を演出したい・・
そんな方がポイントに使うのにオススメです。
<お客様のタイプ>
いいからオレについてこいと、伝えてくれるのがビビットなカラーです。
コンサル系、ノウハウ系ではよく見かけます。
3,商品内容と一致しているか?
『文章から伝わる印象』
『写真から伝わる印象』
『タイトルから伝わる印象』
『全体の色から伝わる印象』
ここに違和感を感じさせないことが、大切です。
人間は思い込みをする生き物です。
『パープルだから、占い師』
『ピンクだから、女性が書いている』
『グリーンだから、リフレクソロジー』
これまで見てきてものや経験が、潜在意識に刷り込まれています。
だから、私たちはかけ離れたものを見た時に違和感を感じます。
4,見やすいか?
視認性ともいいます。
これは最低条件です。
読んでもらうために、書いているのですから。
誰が、どの角度から、どんなデバイスで見ても、
大事です。
特に、ターゲットの年齢層が高い場合は、慎重に考慮したいところです。
迷ったら好きな色
実際のホームページやブログの色選びは、様々な要素を考慮して考えていきます。
でも私がアメブロカスタマイズをしていた時に、色選びの最後の決め手は『好きな色でいいですよ』でした(笑)
だって、自分が毎日見るものだもん。
いくらターゲットやイメージがバッチリでも、その色が自分の好きな色じゃなかったら、更新する気もおきません。
なんだかんだ言って、
好きな色っていうのはその人のパーソナリティがでるので、そんなにかけ離れたものにはなりません。
ラッキーカラーとかも、いいですよ!
色ごとのイメージサンプル
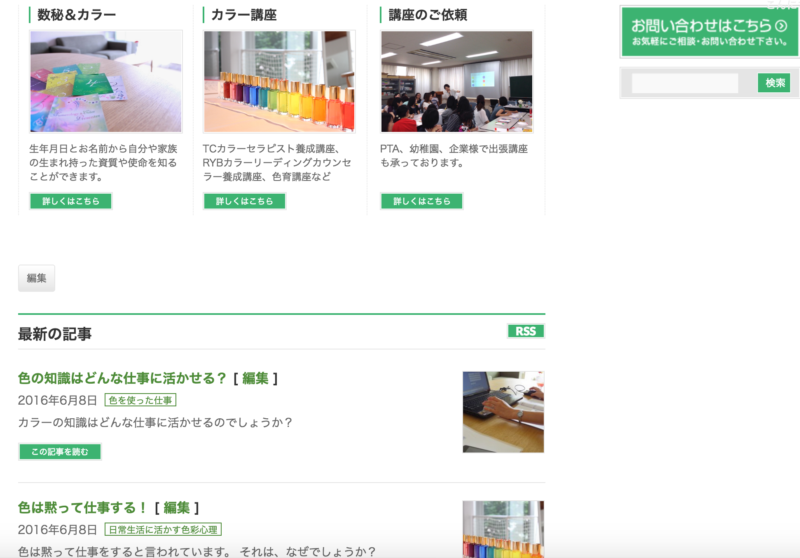
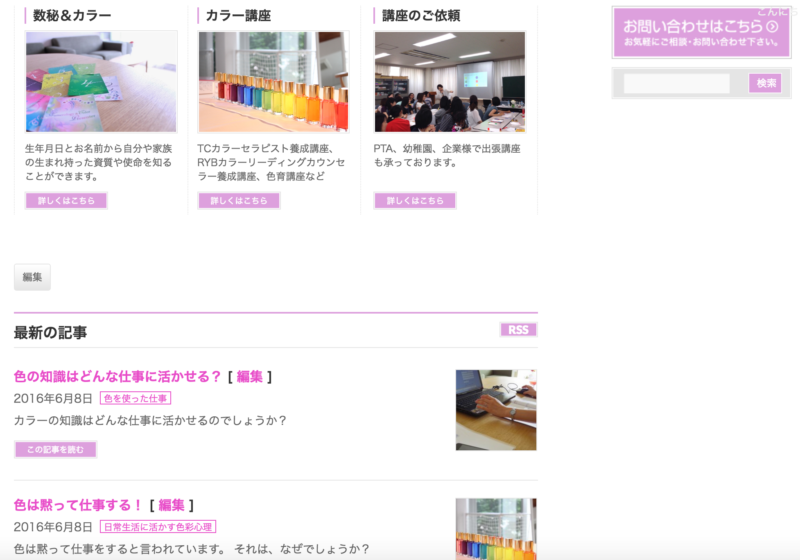
それでは、実際のHPの色を変えて比べてみます。
注意:わかりやすいようにヘッダー以下のみを表示しています。実際の制作では、写真の色などとも合わせながら調整します。
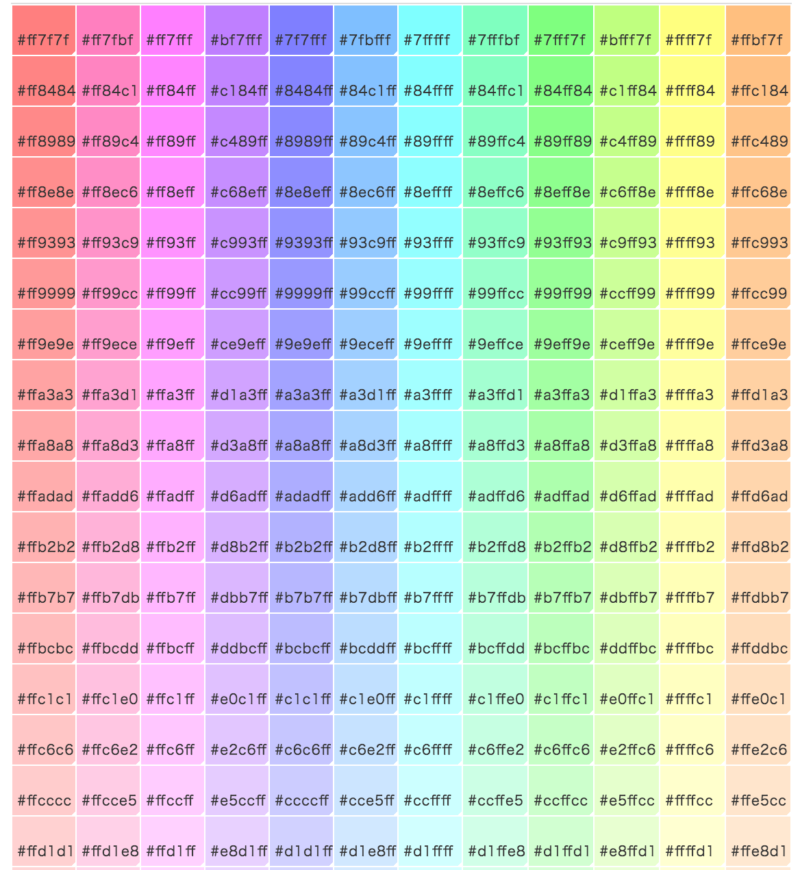
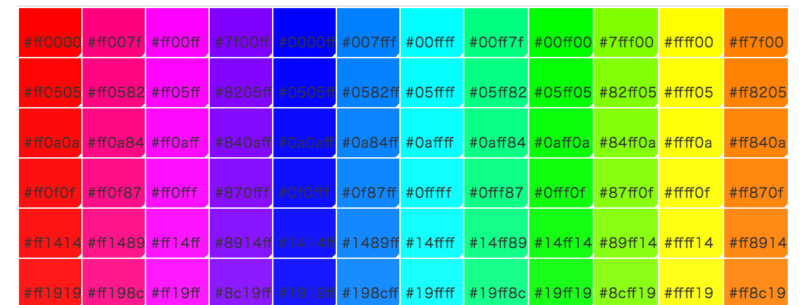
→カラーコードについてはアメブロカスタマイズに必須!色に関する便利ツールで解説しています。
ピンク
カラーコード:#ffc0cb
優しい、女性らしい、華やか、かわいい

癒やしてくれそうな優しいピンク。
ペールピンクは女性の好感度が自動的にあがる便利な色です。
これが、ビビットなピンクだと、
”癒やし”よりも”強い女性”を求める方は惹かれるでしょうね。
ブルー
カラーコード:#00bfff
爽やか、誠実、清潔感

さわやかですねー
誠実さを売りにしたい、信頼してほしい方。
グリーン
カラーコード:#3cb371
ナチュラル、リラックス、健康

医療系、リフレクソロジーなど。
余談ですが色の生理的効果で、
同じ『癒やし』『リラックス』でも、
身体的→グリーン
精神的→パープル
という違いがあります。
疲れたカラダを休ませたいならグリーンを、精神的にリラックスしたいならパープルがよいと言われていますので、インテリアなどに取り入れてくださいね。
パープル
カラーコード:#dda0dd
謎めいた、優雅な

パープルは独自の世界観、価値観を表現する色です。
個性的な雰囲気なので、人とは違うおしゃれ感を演出したい時や、
キレイな写真と一緒にうまく使うと、上品でエレガントにもなります。
でも失敗すると怪しい雰囲気になりかねないので、
(あえて怪しさを出したい場合は別として)
明度を上げたり、彩度を下げたりしながら調整します。
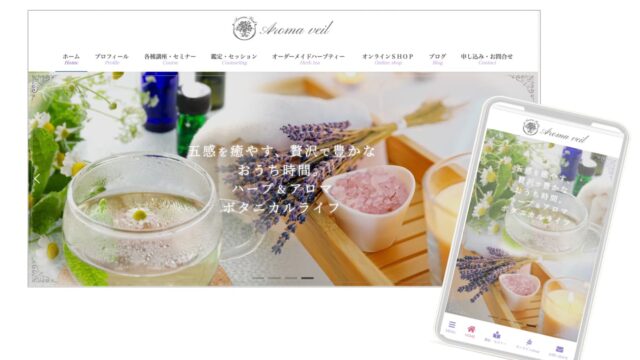
ハーブやラベンダーの写真などとうまく使えば、アロマ系にも素敵。
同じデザインでも色を変えると、随分印象が違ってきますね。
弊社制作事例より
上記をふまえて、弊社制作事例の色使いもみてください。
まとめ
いかがでしたでしょうか?
色の効果をうまく使って、すてきなWebサイトを演出してくださいね。