F-Laboのホームページ制作サービスにてホームページを作られた方の制作事例のご紹介です。
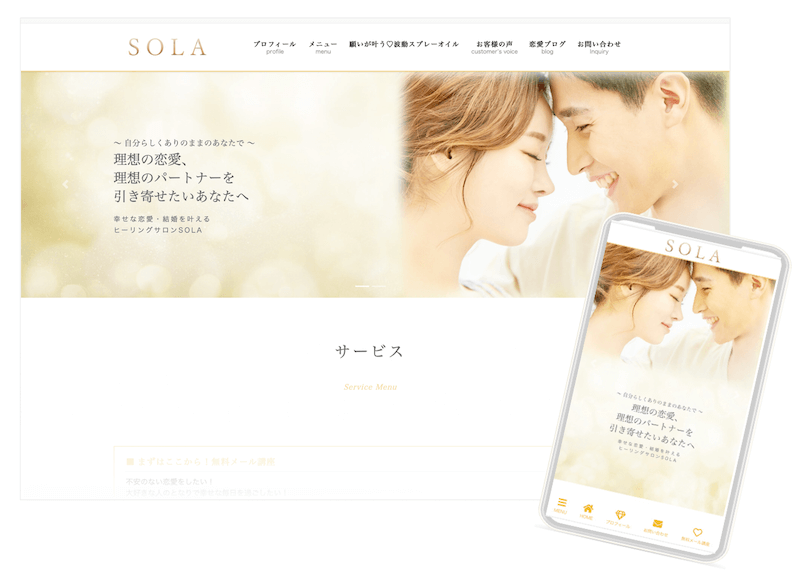
ヒーリングサロンSOLA 様
制作内容
F-Laboのホームページ制作サービスは事前アンケートを元にWordPressで構築します。完成後は自分で文章や画像を修正したり、記事を投稿できるようマニュアルがついてきます。納品後も、購入者限定のFacebookグループでいつでも質問ができるので安心です!
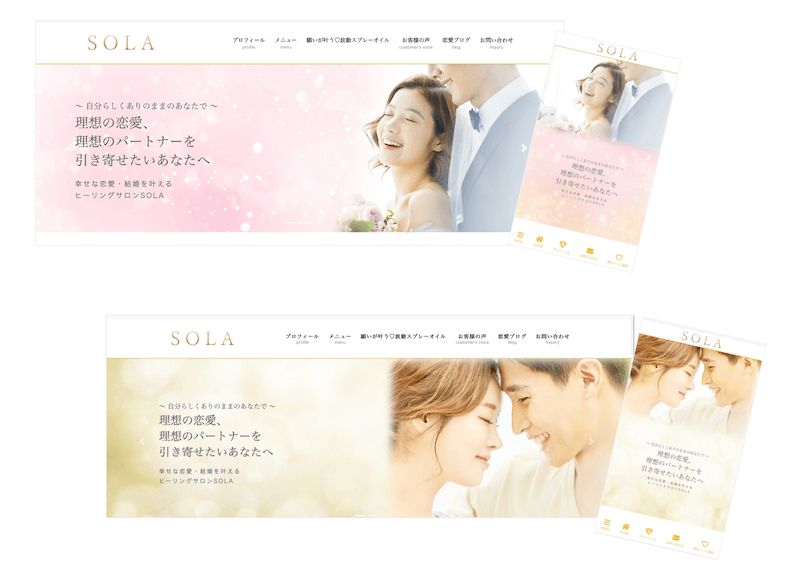
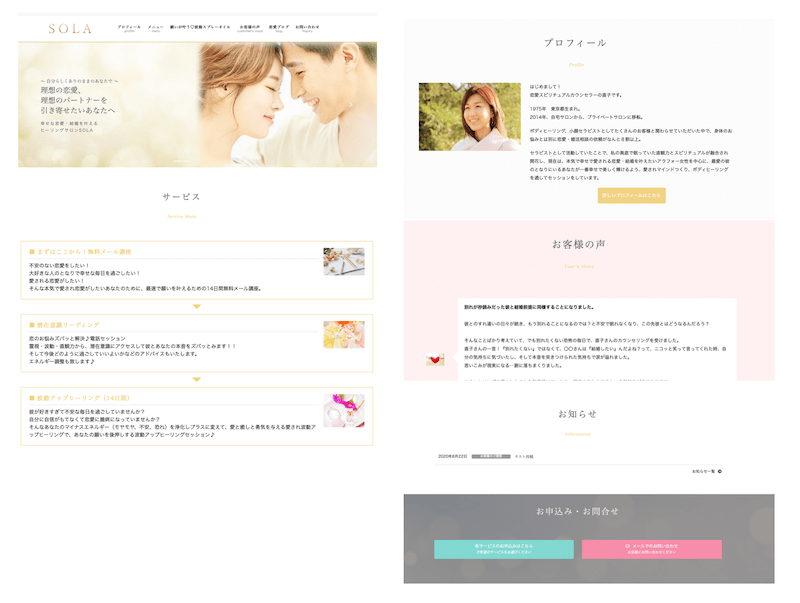
ヘッダーデザイン
入れたい文言やお写真を伺ってまずは、パソコン版を作ります。修正しながら確定したら、同じデザインでスマホ用を作り設置。お写真がない場合は弊社契約の有料素材サイトから選んで、無料でお使いいただくことが可能です。
今回は手持ちのよいお写真がないとのことで、有料画像サイトから写真をピックアップしていただきました。よい写真がたくさんあって、選べなかったのでスライドで2枚表示させるようにしました。

ロゴデザイン
ホームページの一番左上にあり、とても目立つロゴデザイン。全体を引き締める重要な部分になります。
この部分は画像を設定しないと、WordPressで設定する「サイトタイトル」がそのまま表示されてデザイン的に見栄えがよくありません。
そこで、ロゴをお持ちでない方にはお好みのカラーや雰囲気をお聞きして画像でお作りしています。本格的な「ロゴデザイン」としての制作ではありませんが、ホームページに設置してバランスがよくなるような文字デザインをいたします。(ロゴ制作は6万円〜)
今回、ロゴはお持ちでなかったので、こちらでサロン名「SOLA」をホームページのメインカラーであるゴールドで文字を装飾し設置いたしました。

ページヘッダーデザイン
各ページのタイトル部分がデザイン可能です。シンプルなものがお好みであれば、文字色の設定のみも可能です。
今回は、ブーケをイメージする白いお花にしました。


ページを開くたびに表示されるページヘッダーはあまり目立ち過ぎず、シンプルで美しいものがオススメです。
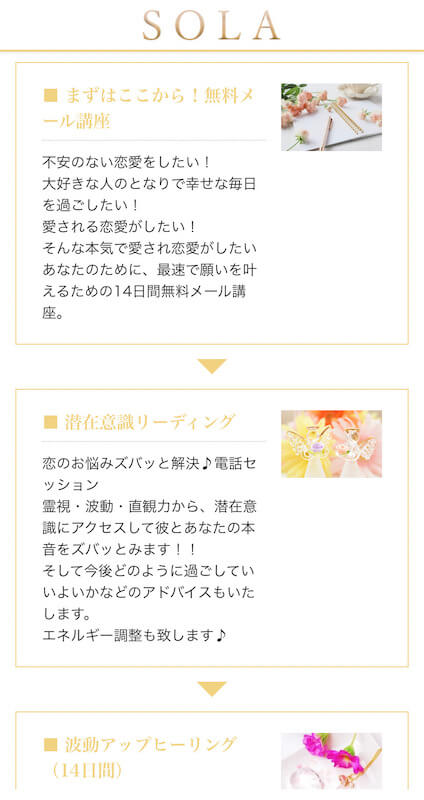
トップページ設計&デザイン
打ち合わせ時にトップページに表示させるものやその順番、ページ構成などをアドバイスさせていただきました。ボタンと帯はこちらでデザインいたします。

今回、ホームページ制作中にビジネス相談へのご依頼があり、一度メニュー内容や見せ方、ターゲットなどを整理しなおしました。
そこで見えてきた「お客様は何をどんな順番で受けるのがベストなのか?」という部分を、トップページにステップ形式で表示させることになりました。

リーディング・カウンセリング系はそのベネフィット(お客様がそのサービスを受けて得られる結果)を理解していただくのが難しい分野でもあります。
複数あっても、「こんな人が、こんな風になれる」というそれぞれの微妙な違いも、一般の方はなかなか理解できないことがほとんどです。
SOLA様の場合は、「無料メール講座」の内容がかなり充実しており、まずはこの無料メール講座から次のサービスへとつながるセールスファネルができていましたので、そこをトップページで最初から見せています。
横並びに並べる方法もありますが、明らかにステップ形式で進むのをオススメする場合はこのように縦のステップ形式で見せることで、お客様が「自分は何をどの順で受ければいいのか」ある程度イメージしてから、無料メール講座に登録することができます。
バナー制作
ホームページ内のサイドバーなどに設置するバナーを2つまで無料でお作りいたします。
イチオシのメニューや、一番見てほしいページ、ホームページ内で特に必要なければ、他のブログ(アメブロ)などからホームページに飛ばすためのバナーでもOKです。
今回は一緒にカスタマイズしたアメブロへのリンクと、LINE登録へのバナーを作成しました。


パソコンでみた時は、サイドバーに。スマホで見た時は記事下に表示されます。スマホで見た時にも文字が読めるように正方形に近いサイズでお作りしています。
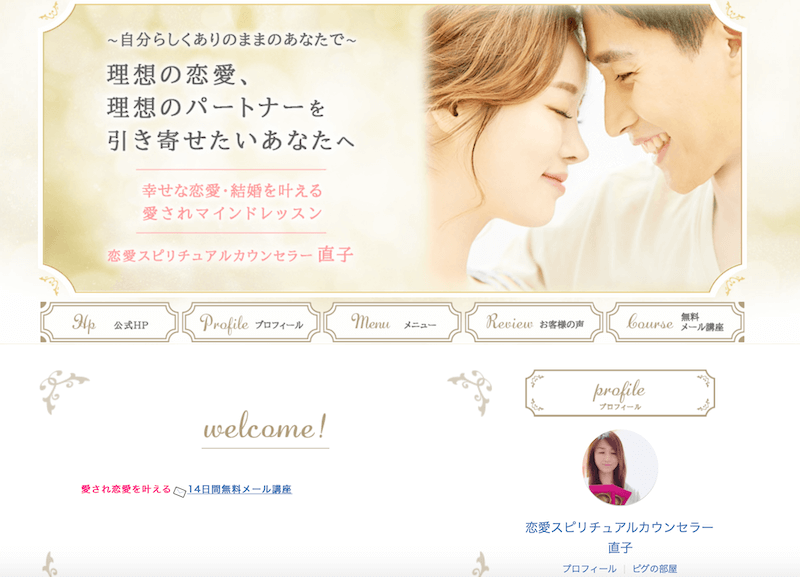
アメブロカスタマイズも一緒に!
今回は「ホームページ制作&アメブロカスタマイズセット」でのご依頼でしたので、ホームページ制作でコンセプトを明確にした後、アメブロカスタマイズも行いました。
統一感を出すことでトータルでブランディングができます。
その他
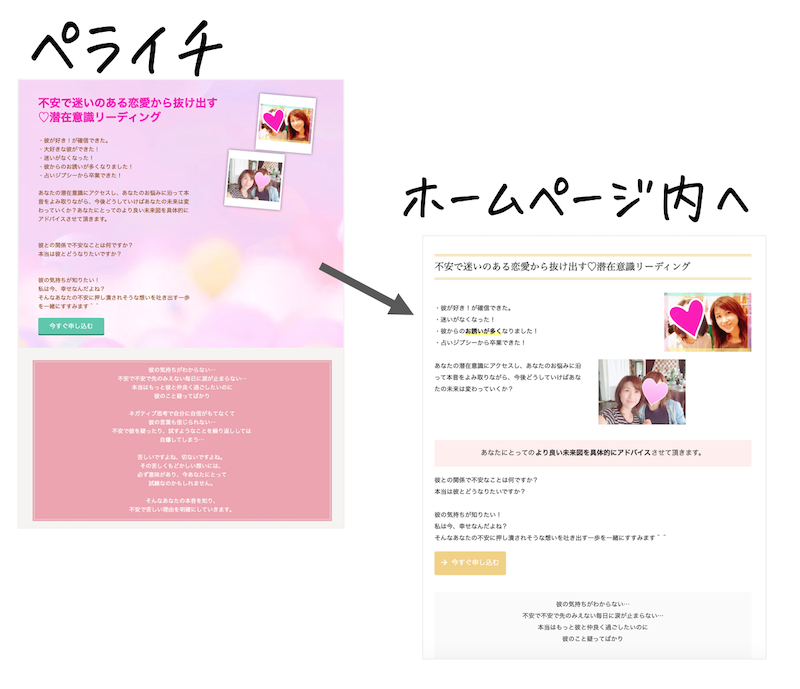
◎ペライチからの移行
アメブロ中心だったので、サービス案内はアメブロにもペライチにも、申込み先であるSTORESにもある・・というバラバラの状態でした。
それを1つに統一したい!とのことでしたので、ペライチの内容を今回のホームページ内のページに移行しました。

同じ内容が複数の場所(ドメイン)にあるのはSEO的にはNGですし、いろんなページに飛ばされることでユーザーも混乱します。何より、管理の手間がかかってしまいます。
アメブロ・ペライチ・その他にバラバラになっている情報を1つに集約することで、デザインも統一感もでて、ホームページ内も充実しSEO的にも評価が上がります。
ペライチからの移行はコピペで簡単にできますし、こちらで代行可能です。
ご感想
F-Laboにご依頼いただいた理由は?
シンプルかつ、読みやすい、見やすいホームページをつくりたいな、と探していたところ、伊藤さんのホームページにたどり着きました。
とても見やすく読みやすく、女性らしさ、柔らかさが印象的で目にとまり、その後メルマガを読んでいく中で、自分の求めているホームページを作ってもらえると思ったのと、ホームページについての言葉に説得力があったので、信頼できると思いお願いしました。
完成したホームページをご覧になっていかがですか?
イメージ通りのホームページで自分で見ていてもワクワクするような仕上がりに大満足です。
色々細かいことや分からないことが多く、たくさんお手間もとらせてしまいましたが、一つ一つ丁寧に快く聞いてくださり、感謝でいっぱいです。
ホームページの中身をこれからは自分で作り込んで、より良い仕上がりにしていきたいと思っています。