自宅での料理教室やお菓子教室、
アロマやカラーのサロン、
セラピーやカウンセリング・・・
「人気のお教室にしたい!」
「常に予約が入るサロンにしたい!」
そう思いますよね。
そんな方に向けて、これまで数多くのおうちサロン・お教室のホームページを制作してきたF-Laboが、実際の制作事例の中からもご紹介していきます。
- これからホームページを作る
- ホームページは持っているけど、何をどう載せていいかわからない
そんな方の参考になると嬉しいです。
掲載すべき5つの項目
非常に当たり前のことですが、これは絶対に載せておいたほうがいいのが以下の5つ。
おそらく、ほとんどの方はこのくらいの項目は当然載せています。この後、「どう載せるか?」「どこに載せるか?」を一つ一つご紹介していきますね。
誰がやっているのか?(プロフィール)
これは2018年8月のGoogleアップデートによって、より高まっている「ブログ専門性」という部分にも大きく関連してきます。
SEO的にも、今後は「どこの誰が運営しているサイトなのか」ということは、非常に重要視されていきます。
いつでもどこでも、ネットで気軽に商品や情報、サービスが手に入るようになった時代。同じようなサービスがあふれる中、私たちも「誰から買うのか」という点を無意識に選んでいるはずです。
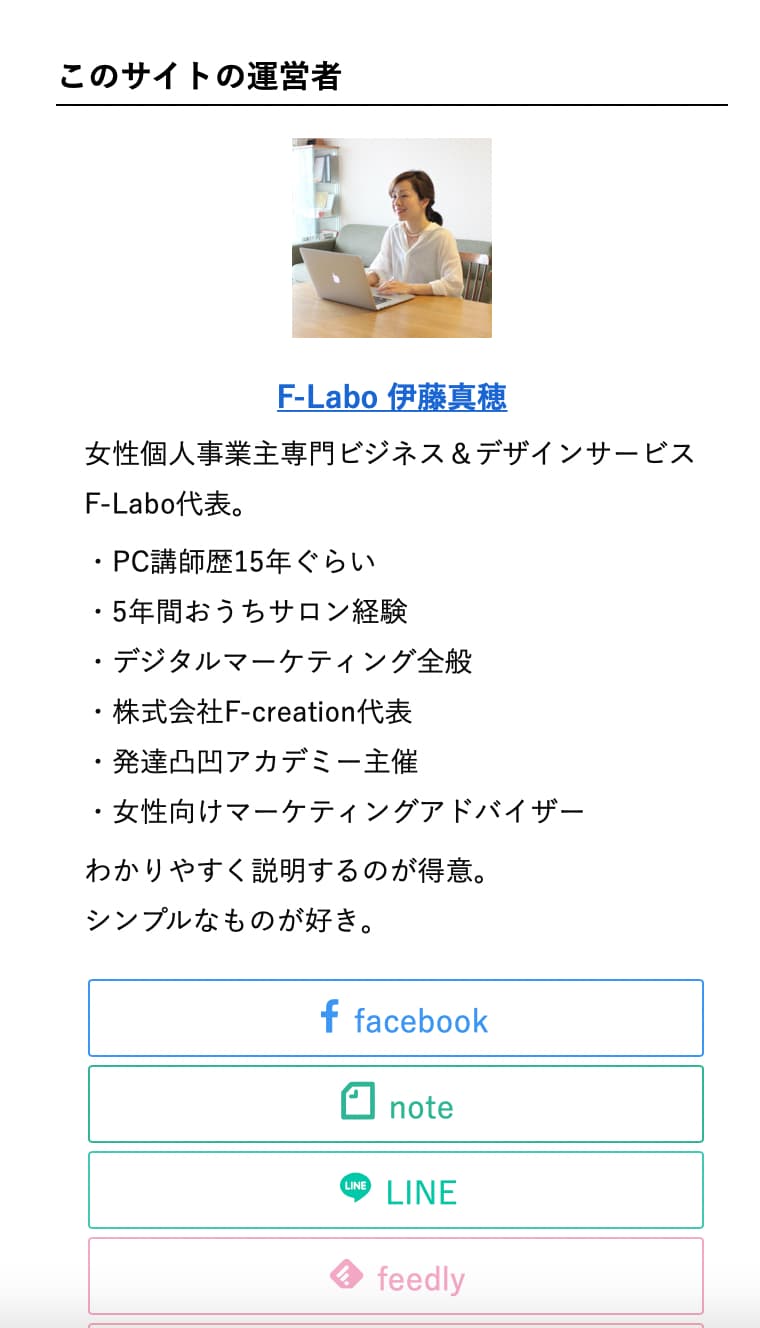
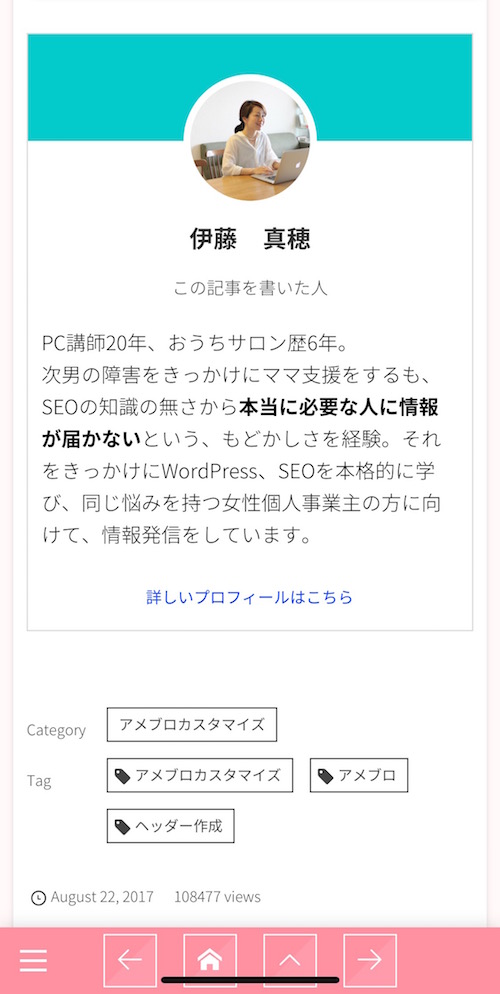
ホームページ内で「ひと」をアピールする方法を事例とともに、いくつかご紹介します。
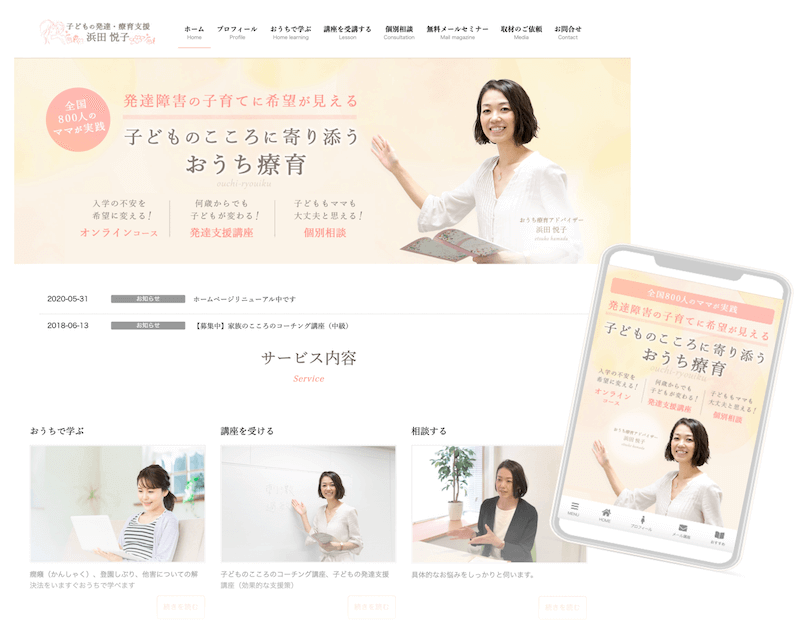
ヘッダーに画像で入れる

サイドバーに入れる

トップのPR部分に入れる

記事下に入れる

中には様々なご事情で顔写真を出したくない・・という方もいらっしゃるかと思います。そんな方は、似顔絵のイラストでもOKです。ちゃんと「ひとらしさ」「ひとけ」が出るようにしてください。
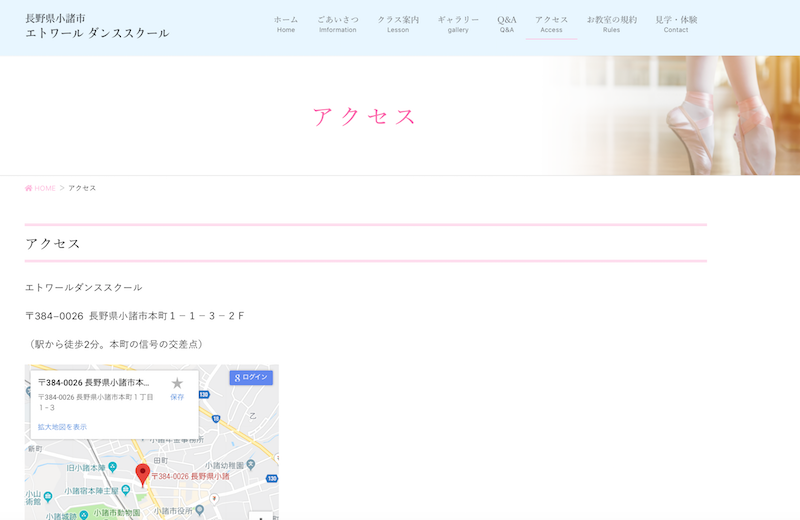
どこでやっているのか?(アクセス)
皆さんもそうだと思いますが、目的があって探している場合は、検索をする時に「地域名」を入れると思います。
私は横浜に住んでいるので、何かを探す時にはだいたい「横浜 ◯◯」と探します。
なので、地域名が必要なのはSEO対策の意味もあるため、入れる場所は「ブログタイトル」になります。

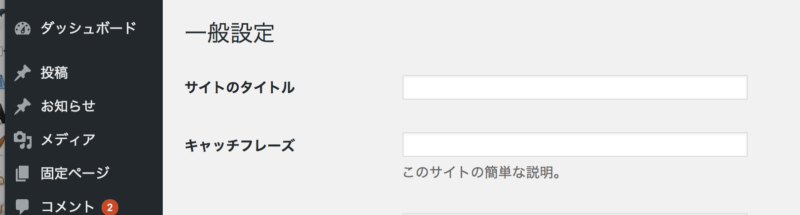
WordPressの場合は、「設定」ー「一般設定」の「サイトのタイトル」に入れます。タイトルに入れるのが難しければ「キャッチフレーズ」に入れます。(どちらかに入れればOK)
ここでの注意点としては、入れすぎないこと。
アメブロの記事などで、たまに「◯◯市の◯◯・・」といったものを全記事のタイトルに入れている方がいますが、あれは逆効果ですのでやめたほうがいいです。
Googleさんはとても賢いので、1箇所に入っていればちゃんと拾ってくれますよ。
ビジュアル的にアピールしたいなら、プロフィール同様ヘッダー画像などに入れておくと、一目でわかって親切です。
また、店舗があってオモテに出してOKならGoogleの地図を入れておくのは、今は必須ですね。

最近はオンラインも増えているので、場所は関係なく提供できるサービスもたくさんありますね。「オンライン」という言葉が一般的になったので、あえて「オンライン」で探す方も増えてきていると思います。
オンラインがメインであればキーワードにプラスしましょう。
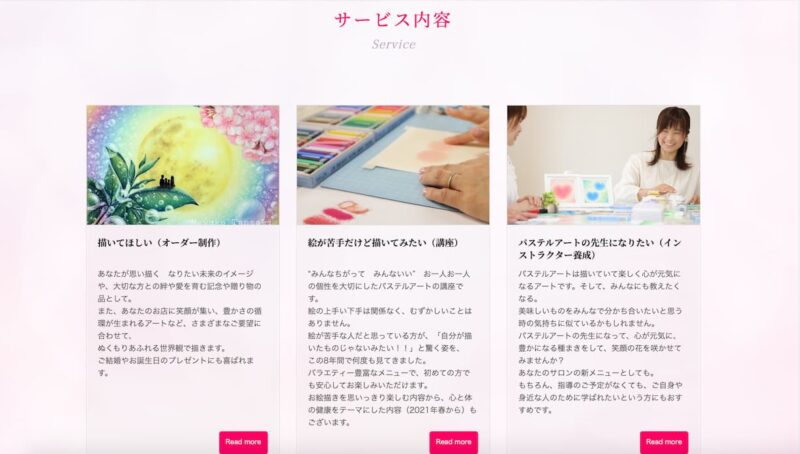
何を得られるのか?(メニュー)
何を習えるのか?
何を得られるのか?
メニューを並べるのもいいのですが「結果どうなる」が、シンプルに目に飛び込んでいく位置にあることが大切です。
何を(メニューやサービス)通してそうなれるのか?
それをシンプルにアピールすること。
具体的なメニュー名を並べる前に、トップページで表現できるといいですね。
今すぐ受けられるものは何か?(スケジュール)
ここまでの内容をクリアして、「受けたい!行ってみたい!」と思わせることができたら、あとは「いつどこで」ですね。
これは提供しているサービスによって、変わってきます。
メニューバーに「スケジュール」という項目を作り、3ヶ月後ぐらいまでの予定を入れておく。サイドバーやトップページに「最新のスケジュールはこちら」というバナーやお知らせ一覧を作ると、なお良い。
予約システムや問合せフォームから、希望日時を入れて予約してもらいたい場合は「ご予約」「お申込み」といった項目を入れておく。
WordPressでホームページを作成した場合、最近はスマホでスクロールしてもいつでも押せるボタンを設置出来るテーマも増えています。

例)テーマLightning Pro
その他、体験レッスンなどを常時行っている場合は、アクセスしやすく、目につくところにアピールしておいてください。
申し込みはどこからするのか?(予約・申込み)
申し込みや予約ボタンを設置するポイントは、
です。
サイドバーにバナーで配置したり、トップや上でご紹介したスマホの固定メニューに置くのは当然ですが、何より大事なのは「流れを考えて、置く」ということです。
よく言われる「導線」です。
お客様の行動を想像して、その先々に「申込み」ボタンをつなげていく。
導線は一つではないので、いろんなパターンをイメージしておきます。
そうすると、
「ここにこのボタンがあると親切だな」ということに気づけます。
一般的には、
「スケジュール」を確認してからの「申込み」
「メニュー」「講座」「サービス」を確認してからの「申込み」
が、多いですよね。
そのあたりに、わかりやすくリンクを貼っておくことをおすすめします。
例)各メニューの下に予約ボタンを設置


例)WordPressの無料テーマLightningならこのような申込みボタンが、サイドバーや記事下に簡単に設置可能です。
さらに成約率を上げたいなら以下の項目を付けておくことも、オススメします!
掲載しておくとなお良いもの
”今すぐ”ではないけどいつかお願いしたい・・・そう思って、そのページを「お気に入り」に入れておくかもしれませんが、すぐに忘れてしまいますよね。
そうならないために必要なのが、
「メルマガ」や「LINE@」などプッシュ型のツールを利用して、いつでもこちらからアクションを起こせるように、つながっておくといいでしょう。
また、同じようなサービスが多い分野でしたら、他のお教室や先生と自分は「何が違うのか」をしっかりとアピールしてくださいね。
「選ばれる理由」が書いていいと、他にいってしまいます。
以上、皆様がお客様に「選ばれる」ことを、心より願っています。