こんにちは!
ママのためのネット集客術 伊藤真穂です。
「女性個人事業主向け WordPressで作る簡単ホームページ作成講座」を受講された方から、「まだ途中ですが、カタチができました!」とご報告いただきました。
構成がとてもわかりやすいので、
ホームページづくりのヒントも交えながらご紹介していますね。
今すぐマネできる3つのポイント

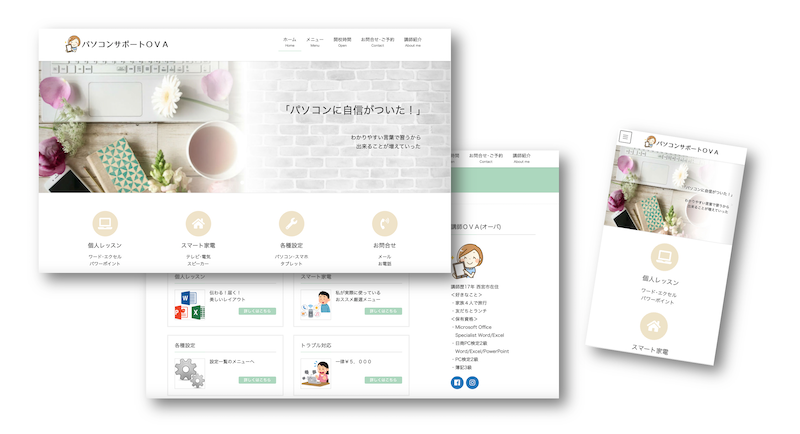
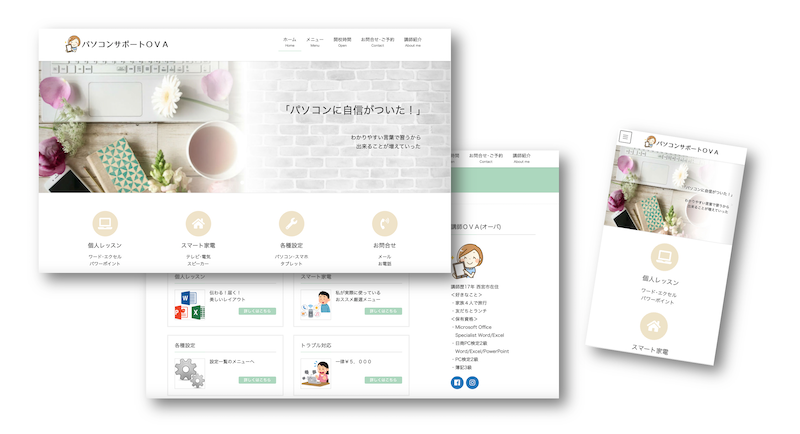
大阪で個人のパソコンサポートをされている「パソコンサポートOVA」様。
1つ1つ説明しますね。
1,色の使い方
OVA様のページの色使いで素晴らしいのは、
「配色」と「色の数」です。
まず配色ですが、
全体的に明度の高い色を使われていますね。
「明度が高い色」というのは、簡単に言うと「白に近い色」ということです。
パソコンサポートって男性がやっていることが多いので、濃い青とか黄色とか、文字もカクカクしてたり、急にでっかくなったり斜めったり(笑)
例)よくあるパソコンサポートの広告※あくまでイメージです

これはこれで目立つからいいのでしょうが、パソコンの個別レッスンってどんな人に教えてもらうかも、重要ですね。
ホームページを見た瞬間に、
「あ、女性かな?」
「なんか優しそうだな」
そう思ってもらうって、とても大事なことです。
それを唯一表現できるのが「色」なんです。
ベージュや淡いグリーンを中心にすることで、
まるでサロンのような雰囲気の印象です。

もう1つ、使っている「色の数」が少ないのも統一感をもたせるポイントです。
例えば、トップに並べるアイコンの色って、全部変えられるんです。
でも、この「どの色を並べるときれいにみえるか」という「配色」は、ちょっと知識がないと難しいと思います。
ヘッダー画像とのバランス、
ロゴとのバランス、
フォントの色とのバランス・・・
いろいろ考えないといけません。
こーゆー時に一番カンタンなのは、
「色の数を極力少なくする!」
ホームページ内で使う色は、
2〜3色と決めてそれ以外は「グレー」にする。
すると悩みが減りますよ。
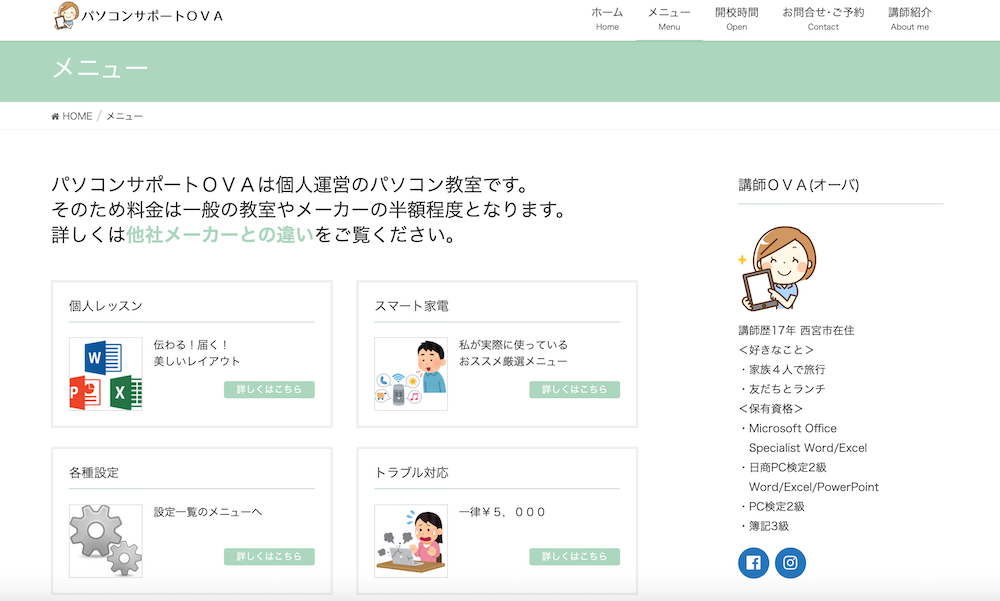
2,メニューのシンプルさ
「メニュー内容をどこまで、どう表示するのか」というのは、これまた難しいですよね。
内容と金額を同時にいれると、
えらい長くなってしまったり。
コツはいくつかあるのですが、
OVA様のようにまずはユーザーのニーズ別にわけるのも1つの方法です。
思わずクリックしたくなるイラストもいいですね^^

このような一覧表示ですが、本講座で使用している無料テーマ「Lightning」では、ワンクリックで実装可能です!(各ページを事前に作っておく必要あり)
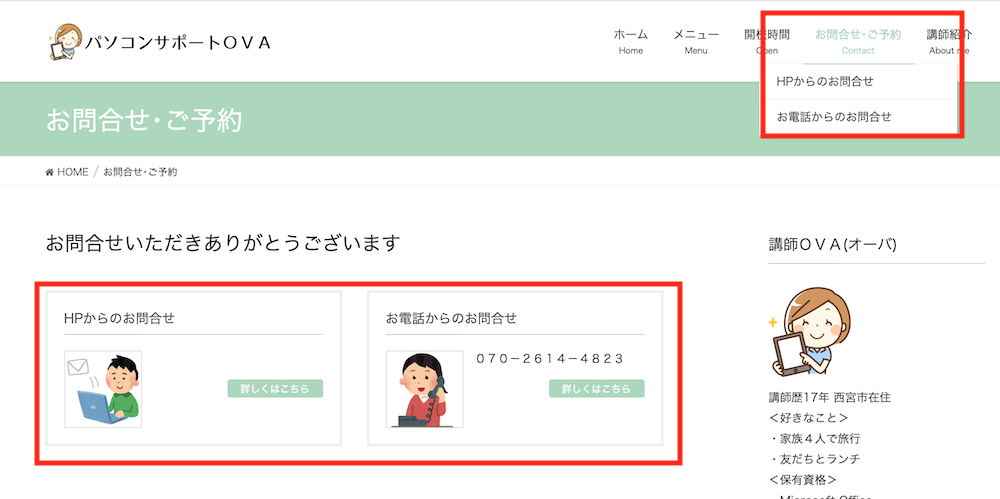
3,お問い合わせのしやすさ
最後のポイントは、「お問い合わせのしやすさ」です。

「ホームページからお問い合わせてもいいし、電話でもOK!」というのが、よくわかります。
例えば、
などなど・・
お申込み・予約・問い合わせはとにかくユーザーが迷わないことが、一番です。
出来上がったら、まずはお友達やご家族に確認してもらってくださいね!
ご感想「愛のあるコンテンツのおかげです」
講座のご感想をいただきました!
最初はワードプレスのテキストを購入して一人で取り組んでましたが、テーマで悩んでいたところ、こちらのサイトに辿り着きました。このコンテンツを進めていけば、テストサイトの様な仕上がりになる!具体的な自分のサイトがイメージ出来ましたので、すぐに購入しました。
最初にホームページの構想を考えます。コンテンツに含まれている資料を印刷して、必要な項目を埋めていけば、ホームページの構想が出来上がるという流れになっています。
私はここに一番時間がかかりました。
自分がお客様に何を伝えたいか、何を提供したいのか、しっかりと向き合う大切な時間でした。
その後パソコン操作に入っていきます。難しい操作には「後でゆっくりやりましょう」という感じに書いてくださっているので、まずは流れに沿って進めることが大切だと思います。
前に進んでは戻り何度も繰り返すといった感じで、ようやく骨組みが完成しました。まだまだこれから改良の余地だらけのサイトですが、何とか開設できたことが本当に嬉しいです。
ユーザーの操作性と気持ちを汲み取られた愛あるコンテンツのおかげです。本当にありがとうございました(^^)
OVA様、こちらこそありがとうございました!
私も引き続き、みなさまがより使いやすくなるよう考えていきたいと思います!