こんにちは!
伊藤真穂です。
今回は、【ネットで学ぶホームページ制作講座】を受講された方が、ホームページだけではなくバナーづくりまでできるようになりました!とのご報告をいただきました。

伊藤さんのお講座では、HPの作成だけでなく、
バナーの作成方法、ブログの書き方も教えていただけるので、たくさんのニーズに応えられる力がつきました!
今後も学んだことを生かし、皆さんに喜ばれるものを作成します♪
Web講座を受講して制作してくださったのは、こちら↓

実際のブログはこちら↓
【サファリパーク】
お手伝いしている団体様と『スマホでアメブロを表示するとシンプルな表示になるので、クリックしたくなる綺麗なボタンが欲しいね!』ということで、作られたそうです^^
すごい!!
かわいい♪
アメブロの記事の一番下に、表示されています。
確かにアメブロは、どんなにカスタマイズしても、スマホで見ると記事しか見えないんですよね。
だから、
記事の下に何か設置しないと、
せっかくたどり着いてもらっても、
そのまま別のブログにいってしまうかもしれません。
なので、記事の下にバナーを置くことは必須です。
CTA
専門用語では、この記事下のバナーのことを「CTA」と言います。
Call To Action
ユーザーを次の行動に促すために設置するこういったバナーやボタン、テキストリンクなどを言います。
これは、WordPressとかアメブロとか関係なく、どこでも共通。
やるべきことの一つです。
最近のWordPressテーマには、標準で「CTA設定」なんて項目もあったりします。初めて見た方は、これなんぞや?と思いますよね。
だいたいは、
を、設定できます。
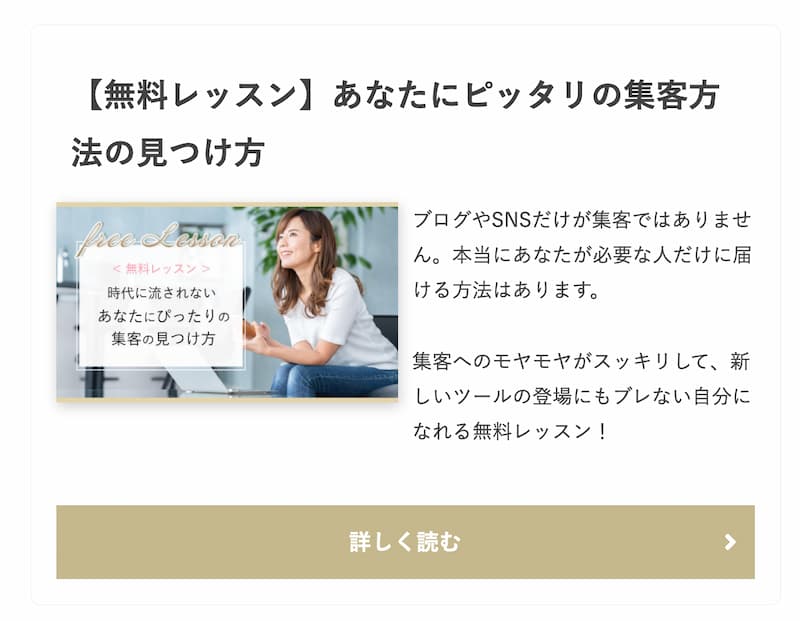
例えば、こちらのサイトではこういったCTAを置いています。
↓

でも、アメブロではその機能はないので自分で作らないといけません。
また、上記のようにいくらCTA設定が自動でできても、「画像」の部分に文字を入れたり、オリジナルの画像を作りたい場合もありますよね。
こういった場合に、画像制作の基本を学んでおくと、本当に役に立ちますよ!
嬉しいご感想&ご報告ありがとうございました。
一生懸命作った講座なので、お役に立ててすごく嬉しいです。
これからも、定期的にブラッシュアップしていきたいと思います!



