「WordPressを使ってホームページやブログを作成したい!」
「WordPressがいいって聞いたけど、デザインテーマがたくさんあってどれを選べばよいかわからない」
「本を買ってWordPressでホームページを作ってみたけど、イマイチ・・」
女性向けでスタイリッシュなホームページが作れるWordPressテーマは、数多くあります。
ただ、選択肢が多すぎてどれを選べばよいか悩みますよね。
そこで今回は、今まで20個以上のテーマを試してきた女性個人事業主専門ホームページ制作サービスを行うF-Labo代表の伊藤真穂が、
といったポイントで、
本当によいと思ったテーマを厳選してご紹介します。
実際の制作事例もあわせてご紹介していますので、ぜひ参考にしてくださいね。
WordPressテーマ選びのポイント
WordPressのテーマは、公式・非公式含め世界中に1,000以上あるといわれています。まずは、自分に合ったテーマを選ぶためポイントを押さえておきましょう。
①選ぶテーマが自分の表現したいことを実現してくるか?
それぞれのデザインテーマには、得意・不得意があります。
これを知らずに見た目だけで選んでしまうと、自分のやりたかったことが実現できなかった・・なんてこともあります。
選ぼうとしているテーマが「何を表現するのに強いのか」は、確認しておいてください。
そのため、テーマ選びの前に明確にしておきたいのは、WordPressを使って自分が作ろうとしているウェブサイトの目的です。
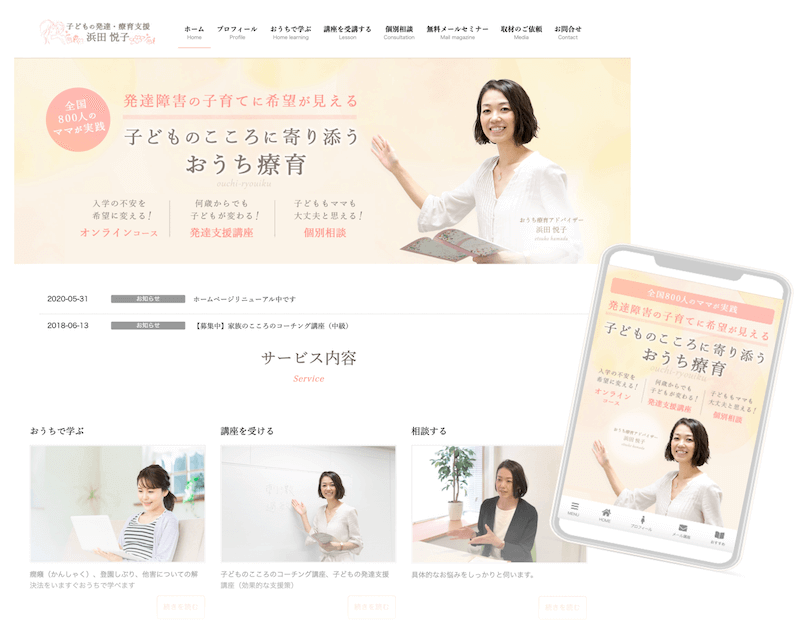
事例1)ホームページを作るのに適したテーマを使用した例

上記のようなホームページ風のWebサイトを作ったとしても、WordPressはそもそもブログを作るためのソフトなので、ブログ記事も書いていくことができます。
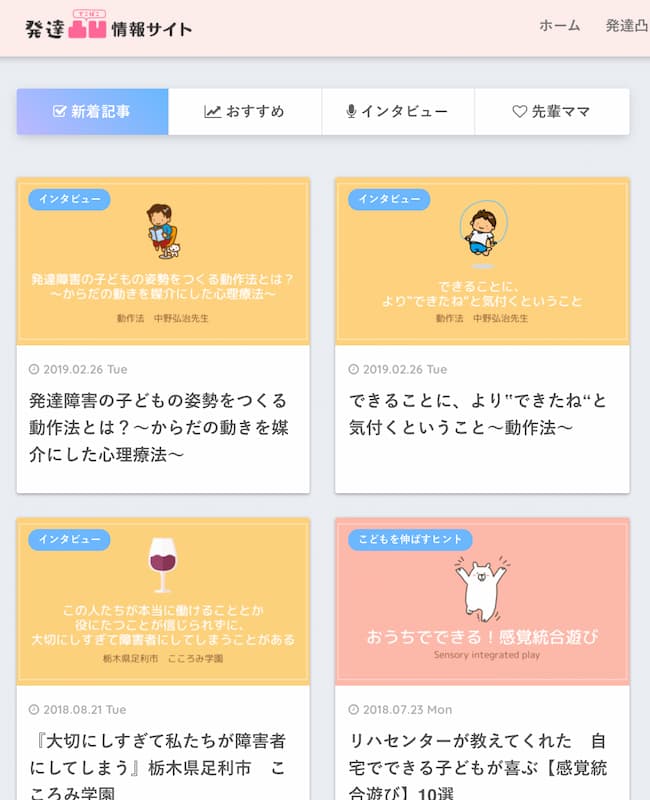
事例2)記事を読んでもらうことを重視したテーマを使用した例

②テーマの種類を知っておく
目的によって選ぶテーマが全く違ってくるので、まずはこれからWordPressで何をしたいのか?明確にしておきましょう。
テーマの種類には大きく分けて
といった分類ができます。
日本語サイトを作るなら、日本製テーマの方が圧倒的に良いということ。
海外製テーマのサンプルはかっこよくておしゃれに見えますが、日本語にして自分の写真をいれた時点で、全く別物になることがあります。
以前は、日本製のテーマは少なかったので、おしゃれさを求めるならどうしても海外製になっていたのですが、
この数年で、一気にデザインも操作性もよい日本製テーマが増えてきました。
国産テーマなら、マニュアルやサポートも日本語だし、セキュリティ面も安心できるものが多いので、まずは日本製のテーマを選ぶことをおすすめします。
次に、有料と無料の違いですが、
一般的に、有料のテーマの方が無料テーマよりも機能が多く、よりデザイン性の高いウェブサイトを作ることができます。
ただ、無料テーマでも素敵なウェブサイトを作ることは十分可能です。
なので、実は有料か無料かという点は、それほど重要ではありません。
まずは日本製のテーマに絞って探していきましょう!
【サロン向け】おしゃれなホームページが作れるテーマ4選
今回は、4つのテーマを厳選しました。
各テーマの特徴や、どんな人におすすめか、まとめています。ご自身の希望やパソコンスキル等に合わせてチェックしてみてください。
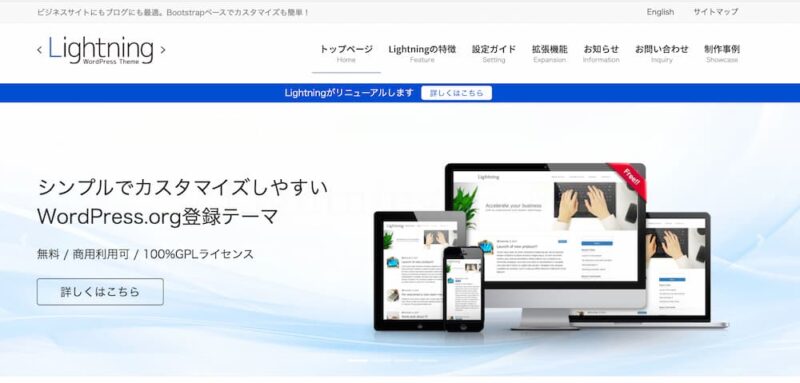
1. Lightning (無料):初心者~

Lightningは日本製の無料テーマです。
無料ですが機能性が高く、ホームページにふさわしいレイアウトができます。
WordPress初心者でも操作が分かりやすく、パソコンが苦手という人にも使いやすいテーマです。
公式サイトを見ると、ビジネス用のホームページに強いというアピールをしているので、サロン向きじゃないかな?という印象を受けるかもしれません。
ただこれは、色味を工夫すれば全く問題ありません。
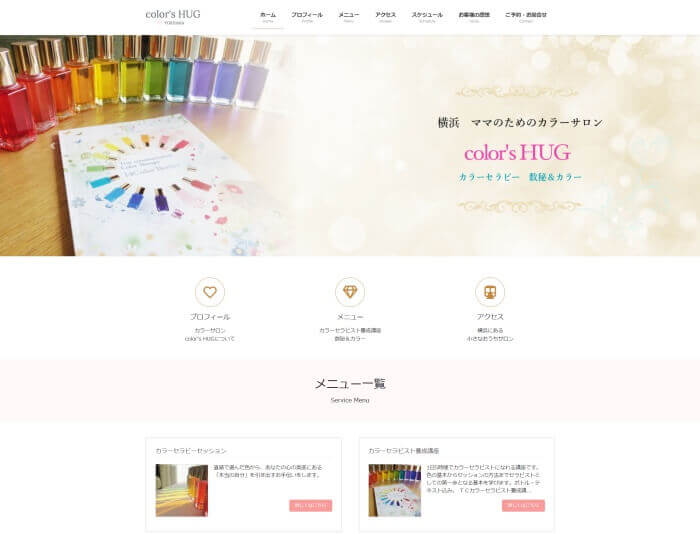
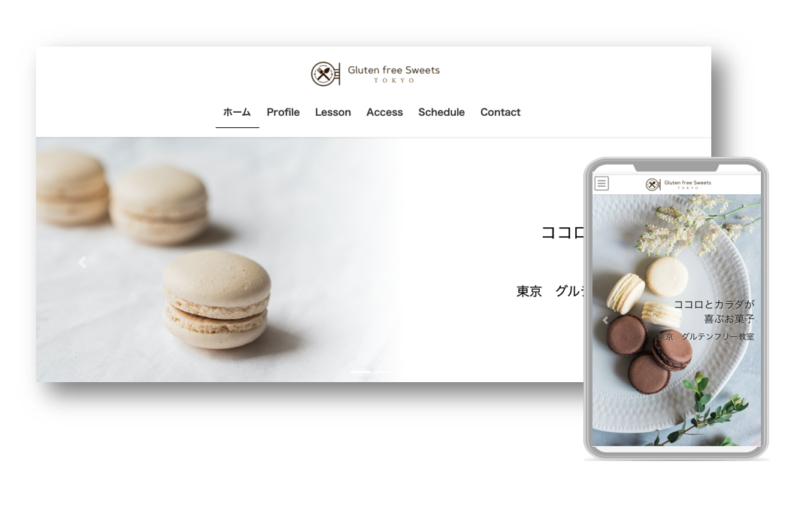
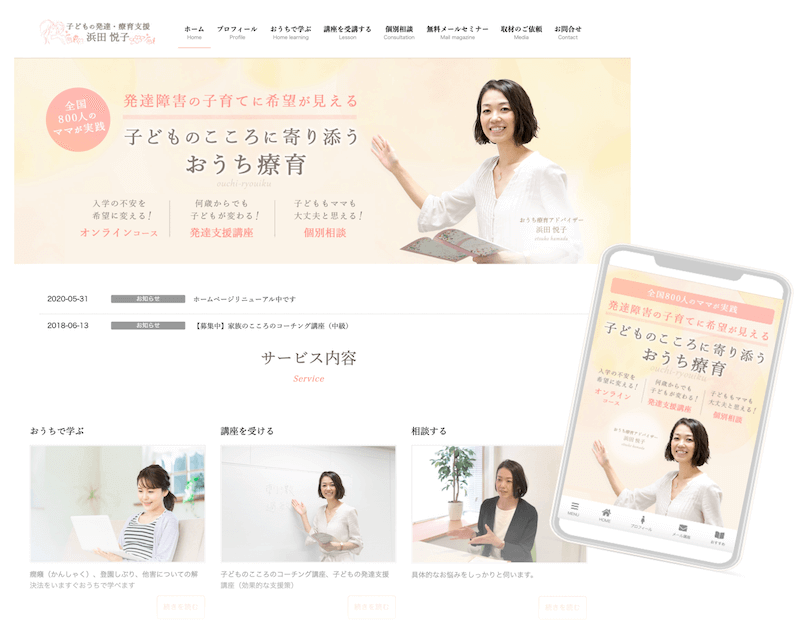
色のトーンで、こんなふうに女性らしくて優しい雰囲気のホームページにできるので、安心してくださいね。


「パソコン操作に不安があるけど、無料版のテーマでなんとかホームページを作ってみたい!」
そんな方には一押しです。
また「申込の流れ」などを作る際に便利な「ステップとタイムラインブロック」という機能や、

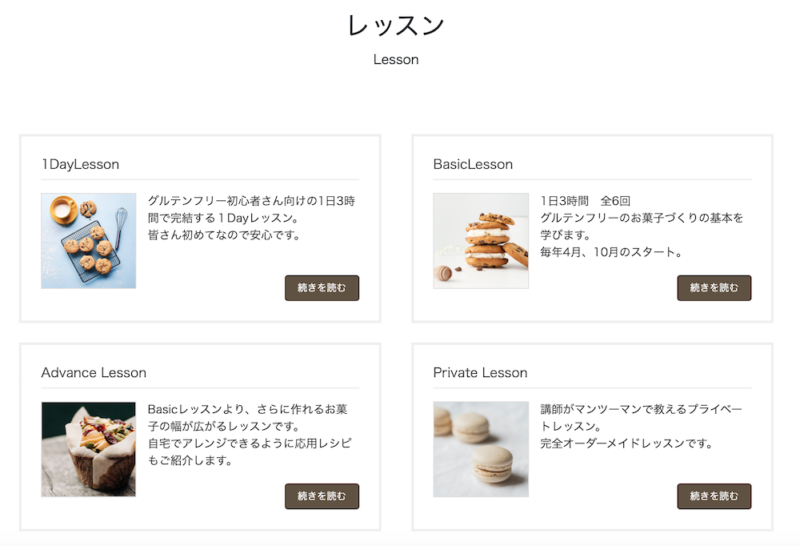
メニュー内容の一覧表示が簡単にできるところは、サービスメニューをわかりやすく見せたいおうちサロンやカウンセラーさんにはオススメです。

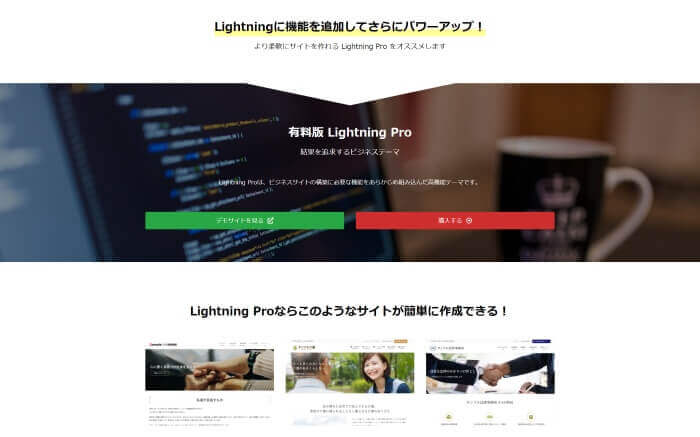
Lightningには、このあとご紹介するLightningProという有料版もあります。
無料版に慣れて、さらにデザイン性を高めたくなったら、有料版にアップグレードすることもできます。
無料テーマ「Lightning」を利用したホームページできるレッスンはこちら↓
2. Lightning G3 Pro Pack(有料):初心者~
次におすすめなのが、Lightningの有料版「Lightning G3 Pro Pack」です。
有料版にすることで、ホームページ作成者にとって大きなメリットとしては、次のようなものがあります。
- スマホ表示の際に画面下部分に固定ナビが設定できる

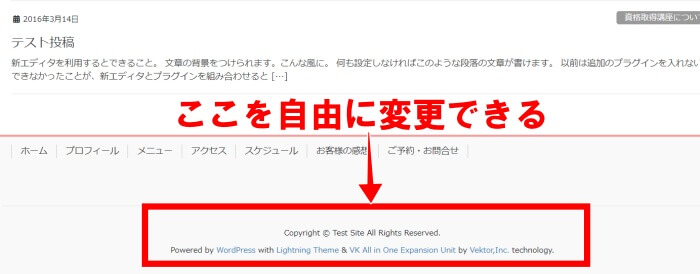
- フッターのコピーライトを自由に変更できる

他にもフォントの変更ができたり、見出しのデザイン変更ができるなど、無料版ではできないことが実現します。
3. isotype(有料):中級者~

3つめにご紹介するのは、isotypeというテーマ。
先に紹介したLightningに比べて、こちらはWordPressの経験が豊富な方におすすめのテーマです。
isotypeも日本製のテーマですが、特にフォントにこだわりを持ったテーマです。
書体の美しさを大切にしたいと考えている人には、isotypeは選択肢の一つになります。
テーマの種類がとても多く、目的に合わせて選べるのもメリット。
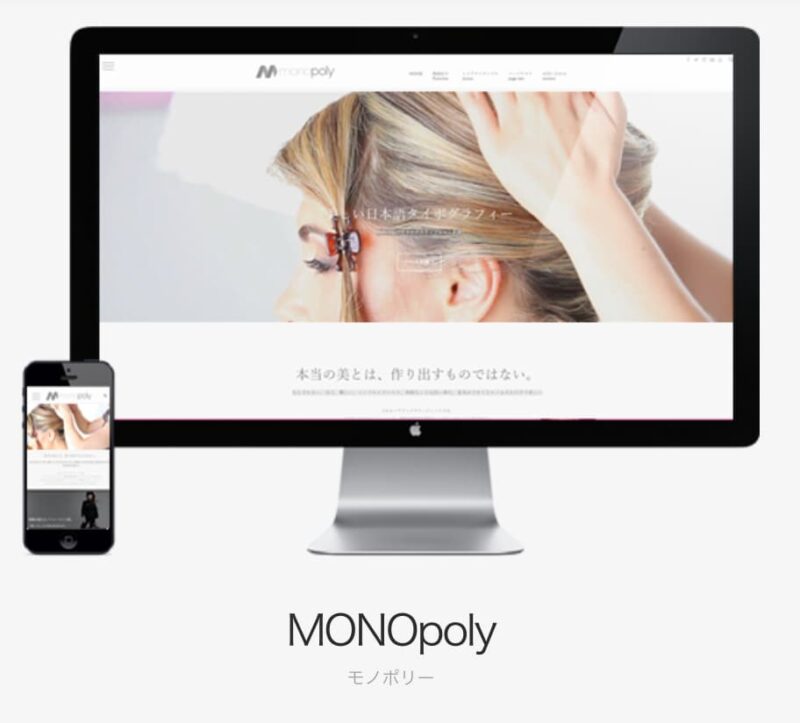
また、動きのあるホームページを作ることができるので、ホームページに映える画像をたくさん用意できれば、おしゃれなウェブサイトになります。
isotypeにはたくさんの種類がありますが、私は以前、この2つのテーマを使用していたことがあります。どちらも女性向きのシンプルなものができますよ。


4. TCD(有料):中級者~

4つ目にご紹介するテーマはTCD。
TCDもテーマの種類が豊富ですが、サロン向け、カフェ向けなど、ジャンル別におすすめのテーマが用意されているため、isotypeよりも選びやすさがあります。
ただ、TCDもisotypeと同様に、WordPressの経験値が高い人でないと、機能を十分に使いこなすのは難しいです。
しかし、女性らしくてデザイン性の高いテーマが豊富なので、WordPressに詳しい方には使えるテーマとしておすすめします。
isotypeやTCDはデモサイトもとても美しいですよね。
でも、機能を存分に使いこなすには、ある程度の知識や経験が必要になります。
どんなサイトが作れる?制作事例のご紹介
Lightningは初心者でも使いやすそうだけど、どんなホームページができるのかな?
という点は、とても気になりますよね。
テーマ導入前にイメージを持てるよう、ここで、無料版と有料版の制作事例をいくつかご紹介します。
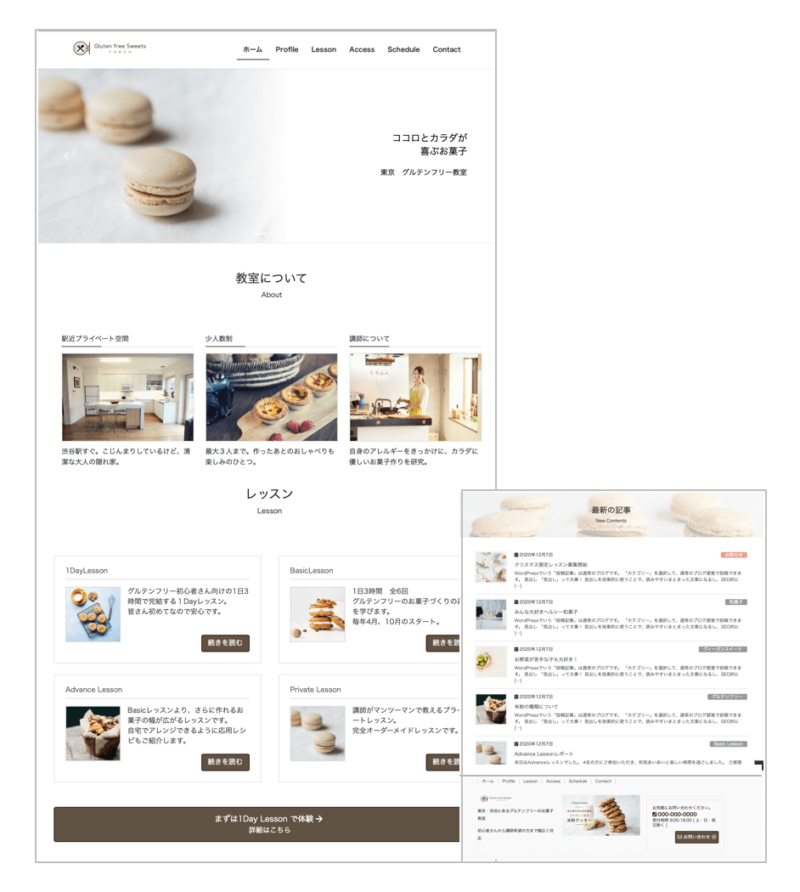
Lightningの制作事例
無料版でも、これくらいのものができます。


とりあえずホームページを持っておきたい・・・という人にはやはり使えるテーマだと思います。
サンプルページの詳細はこちらで確認できます↓
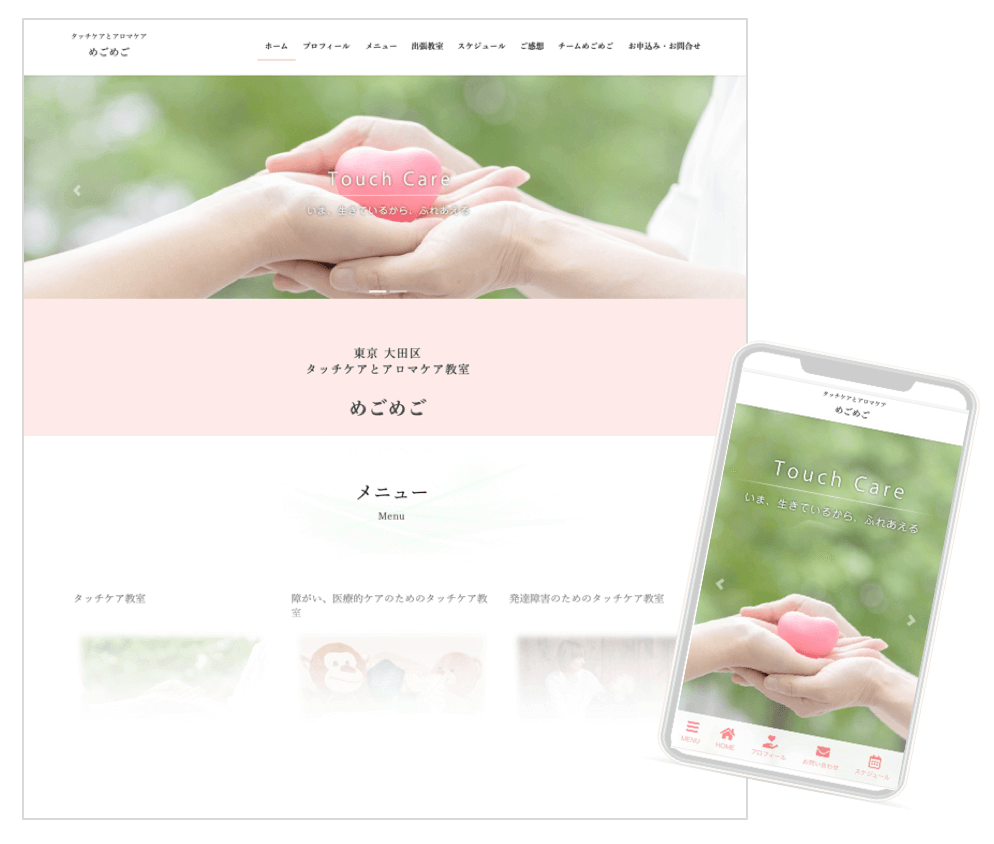
Lightning Proの制作事例

Lightning Proにすることで大きく違うのは、先に紹介したスマホ画面下に表示される固定ナビです。
無料版でも、スマホ画面端の3本線の部分からスライド式でメニューを出すことができますが、固定ナビが入ることでより見やすい画面になっています。

こちらも優しい雰囲気が伝わってくるホームページですね。
こうやって事例をいくつか見ていると、見た目の印象がいかに大事か、というのが分かりますね。
このようなイメージに仕上げるには、ちょっとしたコツを知っておくと便利です。
記事の後半では女性に好まれるホームページにするコツも解説していきますので、参考にしてくださいね。
ホームページを作ってほしい!という方向けの制作サービスはこちら
Lightningでホームページを作る流れ
制作事例をいくつか見て頂いて、Lightningでも素敵なホームページができそうだと感じて頂けたでしょうか。
ここで、Lightningでのホームページ作成の流れをざっくりと解説します。
この流れを見て頂くと、ホームページ作成の手順がイメージしやすいと思いますよ。
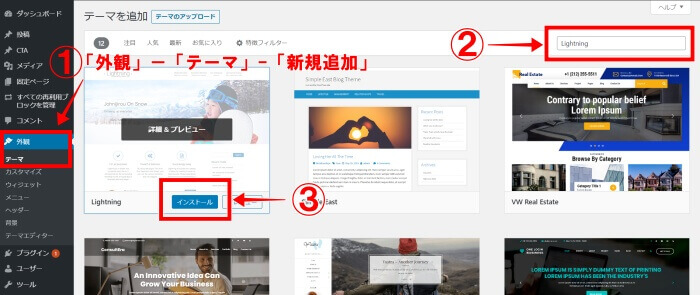
1. テーマをインストールする
WordPressの「外観」-「テーマ」-「新規追加」の順に進み、「Lightning」を検索後、テーマをインストールして有効化します。

テーマのインストール後には、Lightningが推奨してる「VK All in One Expansion Unit(無料)」もプラグインもインストールすることで、ホームページづくりに最適な機能も一緒に入ります。
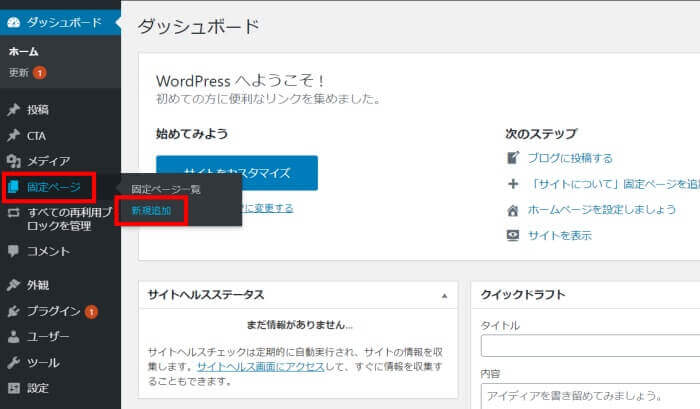
2. 固定ページを作る
テーマを用意できたら、次にWordPressの「固定ページ」を使って、ホームページを構成するメインのページを作ります。
例えば、
といったものです。
固定ページは、表示する場所を設定しなければ、公開してもホームページに表示されることはありません。
なので最初は、タイトルのみ入れて中身は空のままで作成しておきます。
ホームページに必要な枠組みを先に整えていくイメージです。
内容は後から書いていけば大丈夫ですよ。
固定ページはWordPress画面左メニューの「固定ページ」-「新規追加」で、新しい固定ページを作成できます。

タイトルだけの固定ページを完成させたら、次はメニューの作成です。
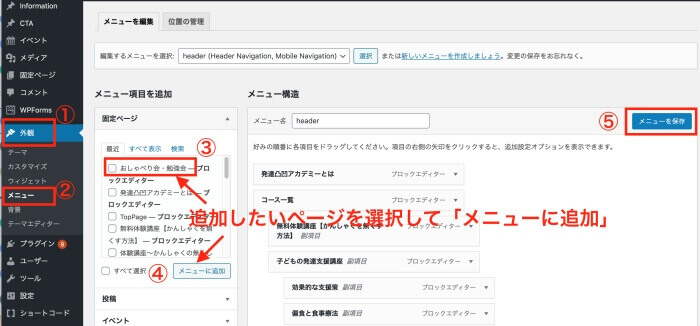
3. メニューを作る
ホームページ画面上部に表示されるメニューバー用に、メニューを作成します。
WordPressの「外観」-「メニュー」へと進み、メニューバーに表示させたい項目を選んでいくことで、メニューが作成できます。

メニューは、画面上部の他に、フッターやモバイル画面にも表示させることができ、それぞれの場所に表示させたいものを設定できます。
なので、例えば「プライバシーポリシー」のようなメニューはフッターだけに表示させるといったこともできます。
4. トップページを作る
続いて、トップページを作っていきます。
Lightningでトップページを作る際には、次のようなものを設定します。
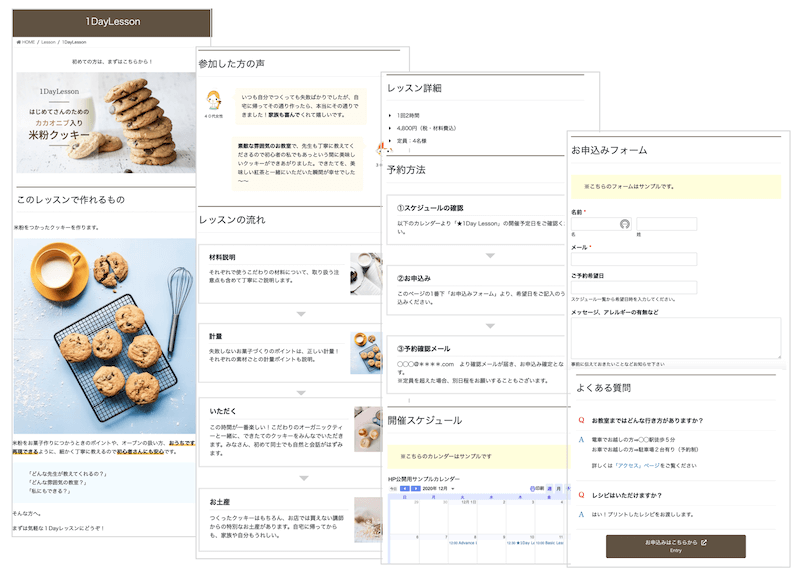
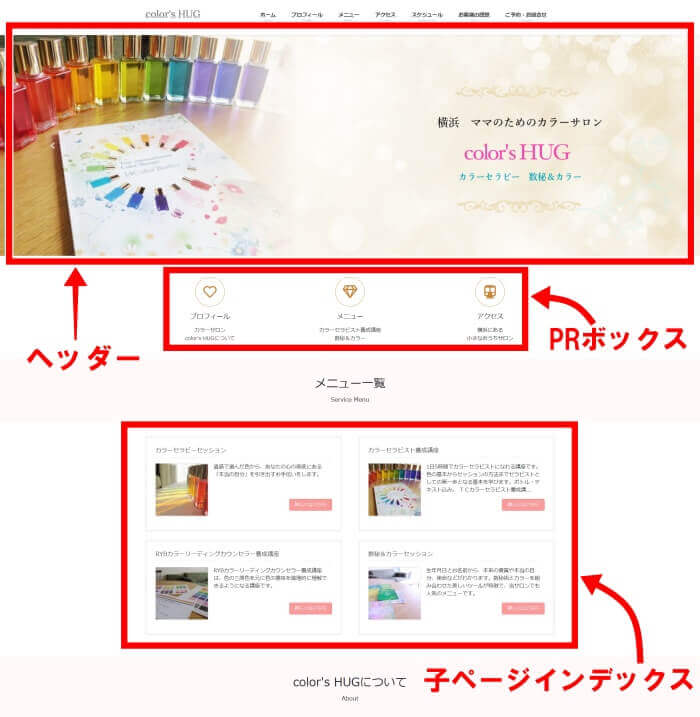
これらの要素をいれると、こんなページが完成します。

それぞれの機能・役割を少し説明しますね。
ヘッダー
ヘッダーは画面上部の画像が入る部分です。
ヘッダーはお店の看板のような役割をするので、サービス内容が一目で分かるようなものを用意しておくと良いですね。

PRボックス
LightningのPR Blockという機能を使うと、訪問者に見てもらいたいページをこうやって視覚的にアピールできてすごく効果的です。

子ページインデックス
Lightningには「子ページインデックス」という機能があり、複雑になりがちなサービスメニューをわかりやすくシンプルに表示することができます。

項目が増えたり変わったりしても、この機能を使うと簡単な修正で済みます。
サービス内容やメニューが変わるサロン運営にも、フレキシブルに対応できて便利です。
以上のような流れで作業を進めると、事例で紹介したようなホームページを作ることができます。
実際のサンプルサイトはこちから確認できます↓
今使っているテーマから変更するときの注意点
テーマはホームページ作成途中で変更することも可能です。
しかし、既存テーマでの設定が無効になったり、機能によっては再設定が必要になる、という状況が発生することがあります。
例えば、
といったもの。
テーマの変更には、ある程度の労力がかかるし、自分が期待していた結果が得られないことも考えられます。
ですので、テーマ変更をする際には、事前にパックアップを取っておくことが必須です。
万が一のときに元に戻すことができるように、バックアップ用のプラグインを使うなどしてデータを保存してからテーマ変更を行ってください。
女性に好かれるホームページにするコツ
それぞれの好みもありますが、女性にいいな!と思われるホームページにするためのヒントをいくつかご紹介しますね。
女性はパッと見で、その先を読むか読まないかを決めます。
なので、第一印象がすごく大切。明るくて雰囲気がよいホームページはまず読んでもいいかな?と思います。逆に、ごちゃごちゃしていたり、文字がたくさん書いてあったりすると、そこから先を読もうとは思えなくなります。
色もあまり濃いドギツイ色より、ペール系や白をベースにしたシンプルでキレイなページが好まれます。写真も、明るくてきれいなものを。
今は無料素材もそろっていますので、なるべくプロが撮ったきれいな写真を使うことをおすすめします。
写真だけで、ホームページの雰囲気は大きく変わるので、写真選びはしっかりするといいですよ。
あとは、女性は読み飛ばします。
なので、文字サイズや色(太字+赤字)で必要な部分を強調し、まずはこの部分だけ読めばだいたい内容が入ってくるようにします。
本当に興味を持ったら、もう一度細部を読み直しますが、細かい文章はあまり読みきれません。写真や画像をうまく使ってシンプルにまとめるといいですよ。
【おまけ】ブロガーさん向け!おしゃれなWordPressテーマ 3選
今回は女性個人事業主がホームページを作るなら・・という視点で、作りやすいWordPressテーマをご紹介してきましたが、最後にブログ向けのWordPressテーマもご紹介します。
ご紹介する3つのテーマはすべて私も使ったことがありますが、特別に難しい設定をしなくてもおしゃれでかわいいブログが出来上がっておすすめです。
1. JIN(有料)

販売価格:14,800円
JINはやさしい雰囲気のブログを作りたい人にぴったりです。
色々なスタイルが用意されているので、自分のイメージにあったものをダウンロードするだけで簡単におしゃれなウェブサイトにすることができて便利です。
マニュアルもしっかりしているし、誰でも質問できるフォーラムもあるので、初心者の方には特におすすめですよ。
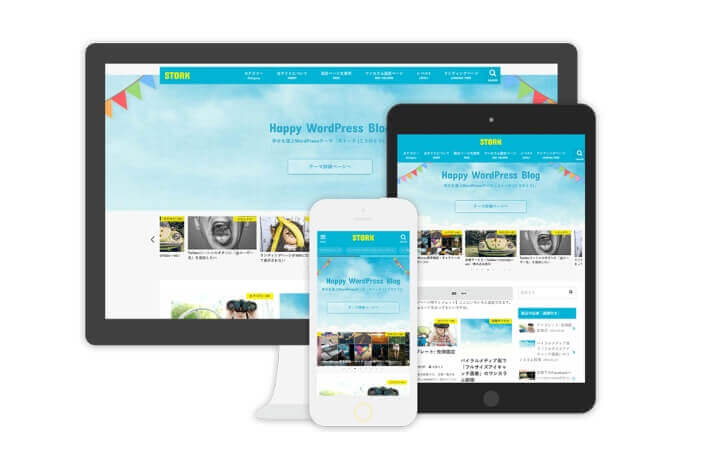
2. Stork(有料)

販売価格:11,000円
Storkはブロガー専用のおしゃれな日本製テーマがなかった頃から高いデザイン性を誇っていた「アスバトロス」の後継テーマです。
シンプルで使い勝手も良いので、こちらもおすすめ。
個人的にはカテゴリー表記がピンのようになっているところが可愛くで好きです。
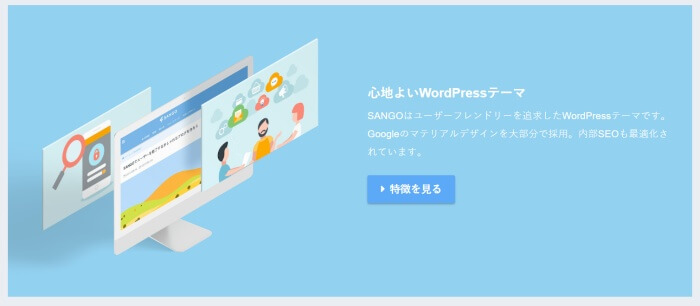
3. SANGO(有料)

販売価格:11,000円
SANGOは流行りのフラットデザインがとてもかわいいテーマです。
色もきれいでポップな感じのウェブサイトが作れます。
「サルワカ」の解説も絶妙で分かりやすく、おすすめです。
まとめ
女性向けのウェブサイトは、見た目も整えておくことで、ユーザー増につながります。
テーマを使う目的が、サロン用のホームページであれば、Lightningのようなテーマはとても使いやすく、おすすめです。
今回ご紹介した事例や女性に好まれるホームページにするコツなどを参考に、ぜひイメージ通りのサイト作りに挑戦してみてくださいね!






2021年5月に情報を更新しました