ブログに使う画像って、そのまま使っていいのかな?
おすすめの大きさはあるのかしら?
みんなどうやって写真の加工をしているの?
WordPressでブログ開設したばかりの頃は、こういった疑問がどんどん湧いてきますよね。
結論から言うと、ブログに使う画像には、適切なサイズや容量があります。
この記事では、
といった内容を中心に解説しています。
なぜ大きいままではダメなのか?といった理由や、画像を使って評価されるサイトに育てるコツ等にも触れています。
ブログに使う画像について、詳しく調べたことがなかった!という方は、ぜひこの記事を参考にしてみてください。
【ブログに使う画像の大きさ】ポイントは2つ
ブログに使う画像を用意するときは、
この2点を適正化する必要があります。
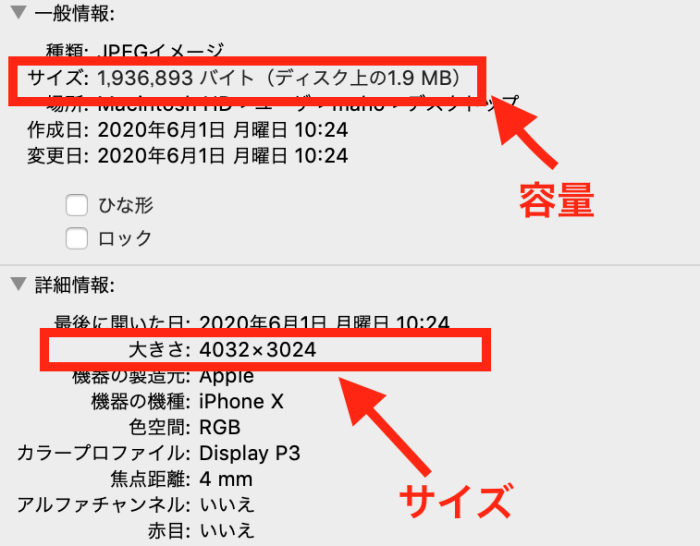
パソコンなどに保存している画像は、詳細情報を開くと、このようにサイズや容量が分かります。

この画面上での、
という理解で、以下を読み進めてください。
画像サイズの目安
まず、画像のサイズ(大きさ)についてです。
物の長さや幅を「センチメートル」や「インチ」といった単位で表すように、画像サイズにも単位があり、px(ピクセル)という単位を使って画像の縦横のサイズを表します。
そして、ブログで画像を使う場合、目安として横幅700pxくらいあれば大丈夫です。
例えば、この画像サイズは横700×縦525pxですが、画像が粗いということもなく、ブログ記事内で使うには十分きれいに見えますよね。

これはスマホで撮影した写真なのですが、もともとのサイズは横4032×縦3024pxもあります。
縦横の数値を比べると、5倍以上違いますね。
スマホで撮った写真て、かなり大きいのです!
小さくした画像でもブログ上では十分見やすいので、4000pxも必要ないのが分かると思います。
もし撮影したままの大きさで、画像をブログにアップしてしまったら・・・サーバーに負担をかける原因になるなど、サイト運営に支障が出ることもあります。
なので、スマホで撮った画像は、必ずサイズ調整をしてからブログに使ってくださいね。
また、実際にブログ上にアップした後、自分で大きいと感じたら各テーマの方法でサイズ調整してください。
テーマによって、%で縮小できたり、ドラッグで調整できたりと、異なる方法で調整できると思います。
ご自身のブログ上で、これくらいが見やすいかなと思う大きさに微調整してくださいね。
画像容量の目安
続いて適正化しておきたいのが、画像の容量です。
画像の容量は
といった単位(1000KB=1MBです)で表されます。
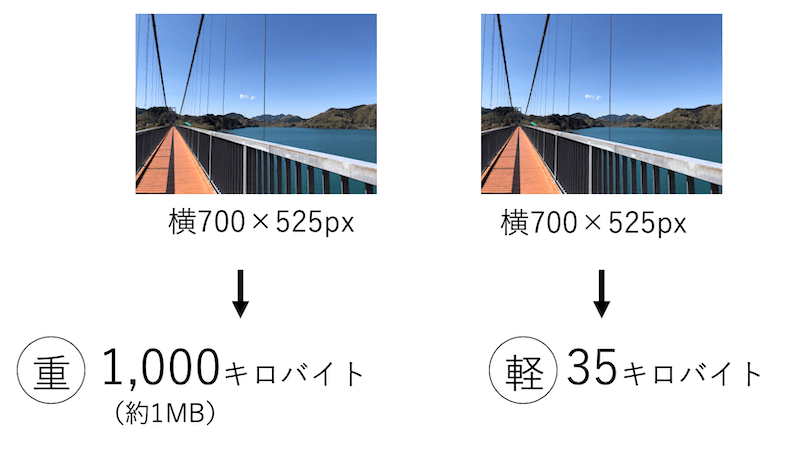
容量は、「重い」とか「軽い」といった表現がされますが、これってどういうことなの?と思いますよね。
ちょっと例を挙げてみます。
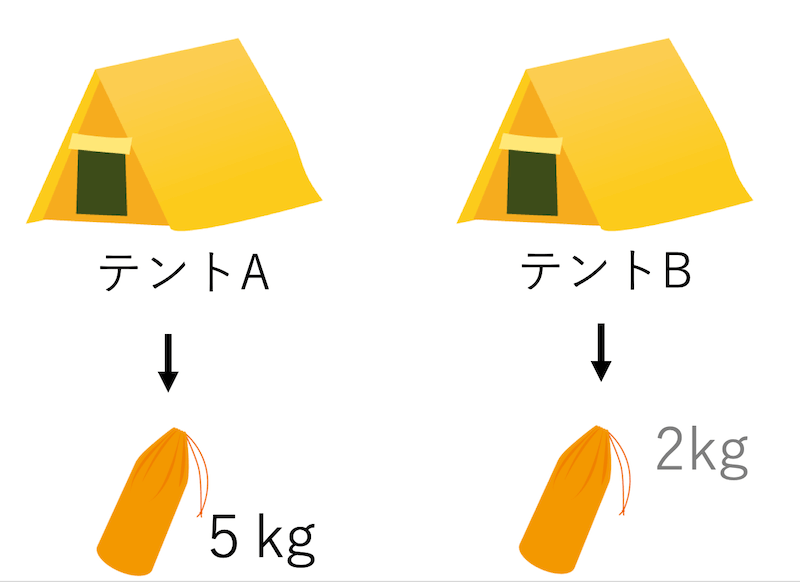
サイズもデザインも全く同じ「テントA」と「テントB」があったとします。
テントをたたむと、どちらも同じサイズにたためます。
でも、
Aのテントは5kg
Bのテントは2kg
持ち運びが楽なのはどちらでしょうか。

Bですよね。
Bの方が軽いので、ササっと運べちゃいますね。
画像の容量も、これと同じように考えることができます。
ブログの画像や文字といった情報は、インターネット上で運ばれています。
そしてこの情報はテントと同じように、軽い方が楽に早く運んでもらえるのです。
例えば、

であれば、
35kbの画像Bの方が軽く、インターネット上でスムーズに運べる、ということになります。
画像を表示するのにやたらと時間がかかるウェブサイトがあった・・・そんな経験はありませんか?
画像が重すぎると、情報が運びにくくて、こういった状態も引き起こします。
なので、できるだけ小さい容量の画像を使うことは大事です。
画像の容量を小さくするには、圧縮という作業が必要になります。
圧縮方法はこの後説明していますが、先に目安をお伝えすると、1枚100kb以下に圧縮しておくことをおすすめします。
画像サイズを小さくする
↓
画像を圧縮する
この2ステップで、最適なブログ用の画像を準備することができます。
次に紹介する方法を参考にして、やってみてくださいね。
ブログ用の画像をリサイズ・圧縮する方法
画像のサイズ変更や圧縮は、画像編集ツールを使って行います。
画像編集ツールにはどんなタイプがある?
画像編集をするには、
といった3通りの方法があります。
パソコンで行う場合、
標準で付属している編集ソフトを使うのが一つの方法です。
Windowsなら「ペイント」
Macなら「プレビュー」といったソフトがこれに当たります。
しかし、パソコンであればオンライン上でリサイズと圧縮を同時にしてくれる便利なツールがあるので、こちらがオススメです。(後ほどご紹介します)
一方、
スマホで行う場合は、スマホアプリを使って画像加工できます。
撮った写真はスマホ上でリサイズしてしまいたい! という人は、こちらの方法がいいですね。
オススメの画像サイズ変更ツール
パソコン・スマホそれぞれご紹介しますね。
パソコンでの画像リサイズ・圧縮にオススメ!(Squoosh)
ダウンロード無し、オンライン上で使えて便利なのがこちらの「Squoosh」
なんと画像の「リサイズ」と「圧縮」が両方同時にできます。
さらに、「MozJpeg」というJpegよりも小さいサイズになる画像フォーマットに圧縮できるのが特徴です。
フリー素材からとった画像や、パソコンに保存してある画像をブログで利用したい時はこちらがオススメです。
<Squooshの使い方>
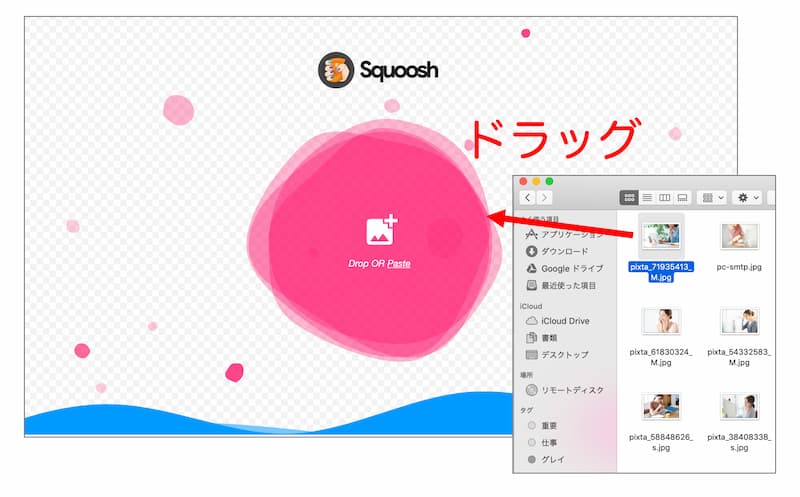
①画像をブラウザ内にドラッグ&ドロップするか、+のマークをクリックして読み込みます。

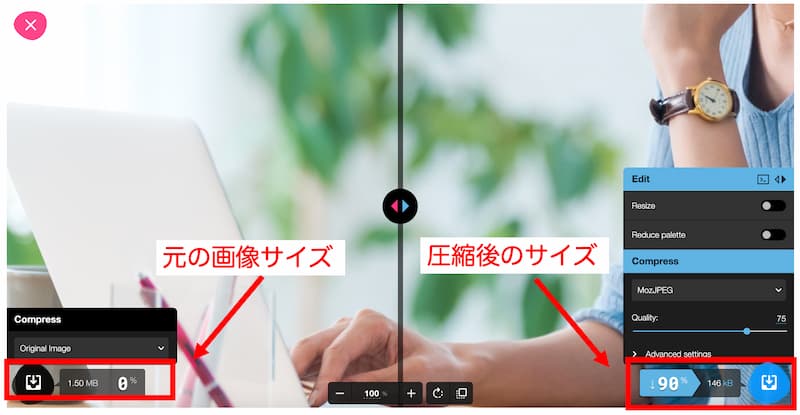
②自動的に圧縮された状態で表示されます。

この例では、1.5MBだったファイルサイズが90%「圧縮」されて146KBになったことがわかります。
この146KBという数値で満足する場合は、このまま右下の青い下矢印でダウンロードしますが、もっと小さくしたい!という場合は「リサイズ」も同時にできます。
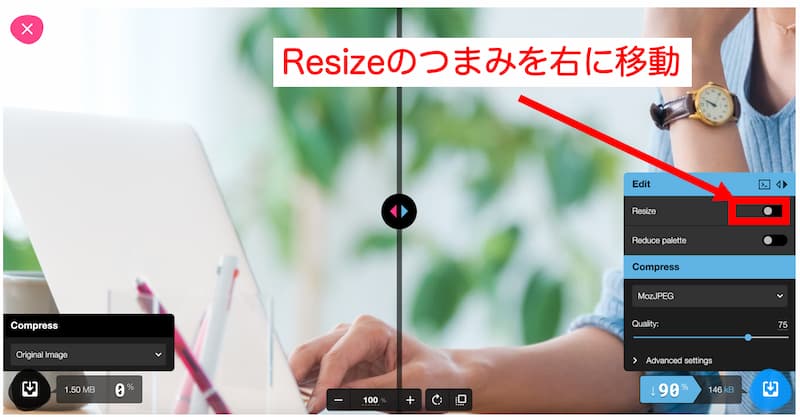
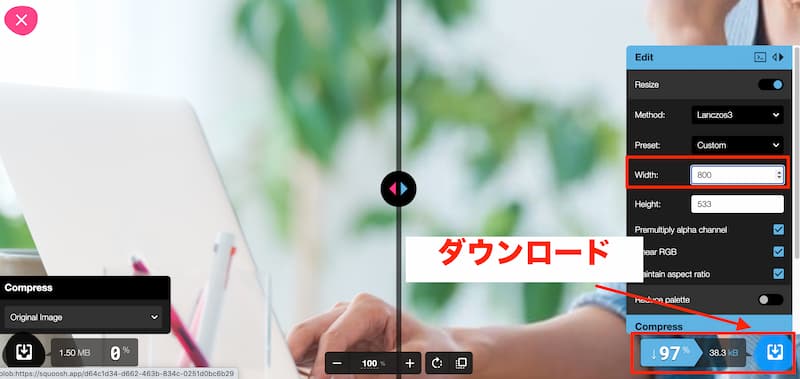
④「Resize」の右にあるつまみを横に移動

⑤Widthの数字を小さくする(元の画像やブログ上でどのくらいのサイズで使用するかによります)

今回はWidthを800にしてみました。
サイズは97%小さくなり1.5MB(1,536KB)あった画像が、38.3KBになりました。
右下の青い矢印でダウンロードします。

こちらが実際にリサイズ・圧縮した画像ですが、ブログの記事内で見る分には問題ないと思います。(ヘッダー画像などで使う場合は圧縮だけのほうが◎)

ただ、こちらは1枚づつしかできないので、一度に複数枚圧縮したい!ということであればこちらのパンダが使いやすいですよ。
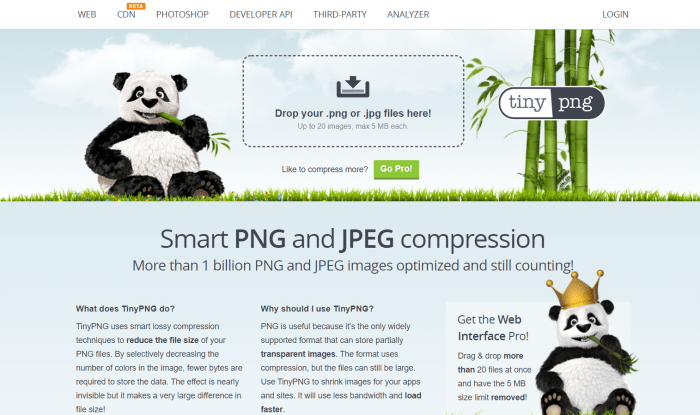
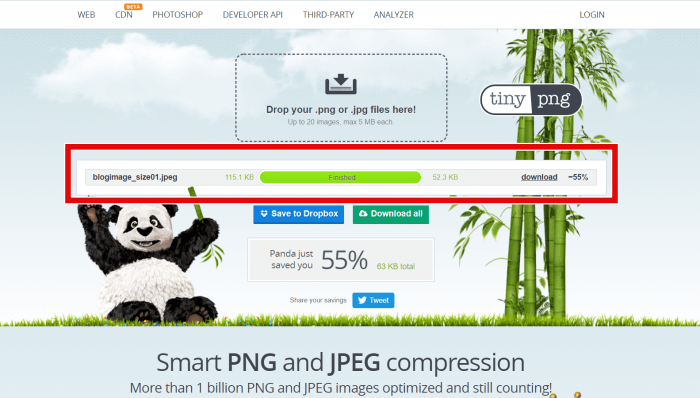
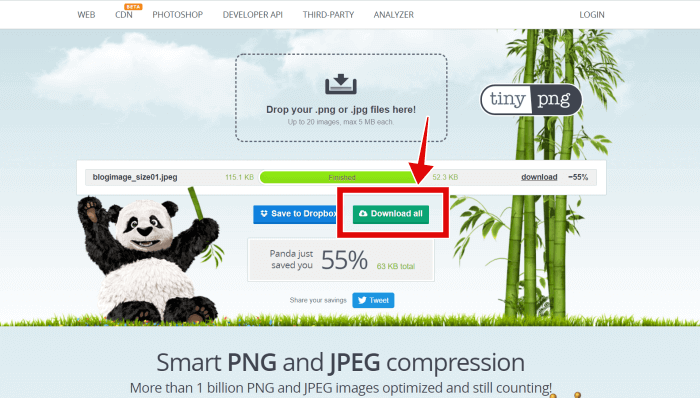
パソコンで複数枚まとめて圧縮におすすめ (TinyPNG )
TinyPNG(https://tinypng.com/)は、一度に20枚の画像を圧縮できる、便利なツールです。

こちらも無料で利用でき、ログインなども必要ありません。
使い方はとても簡単です。
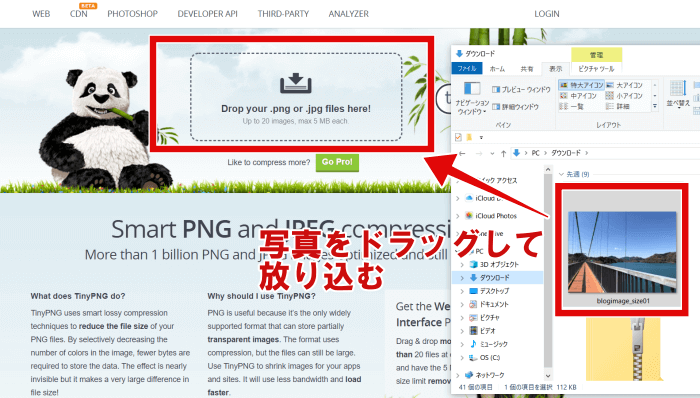
① 画面上に画像をドラックして放り込みます。

②自動的に圧縮されて、完了です!55%も圧縮できて、115.1KBあった画像が52.3KBになりました。

③最後に[Download all]をクリックして、パソコンに保存してください。

どちらも、保存先はご自身のパソコンの「ダウンロード」フォルダなど。
元の画像も残るので、ダウンロード完了したら不要な画像は削除しておいてください。
スマホでのリサイズにおすすめ:画像サイズ
スマホアプリでは「画像サイズ」というアプリを紹介します。Android版、iOS版ともにあります。

使い方は次の通りです。
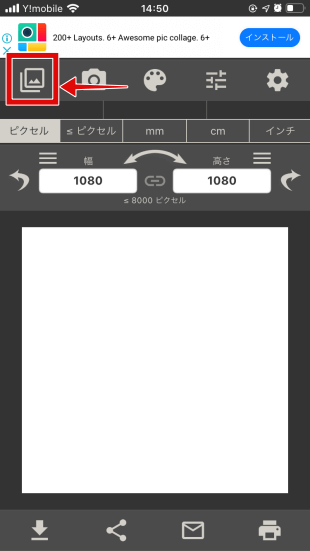
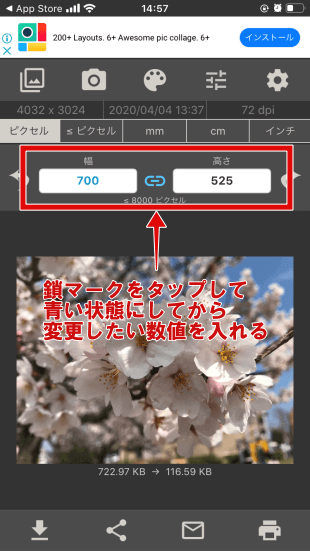
①アプリを立ち上げ、左上のアイコンから写真を開きます。

②数値ボックス間の鎖マークをタップして縦横比を固定し(有効の状態だとアイコンが青くなる)、変更したい数値を入れます。

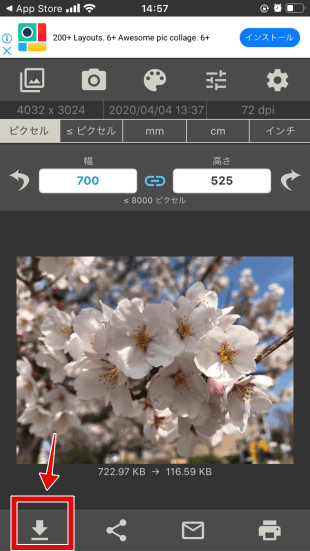
③画面左下の矢印アイコンで、保存すれば完了です。

スマホアプリなら、ちょっとした隙間時間にも作業ができそうですね。
ぜひ使ってみてください。
ブログの画像が大きいと何がマズイ?
大きすぎる画像を使ってブログを更新していると、何がダメなのでしょうか。
一言でいうなら、
ユーザーに見てもらえないサイトになってしまうかもしれません、ということです。
サイト表示速度が遅くなる原因の一つになる
画像が大きくて重いと、画像表示に時間がかかったりしますよ、というお話をしました。
画像表示が遅い=サイト表示が遅い
ということです。
サイト表示に時間がかかれば、ユーザーはどんな反応をするでしょうか。
きっとストレスを感じて、ページを閉じてしまいます。
お客様に読んでもらおうとサイト運営をしているのであれば、ストレスを感じずに見てもらいたいですよね。
表示速度を遅くしないためにも、画像を適正サイズにする必要があるのです。
また、サイトの表示速度は、Googleにサイト評価をされる要素の一つにもなっています。
そのため、表示速度が遅いと良い評価を得られず、検索順位が下がる・・・という結果につながる可能性もあります。
細かい話をすると、画像が重いことだけがサイト表示を遅くするわけではありません。
しかし、主な原因の一つであるため、不必要に大きな画像は使わない、ということを知っておいてください。
サイト表示速度の調べ方
サイトの表示速度は、アナリティクスから調べることができます。
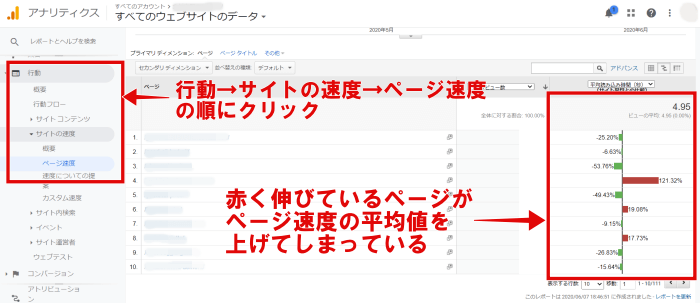
アナリティクスのメニューで、[行動]→[サイトの速度]→[ページ速度]の順に進むと、下のような画面が表示されます。

画面右側に、緑や赤の棒グラフがあります。
これはざっくり説明すると、サイトの平均表示速度に対して、各ページがどれくらい速いのか(あるいは遅いのか)を表したものです。
と理解しておけば大丈夫です。
ですので、ここをチェックすれば、サイトの中で足をひっぱっているページはどれなのか、ということが分かります。
赤い方に伸びているページがあったら、画像のサイズどうかな?とチェックができますね。
アナリティクスでは、 サイト表示速度の他にも、アクセスに関する色々なデータを見ることができます。
まだアナリティクスを使っていない・・という方は、この機会に利用を考えてみると良いですよ。
アナリティクスってなに?という方は、こちらの記事で基礎部分を解説しているので、参考にしてください。
画像を使ってブログ評価を上げる2つのコツ
ブログで使う画像を適切な大きさにすることは、
といった結果につながります。
また、サイト評価が上がる要因の一つにもなります。
多くの人の目に留まるサイトにしたい、と考えてるなら、画像の扱いもおろそかにはできませんね。
適正サイズの画像を使えるようになれば、第一段階はクリアです!
ここで最後に、画像を使ってより適正に評価してもらうためのコツを2つご紹介します。
SEOも意識しているよ!という方は、ぜひ以下のことを意識してみてください。
1. 画像の内容を表すファイル名をつける
一つ目は、画像のファイル名を内容にあったものに変更しておく、ということです。
画像が最初に保存されるときって、大抵アルファベットや数字の羅列ですよね。
このまま使っても、ブログ作成上は特に問題ないです。
しかし、
検索エンジンに対してサイトの評価を上げて、上位表示させたい!といったSEOを意識した考えがあるなら別です。
ファイル名は、画像の内容にあったものに変更しておきましょう。
そうすることで、検索エンジンが画像の内容を適切に理解してくれます。
例えば、この桜の画像だったら、sakura.jpgのような名前をつけます。

ファイル名は、日本語でなく、半角英数字を使ってください。
画像に合った名前をつけることで、検索エンジンが「あーこの画像は桜なんだな」と認識してくれるのです。
ここで注意したいのは、記事の内容に関連性のある画像を使うこと。
極端な例ですが、
料理の記事なのに動物の画像が挿入されていたら、違和感ありますよね。
記事の文脈に合ってないような画像を使っていると、検索エンジンに「いい記事ではないな」という評価をされてしまう可能性があります。
なので、SEOを気にするなら、どんな画像を使うかにも気を付けていきましょう。
2. 代替テキスト(altタグ)を入れる
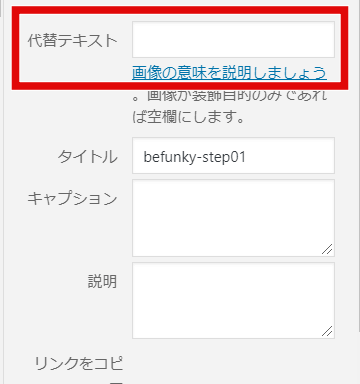
もう一つは、代替テキスト(altタグ)を入れるということです。
WordPressで画像の編集画面を開くと、代替テキストを入力する場所があります。

代替テキストを入れると、画像にファイル名をつけるのと同様、検索エンジンに画像の内容が正しく伝わります。
また、代替テキストを入れることで、
といったメリットもあります。
代替テキストは、ファイル名よりも少し詳しく入れておくと良いようです。
例えば、さっきの桜の画像なら、
などと入れておきます。
最初はテキスト内容を考えるのもちょっと大変かもしれませんが、少しずつ慣れていきましょう。
まとめ
ブログに使う画像サイズは、適正サイズに調整する必要があります。
何より大事なのは、ウェブサイトはユーザーのためにあるということ。
ユーザーに好まれるサイトになれば、評価も徐々に上がっていきます。
そのためにも、まずは「適正サイズの画像」を意識してみてくださいね。