ホームページやブログをカスタマイズするときに、必要となってくるのが色の指定方法。
Web上で色ってどんな風に表現してるの?
どうやって指定するの?
色の組み合わせがうまくいかない・・
そんな時に使える、便利ツールのご紹介です。
Webカラーコードとは?
私たちが画用紙に赤で絵を描こうと思った時、
赤い色鉛筆や、クレヨン、絵の具を使ってぐるぐると描きます。
パソコン上で赤い絵を描こうとしたら、
”ここは赤で描く”という命令をかけます。
例えば、
アメブロのサイドメニューのタイトル文字がこのように黒で書かれている時は、

実際は、こんなふうに指定されています。
.skinMenuTitle{
color:#333333;
}
『サイドメニューのタイトル文字は黒にしてね』って書いてあります。
この#333333ってのが、カラーコードというものです。
なので、
.skinMenuTitle{
color: #0000ff;
}
と、書き換えると・・

となります。
この辺りの細かいやり方は、
アメブロでサイドバーや記事タイトルの文字と下線の色を変える方法
をご覧ください。
これらのWeb上の色に関しての設定をする際に、使える便利ツールをご紹介します。
カラーコードを調べるには?
カラーコード一覧は、Web上にたくさんあります。
タブで、和色や洋色、パステルカラーの一覧に切り替えることができます。
配色を調べるには?
この色に合う色は、どんな色かしら?
同じサイト内に複数の色を使う時には、配色をうまくすると見栄えが全然違います。
そんな時の便利ツール!

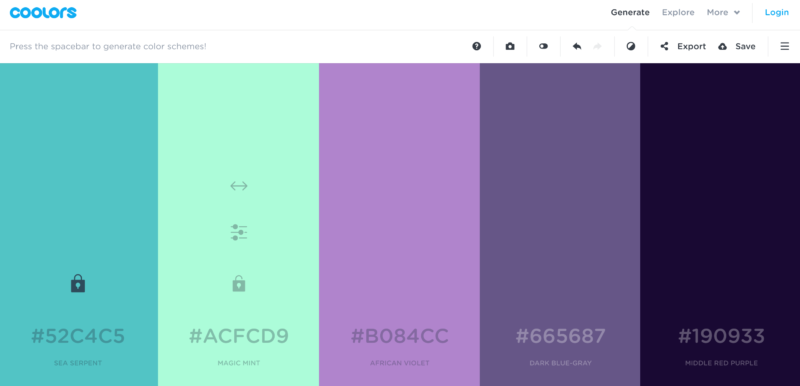
トップページの「Start The Generator」をクリックすると、登録を促す画面など英語表記がされますが、何度か閉じると以下の画面が表示されます。

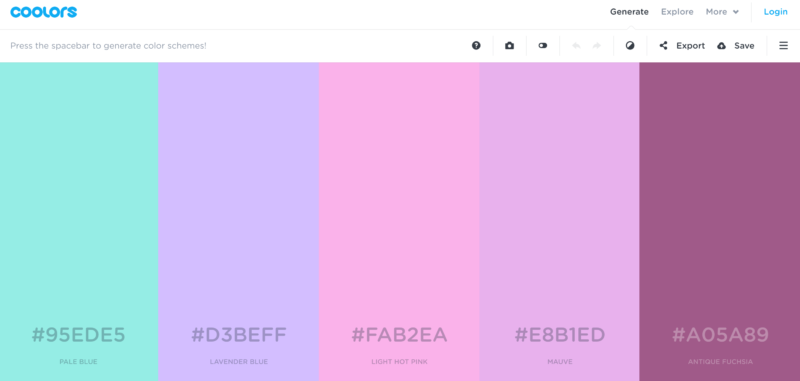
スペースキーを押すだけで、永遠と配色パターンを表示してくれます。
カラーコードの上をクリックすると、選択できるのでコピーして使えます。カラー好きにはたまらず、気づいたら何十回もスペースキーを押し続けていた・・なんてことも。
coolorsの使い方
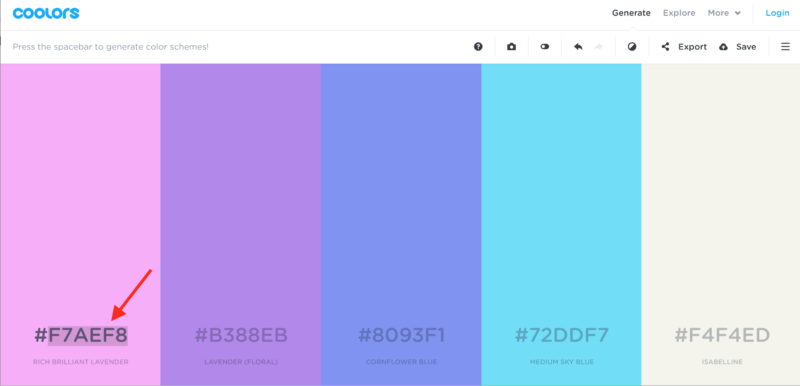
例えば、1色だけ使いたい色が決まっていて、それに合う色はどれかなーって探したい時。
指定したい場所のカラーコードの上をクリックして、コードを入力(コード表からコピペ)します。

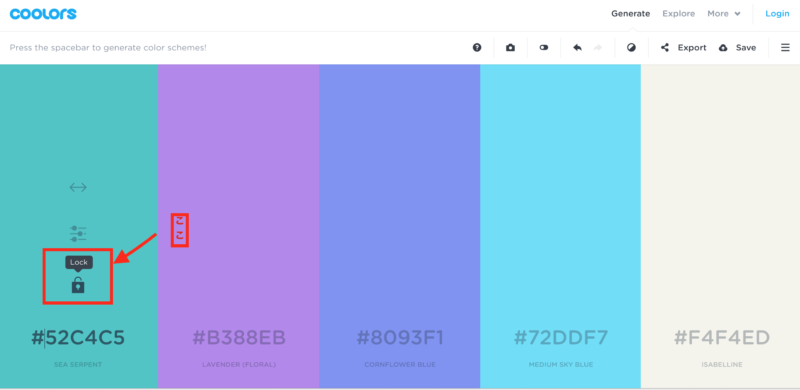
鍵のマークをクリックして、Lockします。

キーボードのスペースキーを押すと、様々な配色が表示されます。

表示されたカラーコードをクリックすると選択されるので、コピーしてCSSに貼り付けて使用します。
その他の便利ツール
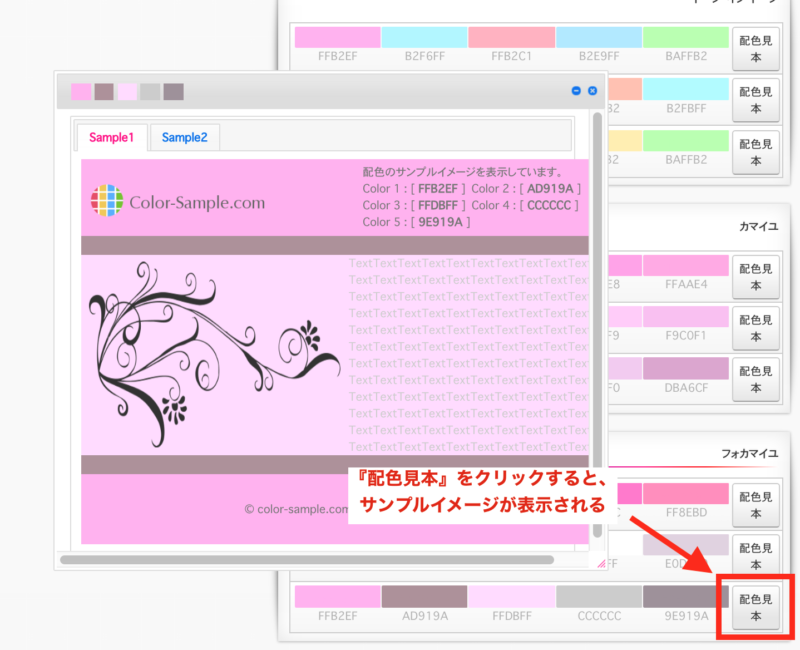
色見本と配色サイト
上のバーに表示されている色を選ぶと、
『配色見本』をクリックすると、サンプルが表示されます。

カラーコードは自分のWebサイトを様々な色で表現したり、アメブロカスタマイズ時に知っておくと便利です。
是非ご活用ください。