アメブロのカスタマイズを自分でしたい!
そんな方向けに必要最低限なカスタマイズ方法をご紹介します。
↑こちらの記事で、ヘッダー画像の編集が終わったら・・・
あとは、サイドバーのタイトル文字やその下の線の色、記事タイトルの文字やその下の線の色を変更してみたいと思います。
こちらも、ヘッダー画像の設置同様に、CSSの最後にコードを貼り付けるだけです!
ちょっと大変なのは、色選びでしょうか?
手順は以下となります。
それでは、順番にみていきましょう。
CSS編集可能デザインを設定する
管理画面からCSS編集可能デザインの設定をします。詳しい方法は、こちらの記事の手順をご覧ください。
コードを貼り付ける
①管理画面から「デザインの変更」ー「CSSの編集」
②以下のコードをCSSの一番下に貼り付けてください。
/* サイドバータイトル */
.skin-widgetTitle {
color:#DC4748;
border-bottom: 1px solid#DC4748;
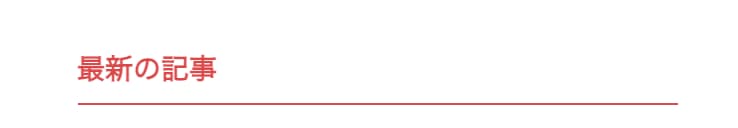
}このままだと、こんな感じになります↓

「プロフィール」と「カレンダー」は別のため、それぞれ表示させているものを追加してください。
/* プロフィールタイトル */
#profile .skin-widgetTitle {
border-bottom: 1px solid #61C41F;
}
/* カレンダー */
#calendar .skin-widgetTitle {
border-bottom: 1px solid #61C41F;
}記述内容の意味は・・・
color:#DC4748;
→文字の色はカラーコード#DC4748
border-bottom: 1px solid#DC4748;
→線は、1ピクセルの実線でカラーコードは#DC4748
ということ。
なので色を変えたい場合、この#で始まるコードを指定していきます。
カラーコードを貼り付ける
では、カラーコードを変更してみますね。
例えば・・・
/* サイドバータイトル */
.skin-widgetTitle {
color:#d78521;
border-bottom: 1px solid #61C41F;
}このようにカラーコードを変えたとすると・・・

と、このように変わります。
カラーコードに関しては、
↓こちらの記事を参考にしてください。
記事のタイトルと下線を変更する
記事タイトルと下線の色を変更する場合も同じです。
コードは以下となります。
/* 記事タイトル */
.skin-entryTitle {
color: #000;
border-bottom: 1px solid #d68fd6;
}同じようにカラーコードを設定してください。
このままだと、タイトルの文字色は黒、下線はパープルです。

サイドバーと同じ配色にするとよいと思います。
下線の太さや種類を変更
慣れてきたら、下線の太さや種類も変更してみましょう。
border-bottom: 1px solid #e5e5e5;
ここを変えます↑
下線の太さを変える
例えばこんなコードだと・・
/* 記事タイトル */
.skin-entryTitle {
color: #878787;
border-bottom: 3px solid #F0435A;
}このように表示されます。

下線の種類を変える
下線の種類は、solidを変更します。
solid→1本線
double→2本線
dashed→破線
dotted→点線
サイドバー、記事タイトルも同じ設定なので、ヘッダーに合わせてお好みを見つけくださいね。
以上です!