アメブロのサイドバーに自分のホームページへのリンクを貼り付けたい!
所属している協会のバナーを置きたい!
この記事では、その方法を画像付きで説明します。
ざっと流れをまとめた動画(37秒)
画像つきの詳しい手順はここから↓
サイドバーにバナーを設定する手順
アメブロのサイドバーにバナーを設置する手順は以下となります。
- バナーを作成
- 画像をアップロード
- 画像にリンクを貼ったコードを取得
- コードをサイドバーに貼り付ける
手順どおりやれば、誰でもできます!
バナーを作成する
まずは、バナー作成です。
バナーの作成方法
バナーを作る方法はいくつかありますが、ヘッダー画像と同じです。
1,プロにお願いする(有料)
2,Photoshop、Gimp、Pixlrなどの画像加工ソフトを使ってパソコンで作る(無料)
3,スマホのアプリで作る(無料)
バナーのサイズ
ご自分のアメブロが何カラムなのか?どこに置きたいか?
によってサイズは決まります。
まず幅ですが、
となります。

高さはお好みで、決めてください。
例)この画像だと幅300px 高さ180pxです↓

画像の種類
画像のファイル形式は、「jpeg」か「png」であれば問題ありません。
依頼する場合も自分で作成して保存する場合も、このどちらかにしておきます。
事前準備:フリースペースの配置
画像を入れる前にサイドバーを表示させるための「フリースペースを配置しておく」という設定を行います。
確認して配置されている方は、そのままでOK。
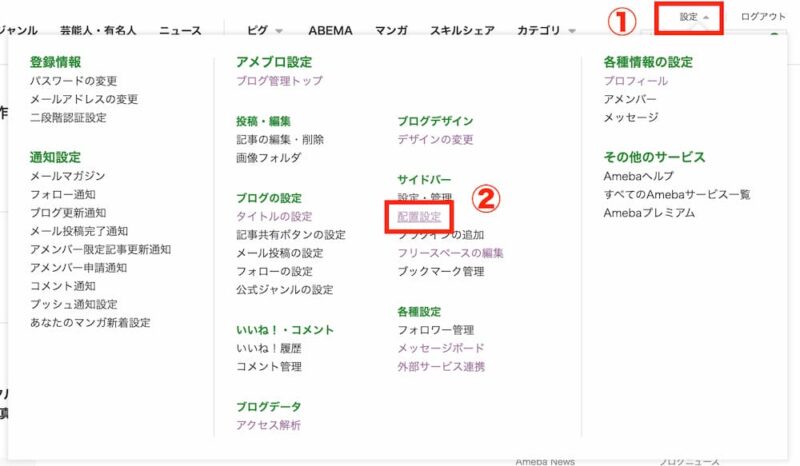
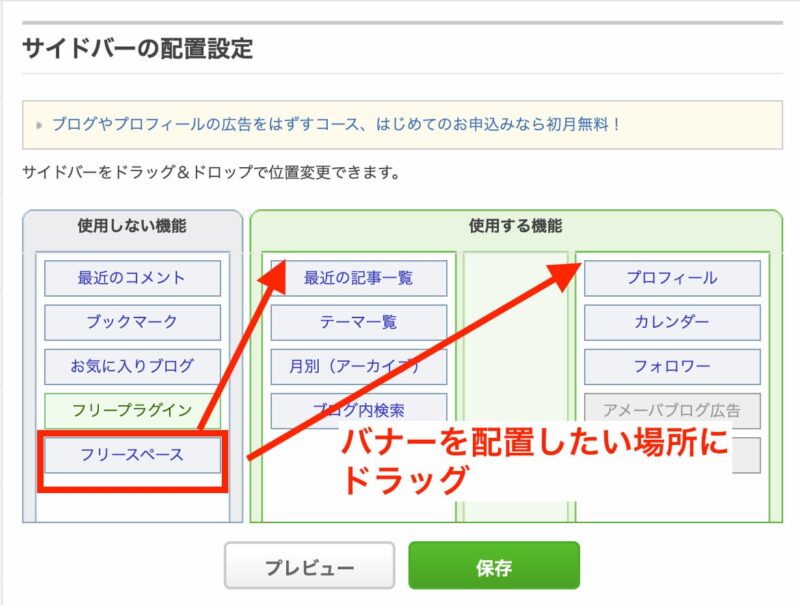
1,「設定」ー「配置設定」をクリック

2,「フリースペース」が「使用しない機能」に入っていると、バナーを表示できません。(いずれかに配置されている方は、バナーを置きたい場所にフリースペースを移動します)
「使用する機能」(緑色の部分)のバナーを配置したい場所に「フリースペース」をドラッグします。
下の画像は3カラムの場合です。
例えば右側の「プロフィール」の上にバナーを置きたい場合は、プロフィールの上に「フリースペース」を配置します。
左側の「最近の記事一覧」の上に置きたい場合は、そこにドラッグします。
この画面はブログで設定しているカラム数や配置している内容によって異なります。

準備は以上です!さっそく画像をアップロードしてきましょう。
画像をアップロード
バナーの準備ができたら、さっそくアメブロの設定に入ります。
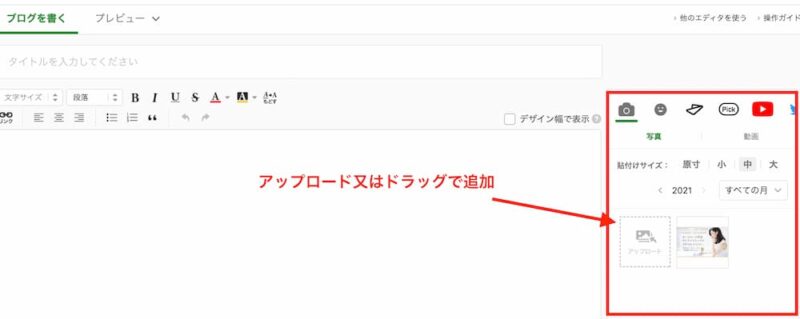
1,『ブログを書く』で新規エディタ画面を表示し、バナー画像をアップロードする。(この記事を投稿するわけでないので、タイトルやテーマは必要ありません)

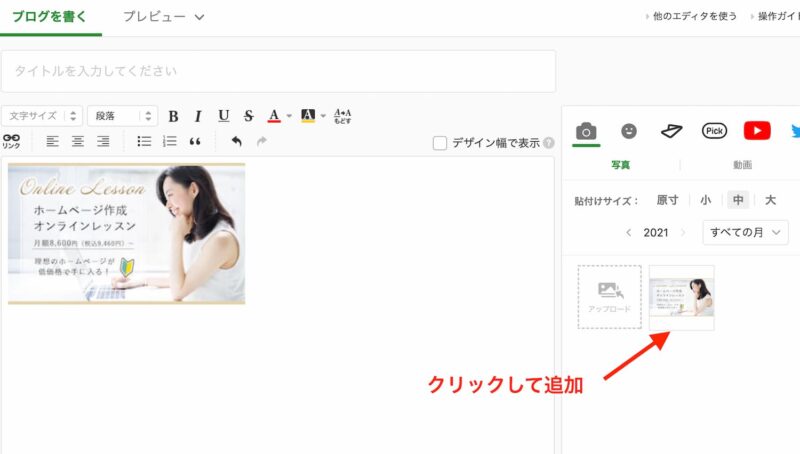
2,アップロードした画像を記事に追加する

画像のコードを取得
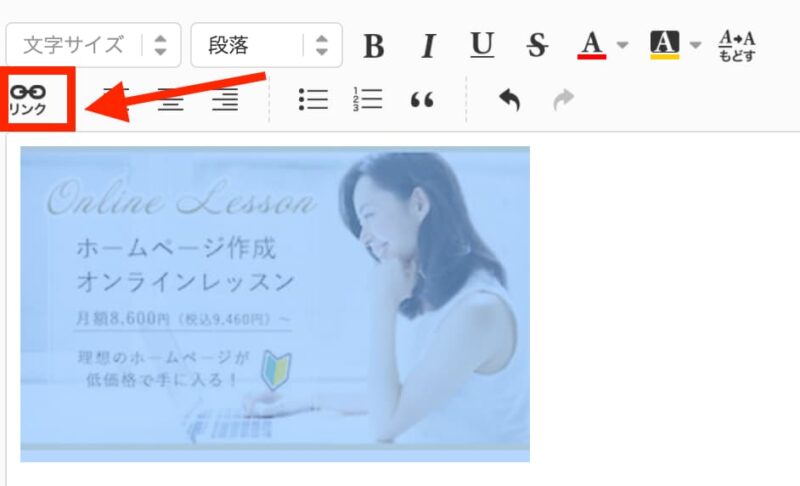
画像をクリックするとリンク先に飛ぶように、画像にリンクを貼ります。
1,画像を選択して『リンク』をクリック

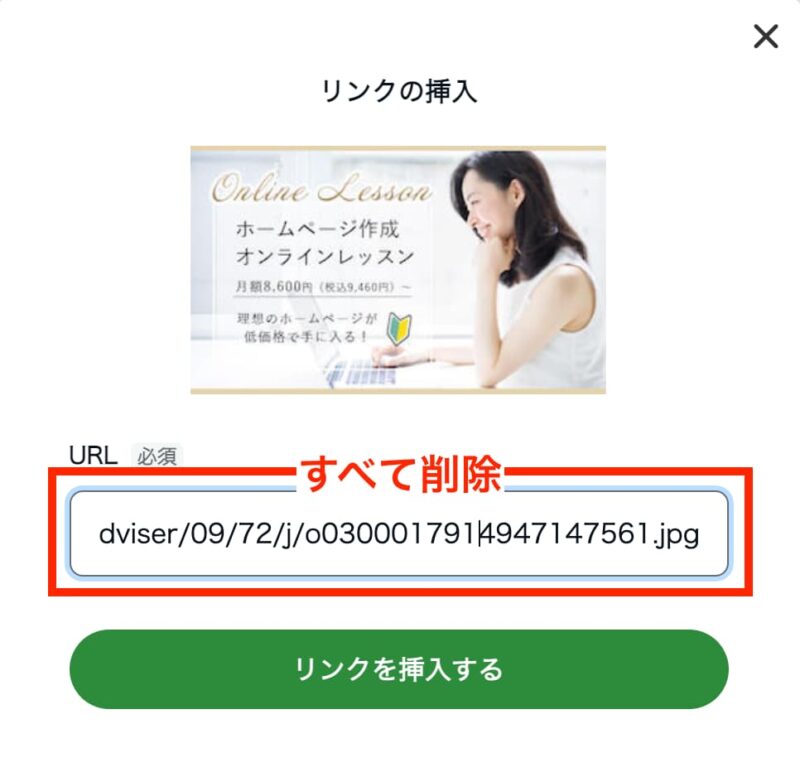
2,リンクの設定画面が表示されますが、リンク先URLは画像そのもののURLになっているので、何やらダラダラと書かれています。このURLは消します。

3,URL内をクリックして、ctrlキー(Macの場合は⌘キー)を押しながらAを押して、ボックス内のURLを全て選択、削除(Delete や BackSpace等)します。
ctrl(又は⌘)キー + A→すべて選択。「A」はallと覚えましょう。
ちなみに、
「C」はコピー
「V」は貼り付け
「X」は切り取り
「Z」はやり直し
これらのショートカットキーはすべての操作で使えるので、覚えておくと便利です。
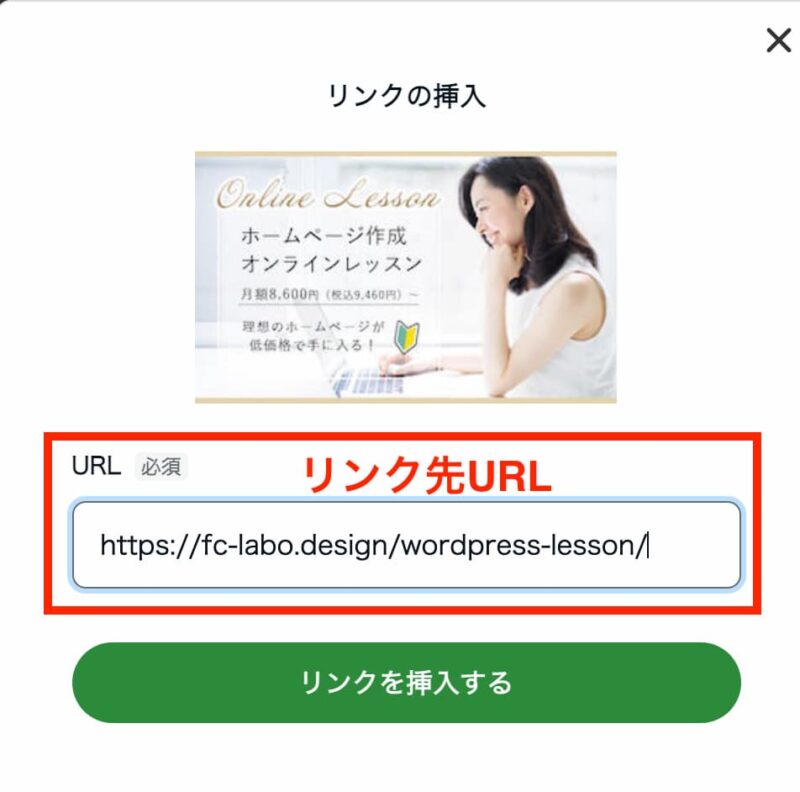
4,バナーをクリックした際に行き着きたいリンク先URLを入力し、『リンクを挿入』をクリックします。

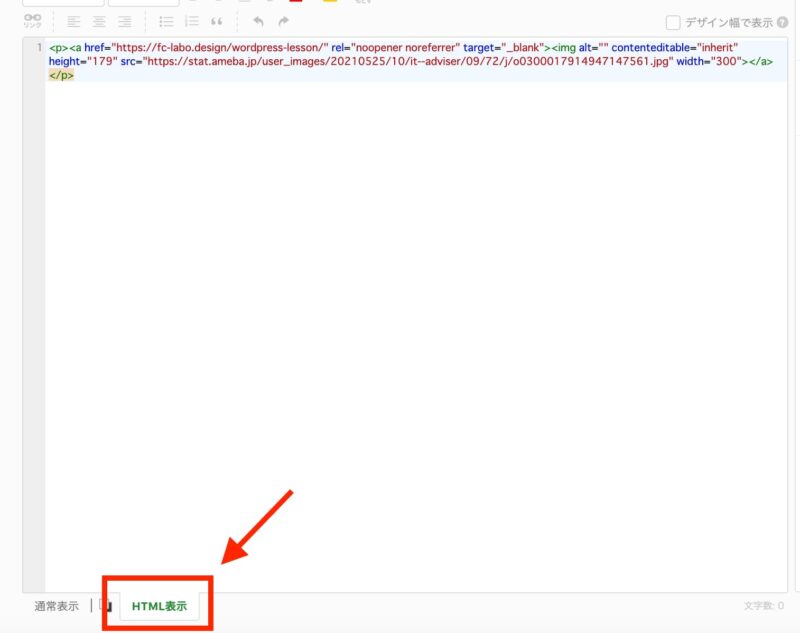
5,コードをコピーするので、一番下の『HTML表示』をクリックします。

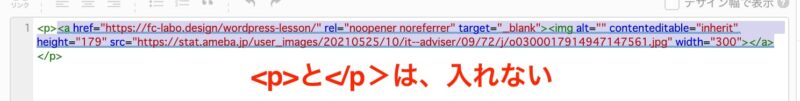
6,<a target=・・・・>から</a>まで範囲選択してコピーしておきます。

あとは、今コピーしたコードをサイドバーに貼り付けるだけです!
コードをサイドバーに貼り付ける
1,一番右上のマークをクリックし「フリースペース編集」をクリック

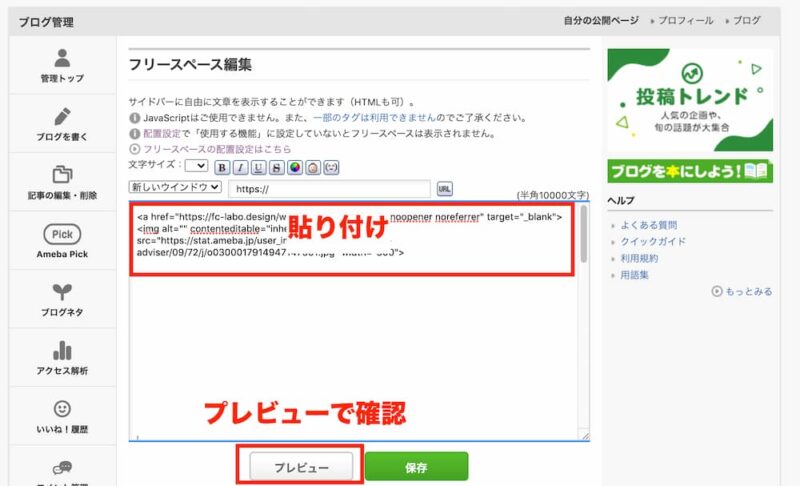
2,先程コピーしたコードを貼り付け、プレビューで一旦確認します。

3,プレビューで確認して、サイズや配置を確認します。

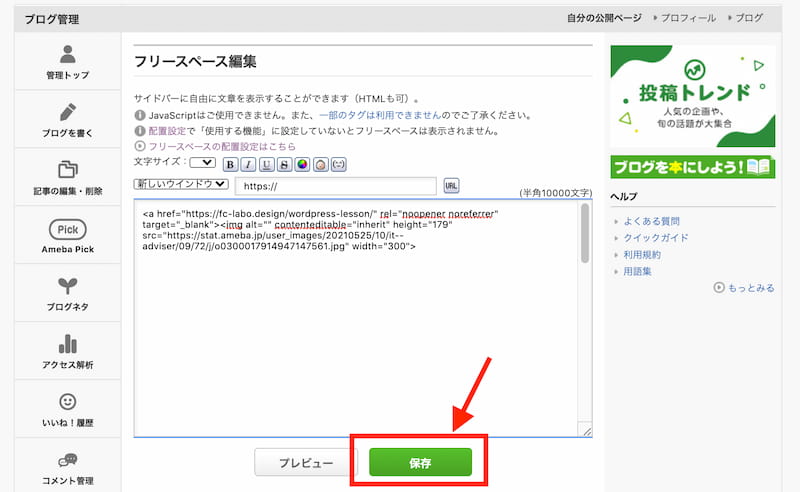
4,問題なければ「保存」します。

よくある失敗
・表示されない
→フリースペースが配置されていないかもしれません。ここに戻ってフリースペースの配置設定をしてください。
・画像が欠ける、はみ出る、正しく表示されていない
→元の画像サイズ幅とフリースペースの幅が合っていない、配置した位置が違う等が考えられます。もう一度、元の画像と配置したサイドバーの幅が合っているか確認してください。
最後に、ちゃんとリンクができるかどうが確認してくださいね!
複数設置したい場合は、フリースペースに順番にコードを貼り付けていけばOKです。
以上です!
お疲れ様でした!