そんなお悩みを抱える方は多いですよね。
アメブロ自体は、見るもの(PC、スマホ、タブレットetc)によって自動的にデザインを調整してくれる”レスポンシブルデザイン”には対応していません。
しかし!
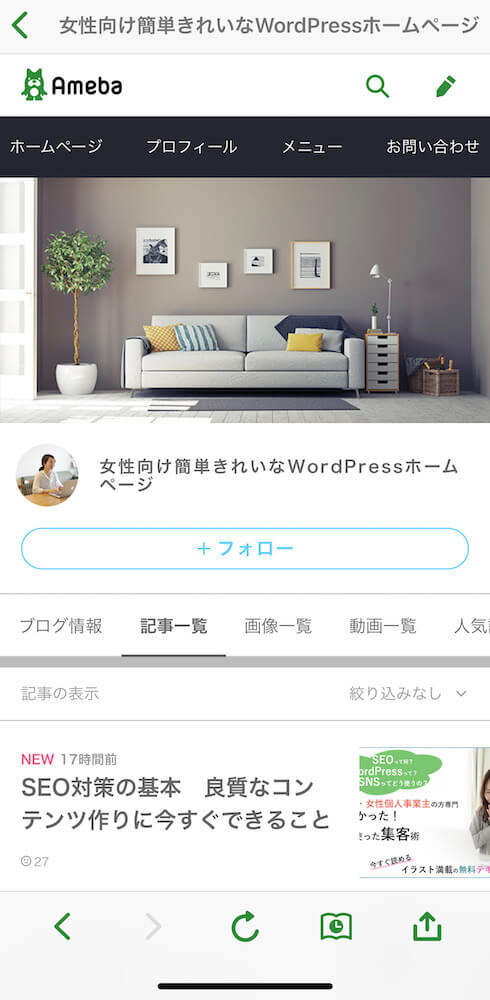
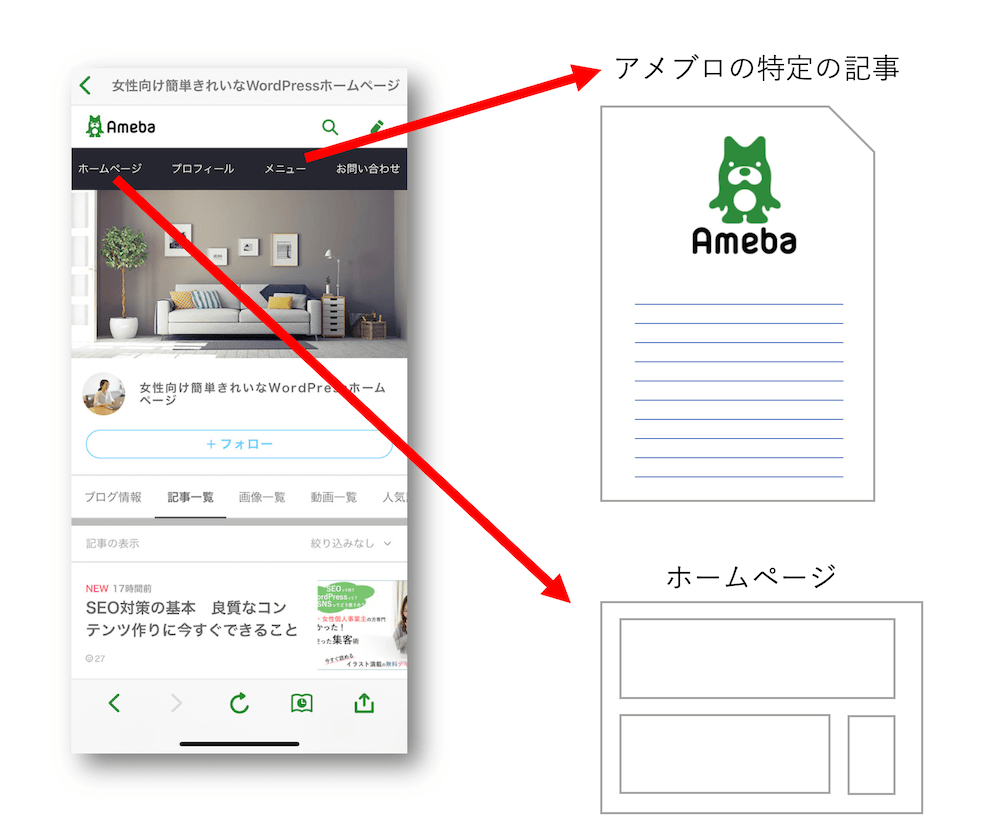
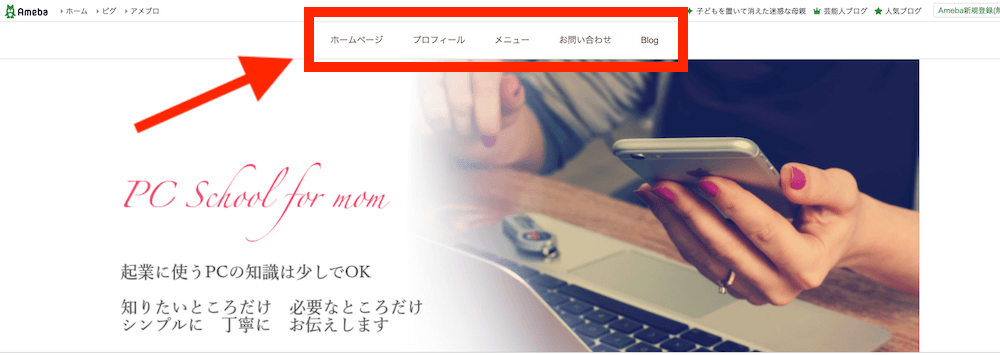
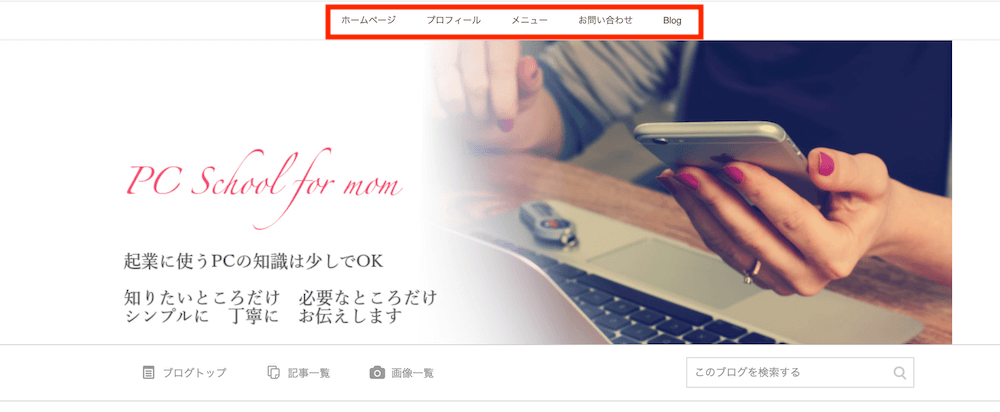
こんな風にメニューバーを表示したり、トップ画像を表示することが可能です。

注:メニューバーの色、写真や絵柄は決められたデザインの中から選択
これは「Ameba Ownd」という、
ホームページ制作サービスと連携すると実現可能です。
でも・・・
そんな方もいますよね。
大丈夫、ご安心ください!
そのような方でも既存のページ(公開している情報)を活かしてアメブロをスマホで見た時にメニューバーを表示させる裏技をこの記事ではご紹介します。
メニューバーを表示させる手順
スマホでメニューバーを表示させる方法は、以下の手順です。
ここで1点、重要なことがあります。
Ameba Owndはホームページ作成ツールです。
なので、
と、
では、
少しやり方が違ってきます。
今回は前者の「既にホームページを持っているか、とりあえずはアメブロだけでいい」という方向けの内容です。
「プロフィール」や「提供サービス」「スケジュール」などのページができている方は、そこに飛ばすメニューバーを今すぐ作成できます。
アメブロだけでまだそのようなページがない方は、記事を書いて公開しておいてくださいね。

リンク先はどこでもOK↓
それでは早速、操作に入っていきましょう!
Ameba Owndでサイトを作成する
- パソコンでアメブロにログインしておきます
- 以下のリンクよりAmeba Owndのページを開きます
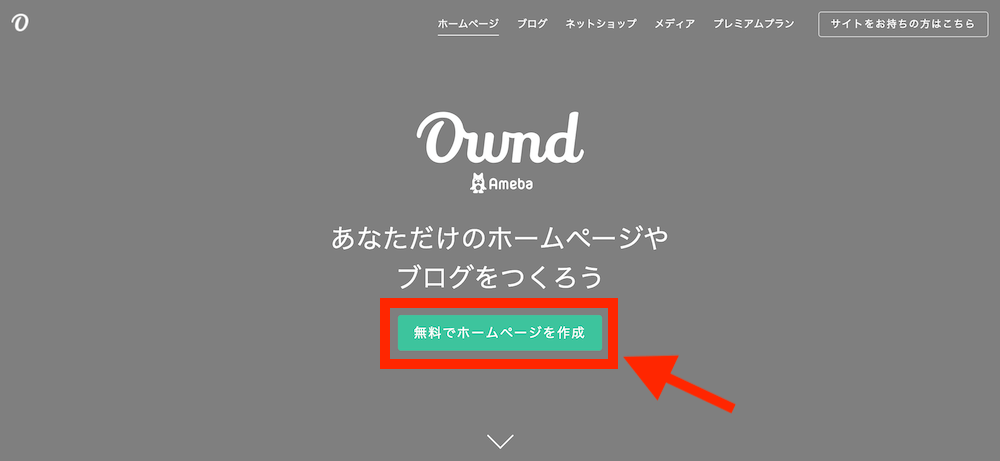
https://www.amebaownd.com/ - 「無料でホームページを作成」をクリック

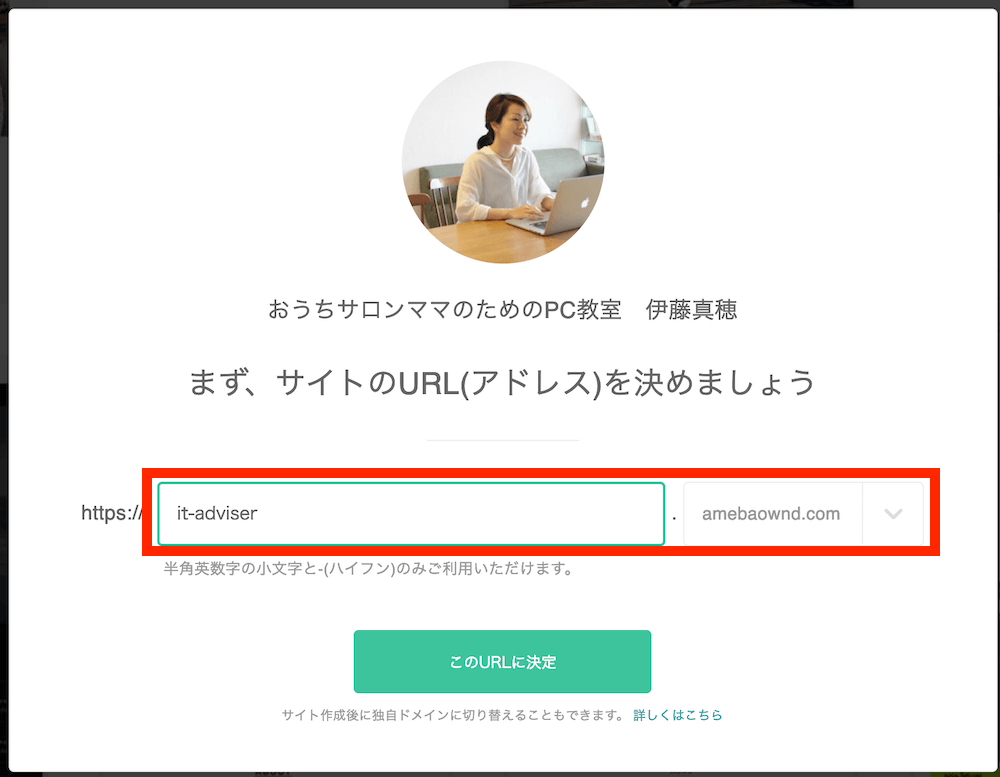
- URLを決めます。アメブロでログインしていると、自分のプロフィール写真とアメブロのタイトルが自動的に表示されます。
Ameba Owndでこのままホームページを作りたい!という方は、ここで設定するものがご自身のホームページのURLとなります。名刺等に書く場合がありますので、分かりやすいものにしてください。既に別でホームページをお持ちの方は、ここでは何でもOKです。

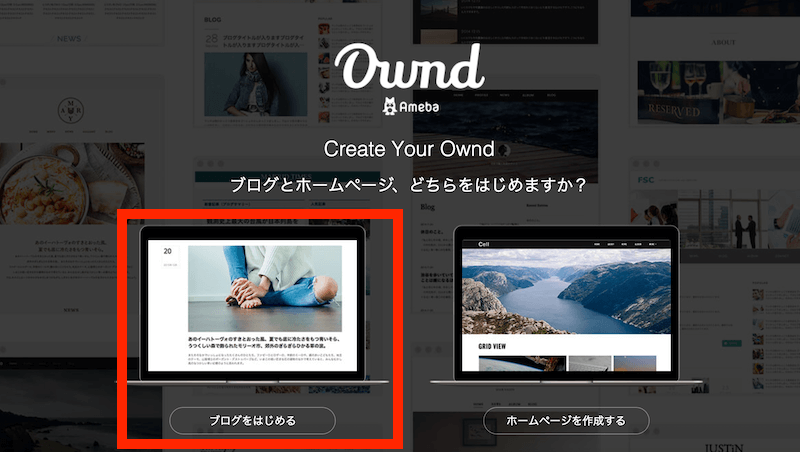
「ブログをはじめる」を選択します。※アメブロと連携させる必要があるためこちらになります。

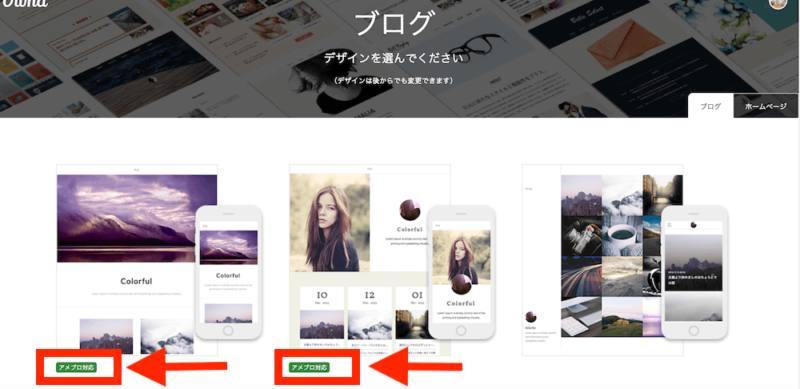
様々なデザインテンプレートからお好きなデザインを決めます。この時、スマホでメニューバーを表示させることができるのは「アメブロ対応」とあるデザインのみなので、この表示のあるものの中から選んでください。

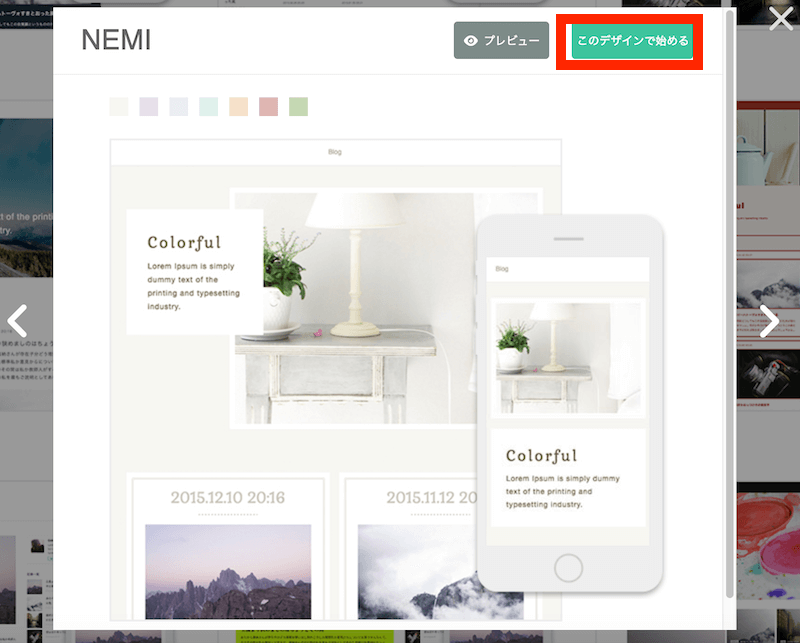
気に入ったデザインを選択して拡大して確認し、「このデザインで決める」をクリックします。

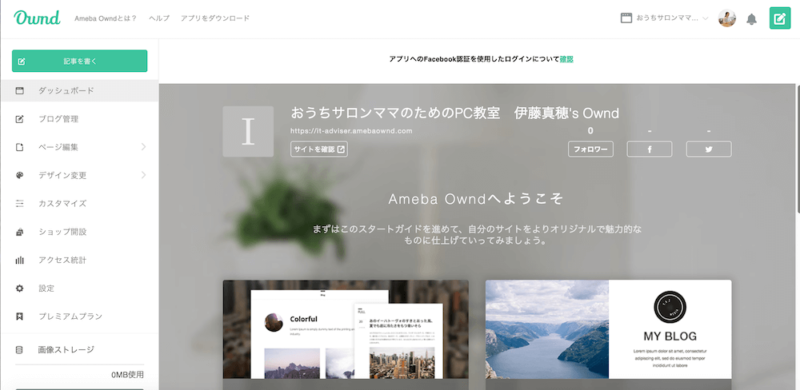
編集画面(ダッシュボード)が表示されます。今後の編集はこの画面から行います。

メニュー項目の作成
サイトが完成したのであとはメニュー項目を作成していきます。
項目名とクリックしたらどこに飛ばすか、というリンク先は予め決めておいてください。あまりたくさんあっても表示しきれないので4つか5つぐらいでOKです。
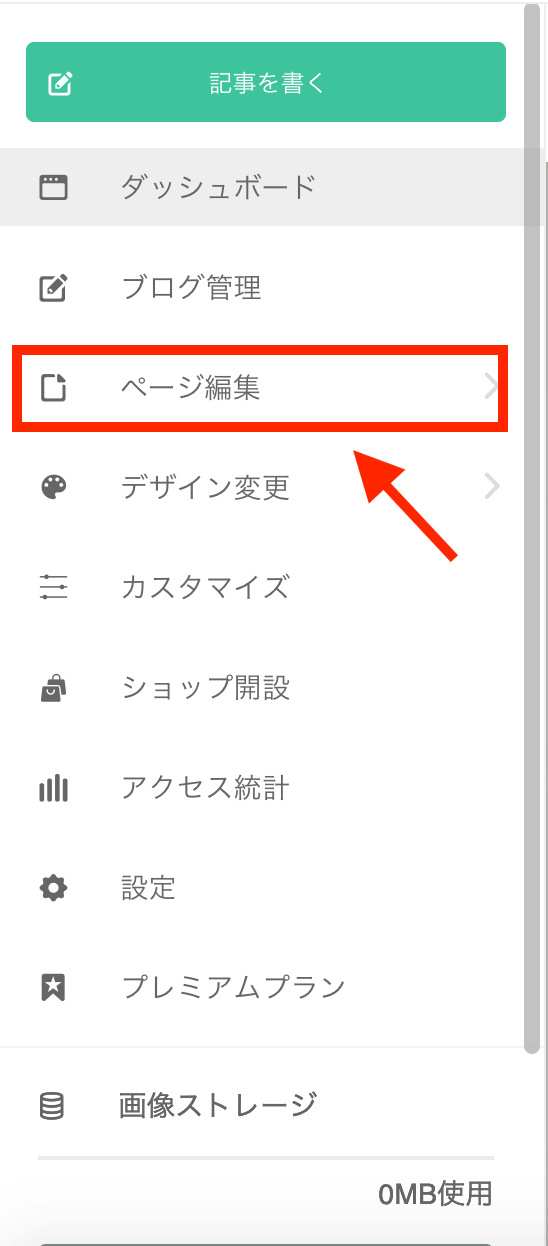
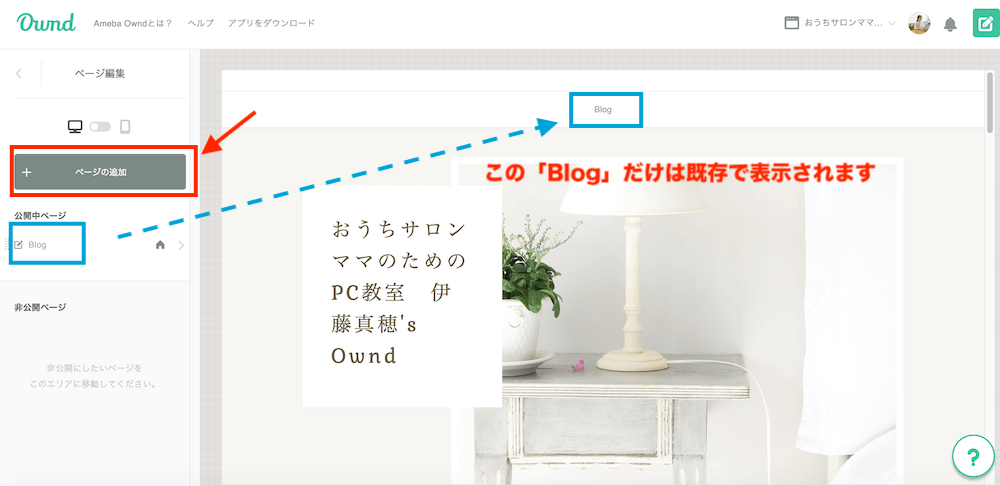
- 画面左端の一覧から「ページ編集」をクリックします。

- ページを追加するための画面が表示されます。何もしなくてもデフォルトで「Blog」というのは表示されていますが、後で直しますのでこれはこのままにしておきます。
「ページの追加」をクリックします。

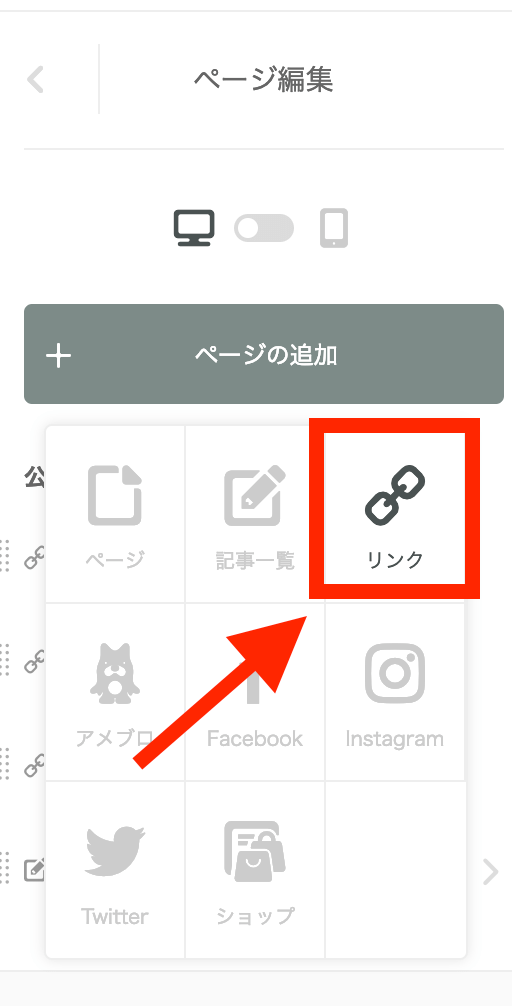
- 「リンク」を選択します。

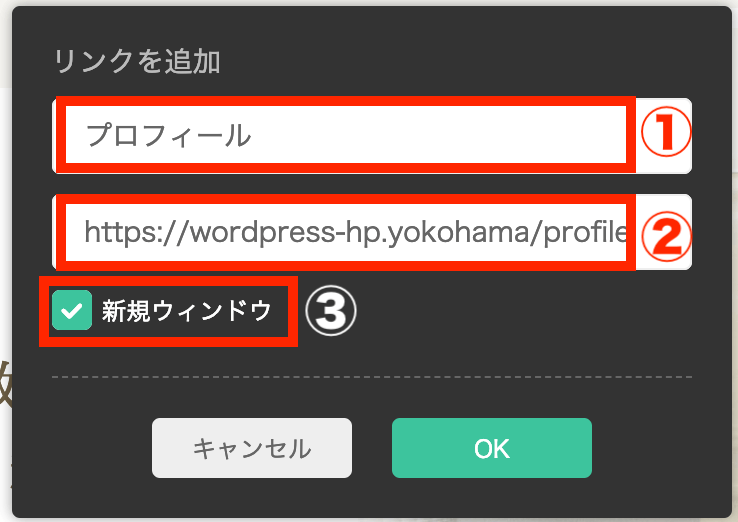
- 以下の3つを設定し、「OK」をクリック
①メニューバーに表示させたい名前
②リンク先URL
③「新規ウィンドウ」にチェックを入れる

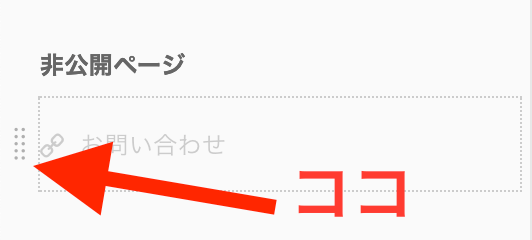
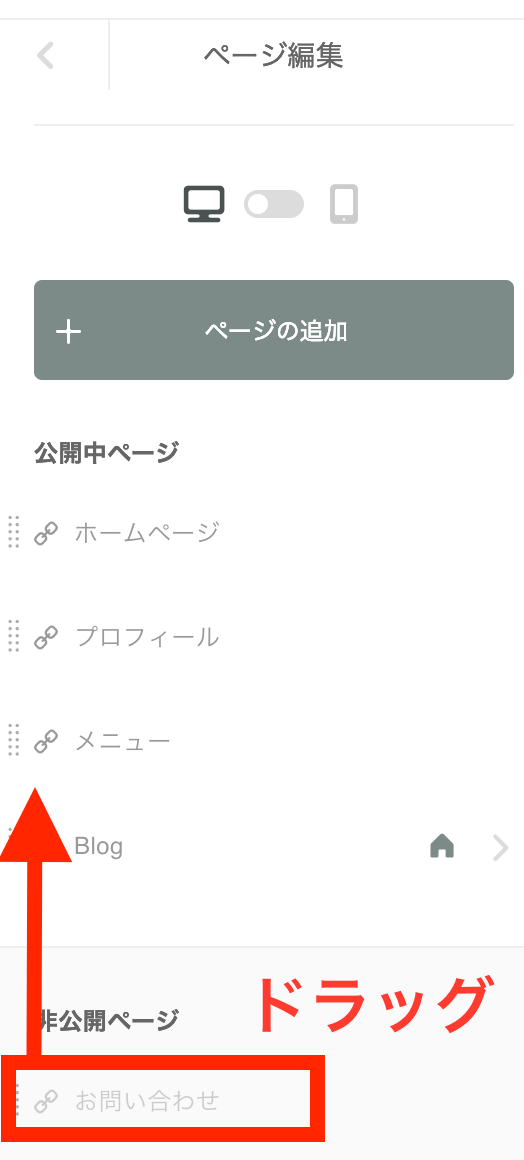
- 下のほうの「非公開ページ」に表示されているので、上の「公開ページ」の部分に向かって文字の左端をつかんでドラッグします。
なぜか「非公開」のところに入って、右のプレビューにも表示されません。ここで「公開」のところにドラッグで移動してから「保存」するとメニューバーに表示されます。
移動するときは左端をつかんで移動します。

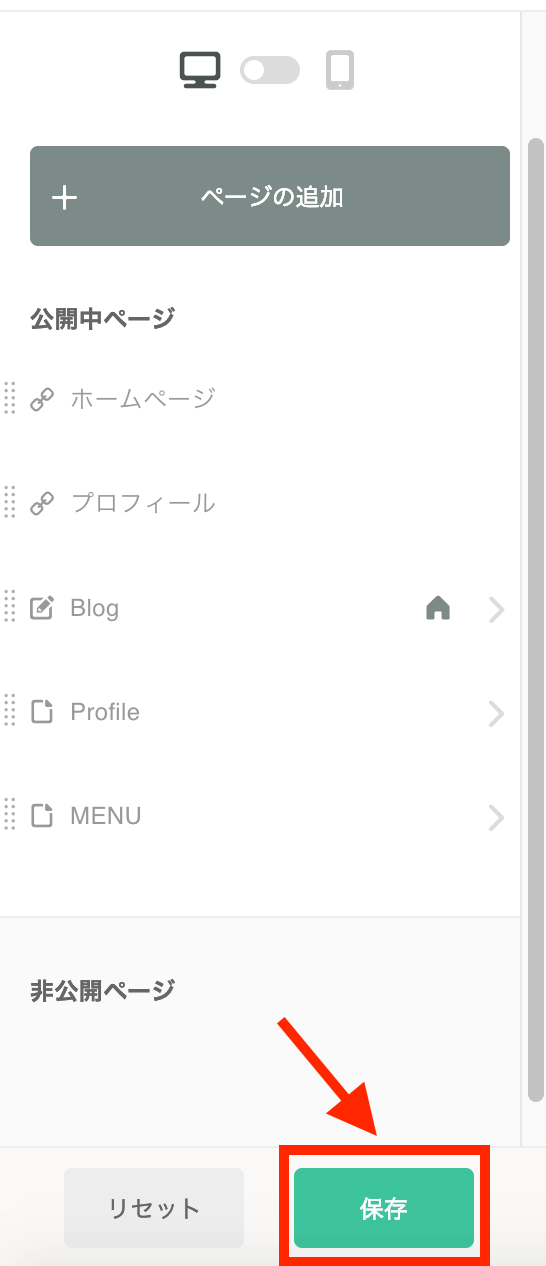
移動したと同時に、下のほうに「保存」というグリーンのボタンが表示されるのでクリックして保存します。

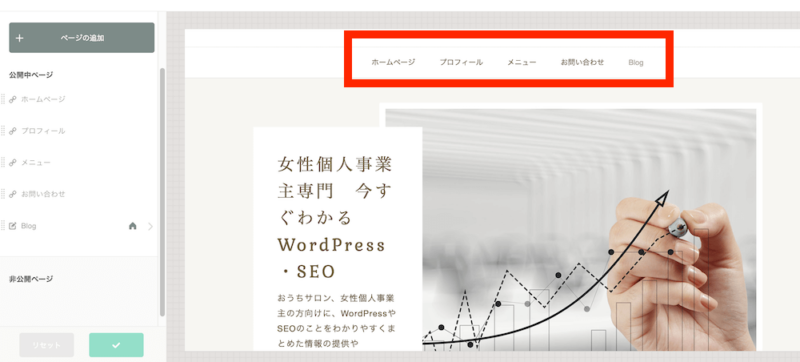
同様に繰り返し、右側のプレビューを確認しながらメニューを追加していきます。

とりあえずこれで、スマホでメニューバーを表示させる準備は一旦整いました!
あとはいま作成したページのTOP画面を編集する必要があるのですが、こちらは後でも大丈夫なので、先にやることを進めていきますね。
ホームページをまだ持っていない方は、せっかくAmeba Owndでページを作成するのだからそのまま作ってしまいたい!という方もいるかと思います。その場合は「リンク」ではなく「ページ」で詳細ページを作ることが可能です。
「アメブロ」と「Ameba Ownd」を連携させる
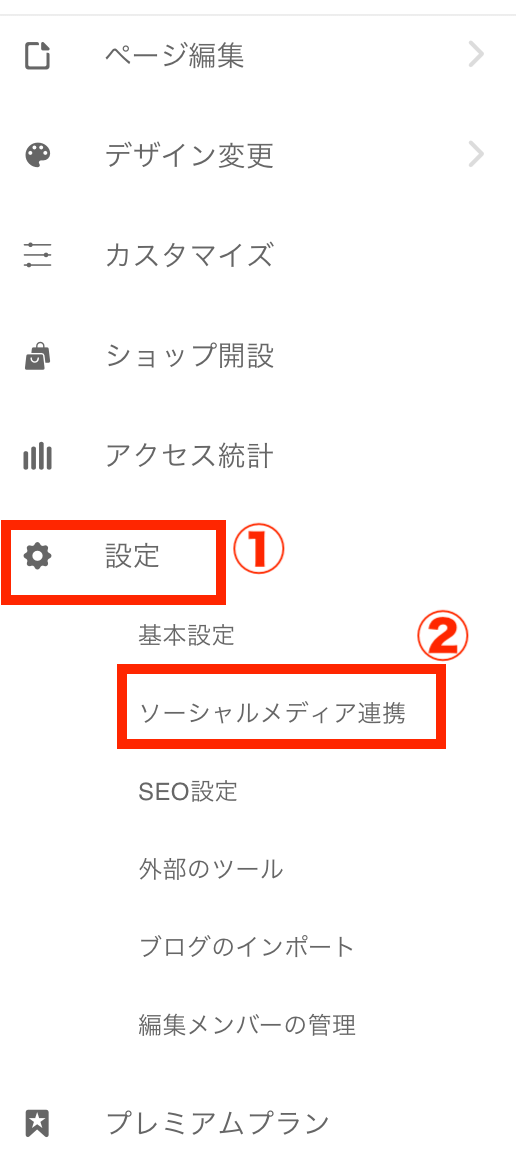
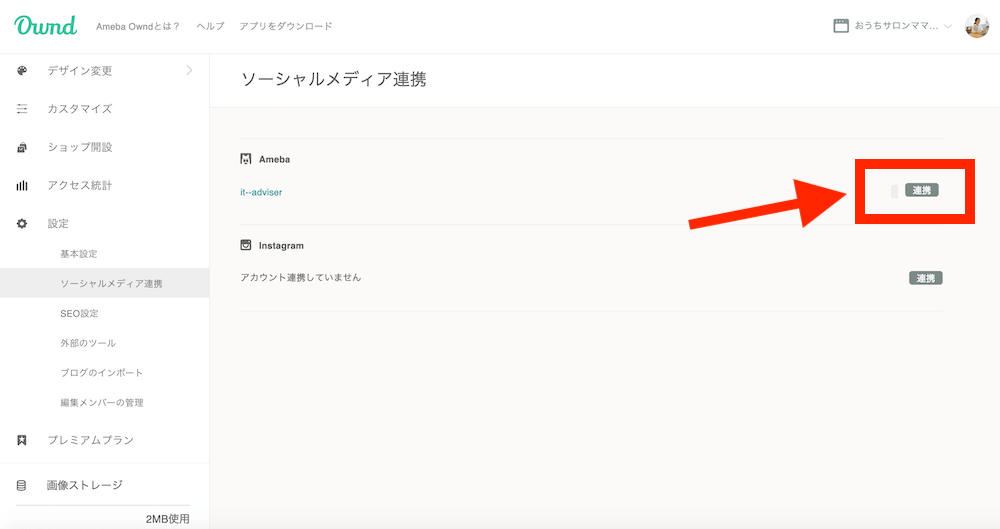
- 「設定」の「ソーシャルメディア連携」をクリック

- Amebaの部分の「連携」をクリックします。

- 「アメブロと連携しますか?」という画面になるので「連携」をクリックします。
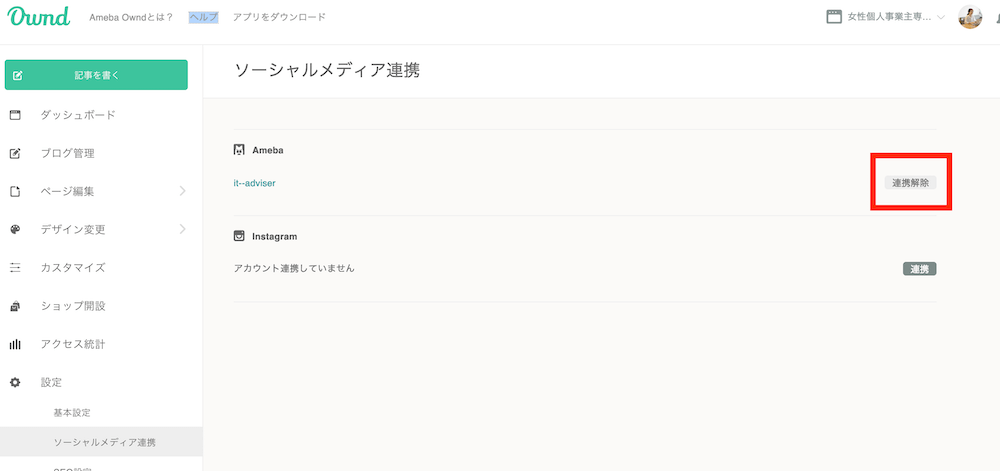
- 「連携解除」と表示されていれば、無事に連携されたことになります。

以上で連携完了です!
スマホでの確認方法
連携には1時間程度かかる、と書いてあります。修正したものがすぐに反映されない場合がありますが、気長に待っていると表示されますのでご安心ください!
パソコンで確認する

PCで見た時のヘッダーにもメニューバーが丈夫に表示されています。
カスタマイズして、メニューバーを設置していた方はダブルで表示されることになります。こちらの方法で非表示にしてください。
スマホで確認する
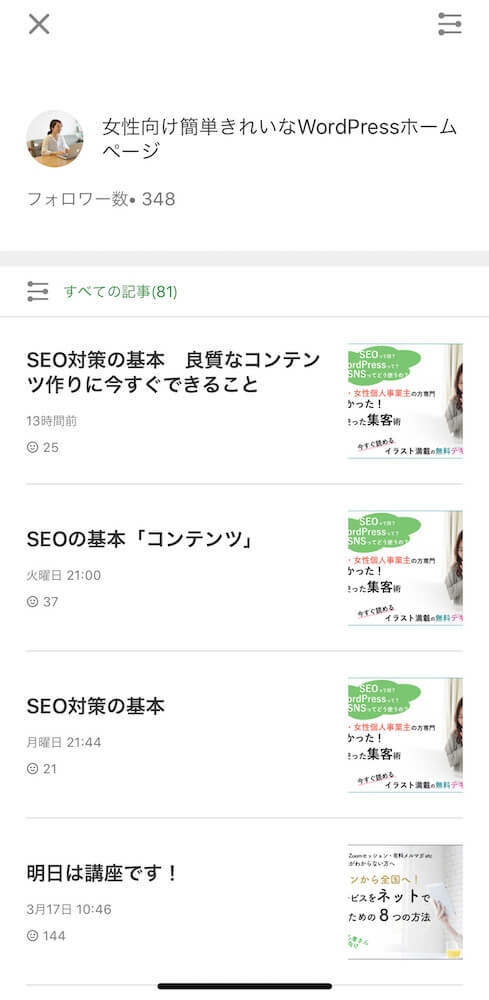
スマホの場合、アメブロのアプリからの「自分のブログを確認する」では表示されません。

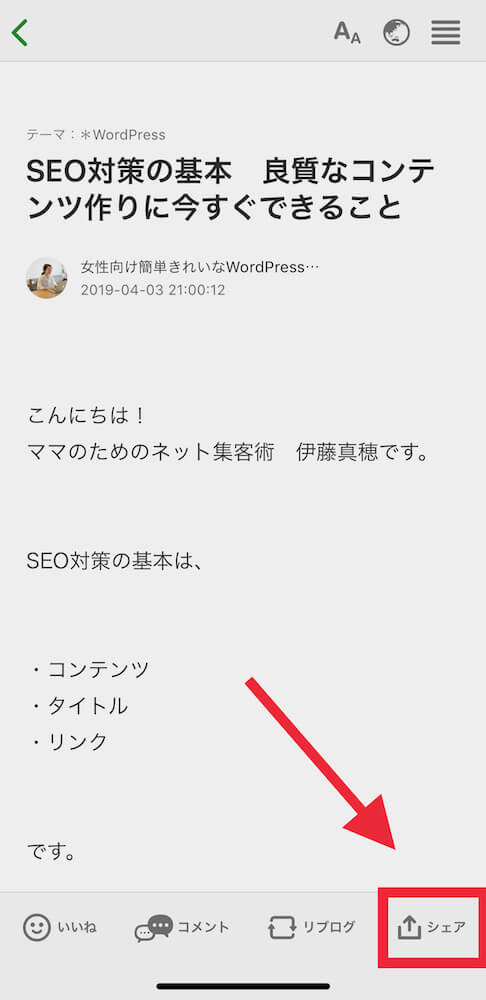
こんな風になります↓

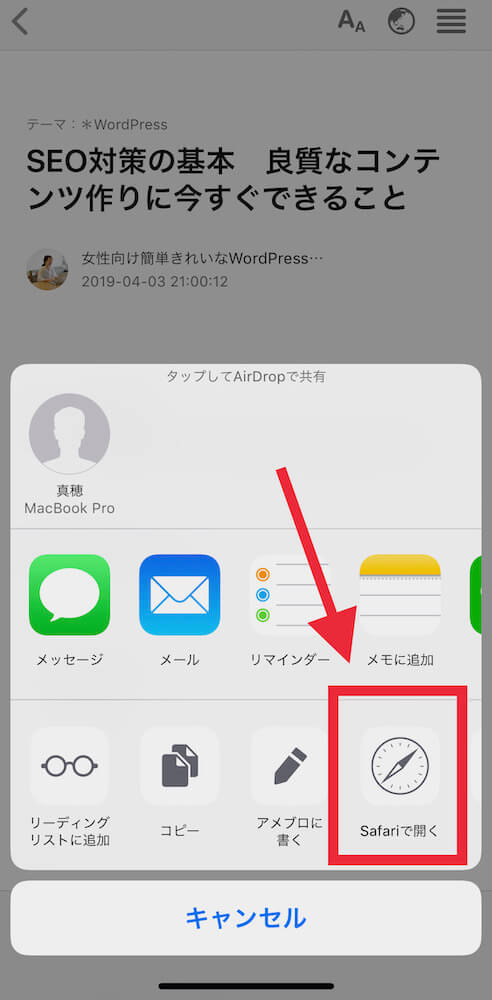
iphoneの場合は、右下の「シェア」から「Safariで表示」を選ぶと確認できます。

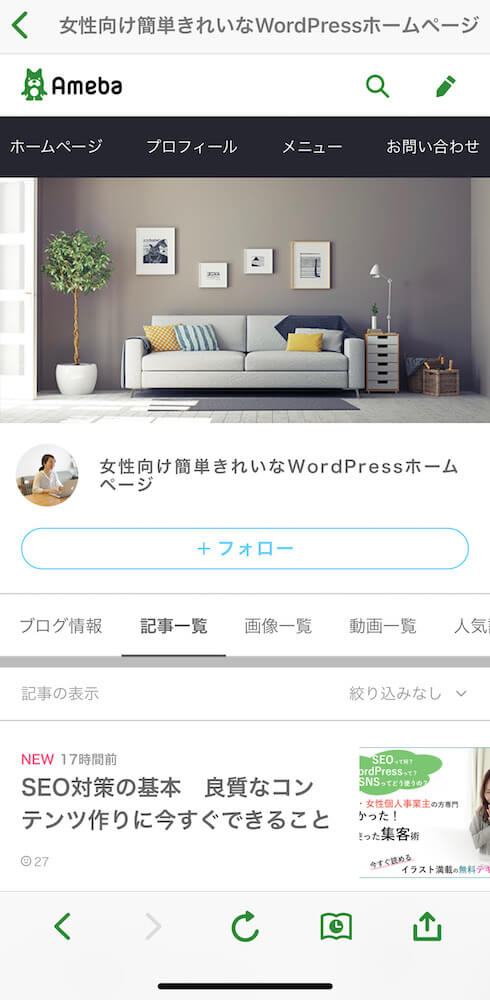
メニューバーが表示されていることを確認してください。
(設定直後の場合は、少したってから確認してください)

スマホ側のデザイン設定
あとは、スマホ側でどんなデザインにするかで、メニューバーの色やTOPに表示されている画像が変更できます。
残念ながら、メニューバーの色を好きな色にしたり、好きな画像を配置することは現時点(2021年1月)ではできません。

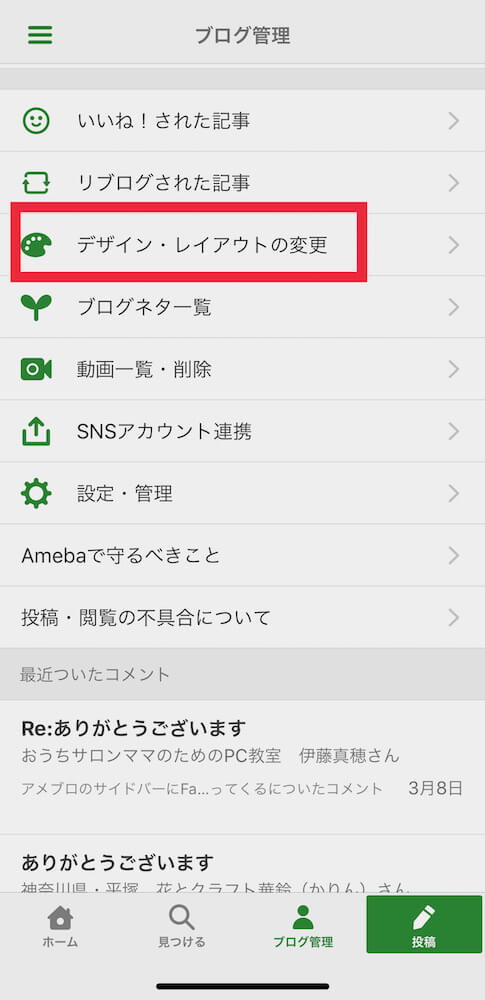
スマホのアプリを起動したら「ブログ管理」から「デザイン・レイアウトの変更」でお好きなデザインを選びます。
プレビューを見ながら、お好みのものを選んでくださいね!
デザインを変更する時に、プレビューで確認できるのですが肝心のメニューバーが、どんな色になるのは、隠れてしまって見えません。
画面の中央あたりから下方向にびよーんと画面をスクロールすると隠れていたメニューバーが表示されて、色を見ることもできます。
引っ張ると隠れていたメニューバーが表示されます。色はこちらで確認してください。

基本的には、以上です!
・・が、1つ忘れていませんか?
そうです!今回のスマホメニューバー実現のために、Ameba Owudでホームページ(というかブログというか)を作ったんですね。そちらも多少は体裁を整えておく必要があります。
Ameba Owndの設定について
Ameba Owndの基本的な設定ぐらいはしておきます。
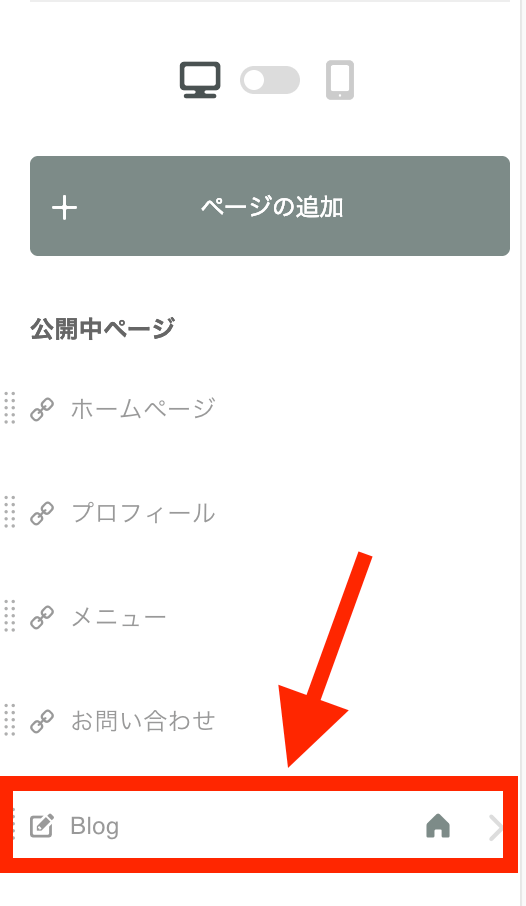
なぜなら、この最初から表示されている「Blog」(おうちのマークがついているもの)は消すことができないので絶対表示されます(名前はBlog以外のものに変更可能)。
クリックするとAmeba Owndのトップページにジャンプします。

メニューバー自体は項目数が4つ以上になるとこの「Blog」という文字は横にスクロールしない限り表示されないので、クリックされる確率は低いです。
ただ、あまりに空っぽだったり、既存のホームページと同じタイトルがついてたりするとSEO的によろしくありません(同じ内容のものがWeb上に2つあるとミラーサイトと認識されGoogleのペナルティを受けることがあります)。
最低限、以下の設定ぐらいはしておくことをオススメします。
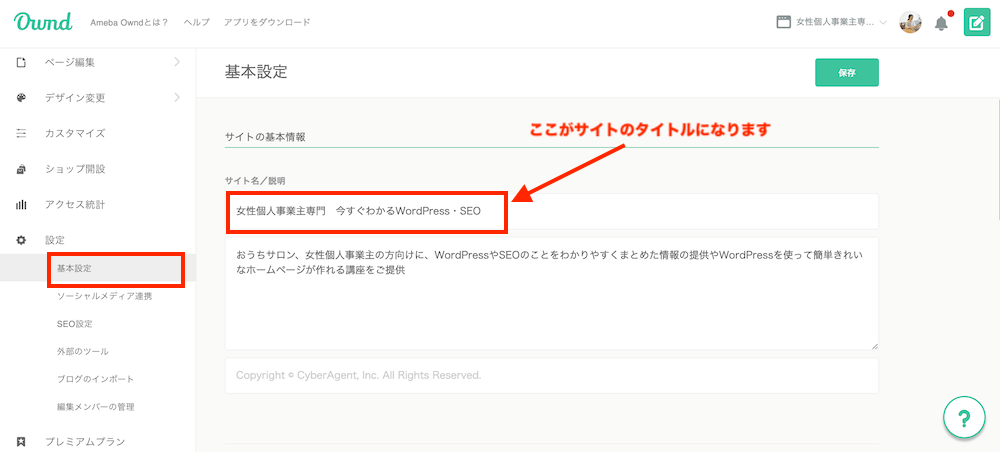
タイトルの設定
今回作成したAmeba Owndを使用したサイトというのは、
アメブロで書いているブログでもなく、
既存のホームページでもなく、
1つの独立したWebサイトです。
なので、
他のものと同じタイトルを付けたり、
全く同じ内容の記事をコピペしたりすると、
重複した内容のWebサイトを複数存在させる「ミラーサイト」と認識され、
Googleのペネルティを受け、
すべてのサイトのランクが下ることになりかねません。
基本設定のタイトル等は、ちょっと違う言葉にしておくことをおすすめします。
「設定」ー「基本設定」から設定可能です。

その他、メインの写真を変更したり、アメブロや既存のホームページに飛べるような1記事ぐらいは書いておいてもよいかな、と思います。
「Blog」という名前を変える

最初から表示されている「Blog」という項目。
こればかりはAmeba Owndで作成したサイトのトップページとなるため、削除することができません。
ただ、表示の名前を変えることはできます。
Blogだと思ってクリックされても、アメブロへ飛ぶわけではないので「Top」や「Home」などクリックされても違和感のない名称にしておきましょう。
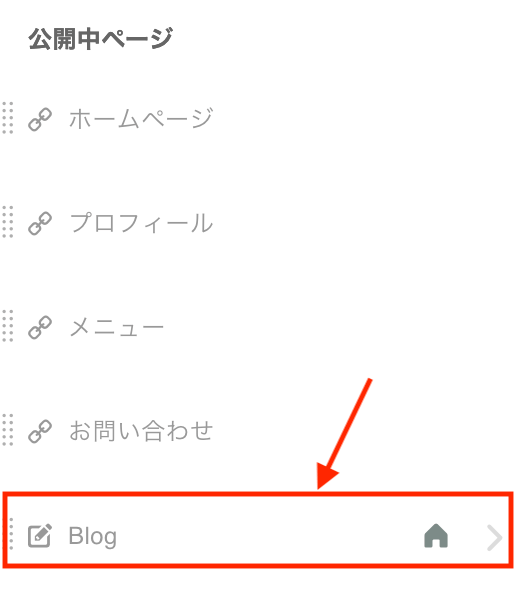
- 「ページ編集」から「Blog」をクリック
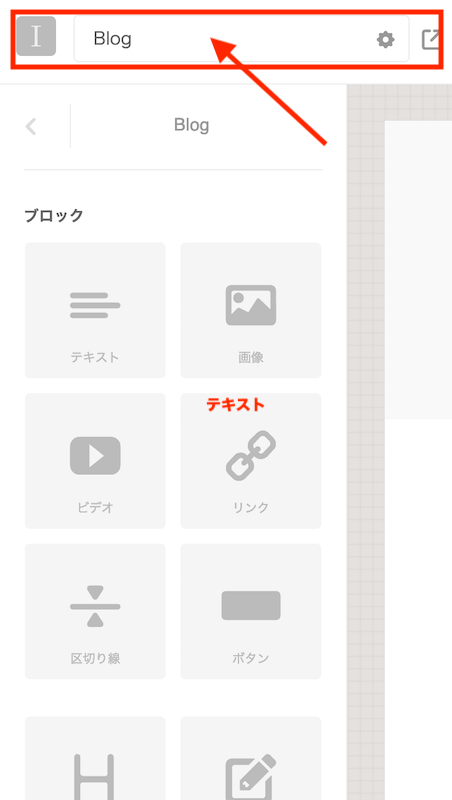
- 一番上に表示されている「Blog」から編集可能です。

- 変更後は右上の「ページを更新」で保存します。
パソコンでメニューバーを表示させていた方へ

Ameba Owndと連携すると、パソコンで見た時にも自動的に上の部分にメニューバーが表示されます。
すでにカスタマイズしてメニューバーを表示させている方は、二重に表示されてしまいますので、パソコンでは表示しないという設定をしておいてください。
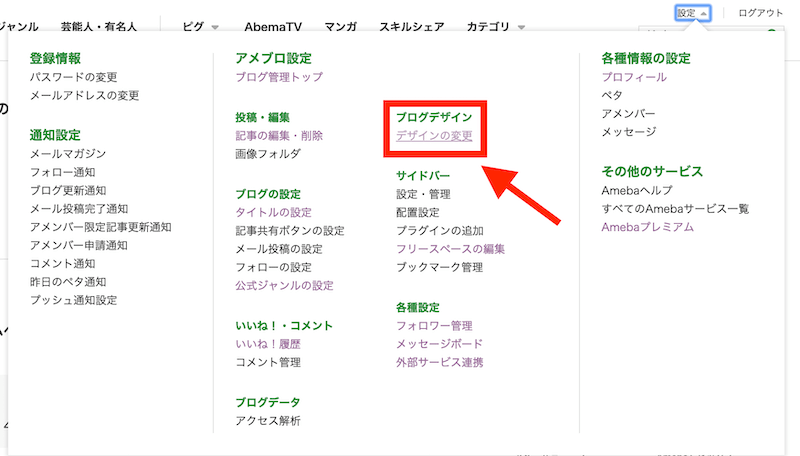
- パソコンから「設定」ー「デザインの変更」をクリック

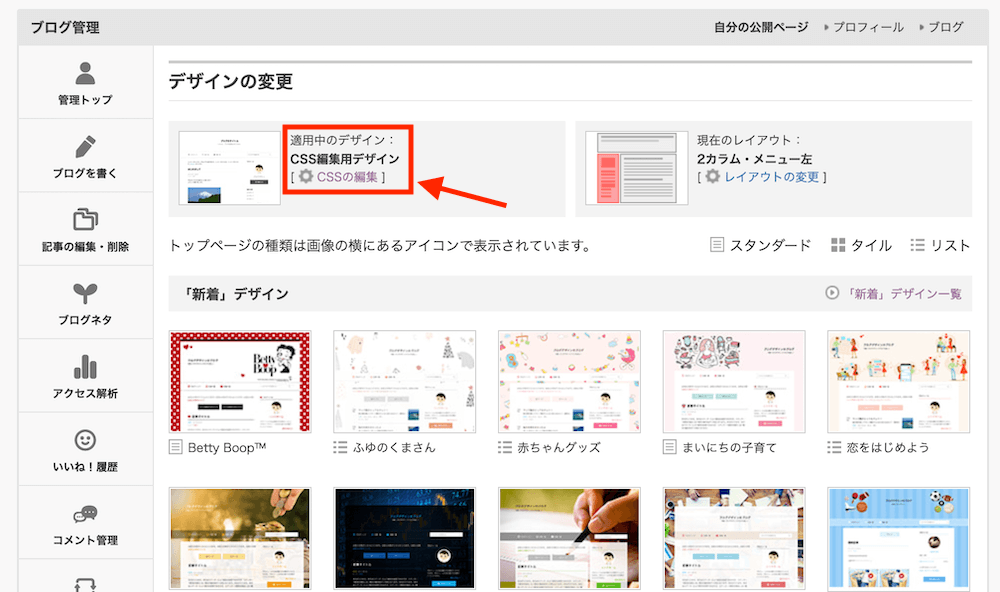
- 「CSSの編集」をクリック

- 一番下までスクロールして、最後の行に以下のコードをコピペして、保存します。
/* オウンドのメニューバーを非表示にする */
div#ow-navigation {
display: none;
}
※保存したのに反映されない場合は「再読込」をしたり、他のブラウザやパソコン上で確認してみてください。(古い情報が残っているため読込し直しても表示されないことが、多々あります)
以上です!
Ameba Owndとアメブロは「設定したのに更新されない!」ことが多いのがネックですが、気長に待ちながら操作してみてくださいね。