アメブロにあるメッセージボードの機能。
何のために使うのだろう?と疑問に思ったことはありませんか?
また、
使わなくても良さそうだけど、実際どうなのかな・・そんな風に迷っていませんか?
メッセージボードは、
「おすすめメニュー」などが書かれて店頭に置かれている、ウェルカムボードのようなものだと思ってください。
ウェルカムボードがあれば、大事な情報が一度に見られるので便利ですよね。
そう考えると、アメブロのメッセージボードも使っておく方がよいはず。
アメブロを集客用に使っているなら、なおさらですね!
この記事では、
といった点を詳しく説明しています。
メッセージボードの仕組みを理解して使いこなせるように、ぜひ参考にしてください。
【アメブロのメッセージボード】押さえておきたい4つのポイント
メッセージボードについては、以下の4つのポイントを順番に押さえていくと、理解が深まります。
- メッセージボードの役割
- メッセージボードが見られるタイミング
- メッセージボードの重要性
- 編集はブラウザ次第で簡単になる
1. メッセージボードの役割
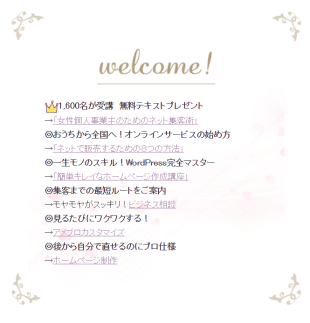
お仕事でアメブロを使っている場合、メッセージボードはサービス内容の紹介やPRといった固定情報を知らせる場所として活用できます。
例えば、こんな感じに。

このように設定しておけば、私たちはサービス内容をまとめて見てもらえるし、ユーザー側も探していたサービスがあればすぐにその情報を得ることができます。
一番伝えたい情報を効率よく渡すことができる。
これがメッセージボードの役割です。
便利な機能であるのは確かなのですが、一方で、どんなときでも見てもらえるわけではない、という注意点もあります。
2. メッセージボードが見られるタイミング
メッセージボードは、ブログのどのページからでも見られるわけではありません。
また、ブログを見ている端末がパソコンかスマホかでも違いがあり、下記のようなタイミングで目にしてもらえます。
パソコンからの場合
→ トップページにアクセスがあったとき
トップページでは、メッセージボードはとても目立つ場所に配置されています。

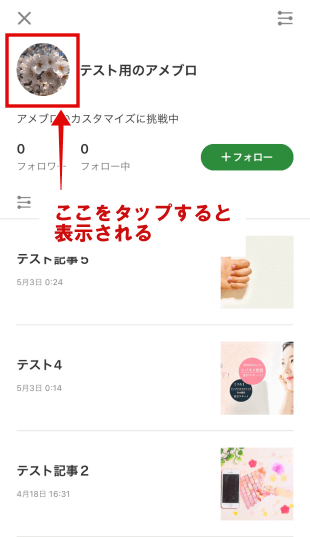
スマホアプリからの場合
→ プロフィール画像をタップされたとき

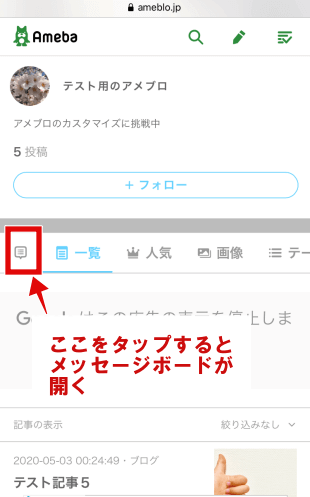
スマホのブラウザからの場合
→ ものすごく小さなアイコンをタップされたとき
スマホブラウザのアイコンはこれです。メニュー名もないし、ものすごく分かりにくいです。

このように、メッセージボードは特定のページにアクセスしてもらうことでしか見えてもらえないのです。
特に、スマホの場合はとても分かりにくい場所にあって、見てもらいにくいのが現実です。
スマホでブログを読んでいる人はとても多いのに、残念ですよね・・・。
ですので、メッセージボードを使うときには、目にしてもらえるような工夫も必要になります(これについては、後半で説明しています)。
3. メッセージボードの重要性
メッセージボードは仕事のPRとして使える場所だけど、気付いてもらいにくい・・・だとしたらそれほど重要ではないのかな?とも思えますね。
アメブロの設定の中でどこから手をつけるべきか、という点で考えると、メッセージボードの優先順位は低めです。
ただ、見られる可能性はあるので、いずれは設定しておく方がよいです。
せっかく備わっている機能だし、フル活用しましょう。
ちなみに、メッセージボードよりも優先順位が高く、先に設定しておくべきものには、次のようなものがあります。
「記事下へ固定情報を貼る」については、スマホ表示のデザインに関係しています。
詳しくは「アメブロのスマホデザインをカスタマイズする方法【2021年最新版】」で、スマホ表示で大事にしたいポイントとして解説しているので、参考にしてくださいね。
先にやるべき設定が済んだら、メッセージボードにも手をかけましょう。
次に説明している編集方法を押さえておけば、設定もそれほど難しくないですよ。
4. 編集はブラウザ次第で簡単になる
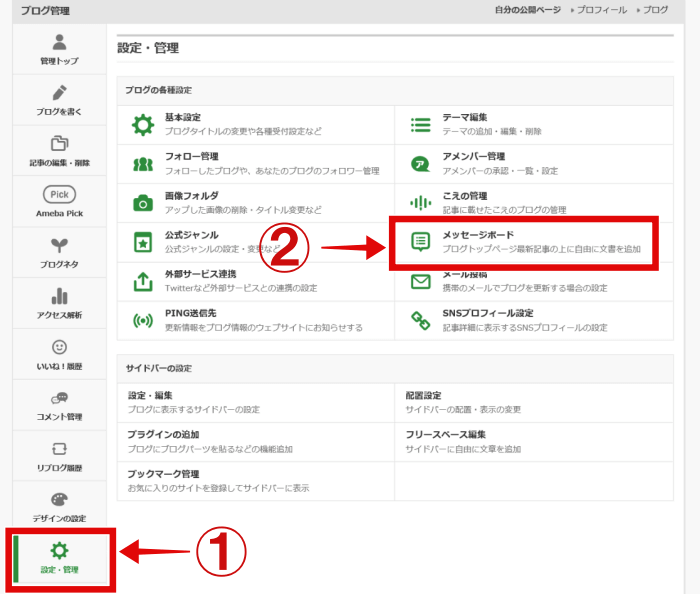
メッセージボードの編集画面は、ブログ管理画面の[設定・管理] → [メッセージボード]の順に選択して開きます。

ここでお伝えしたいのが、使用するブラウザによって編集画面の見え方が違うということ。
ブラウザにChromeやSafariを使っている人は多いと思いますが、実はこの2つのブラウザ、メッセージボードの編集には使いにくいのです。
先に言ってしまうと、メッセージボードの編集にはInternet ExplorerかFirefoxを使うのがおすすめです。
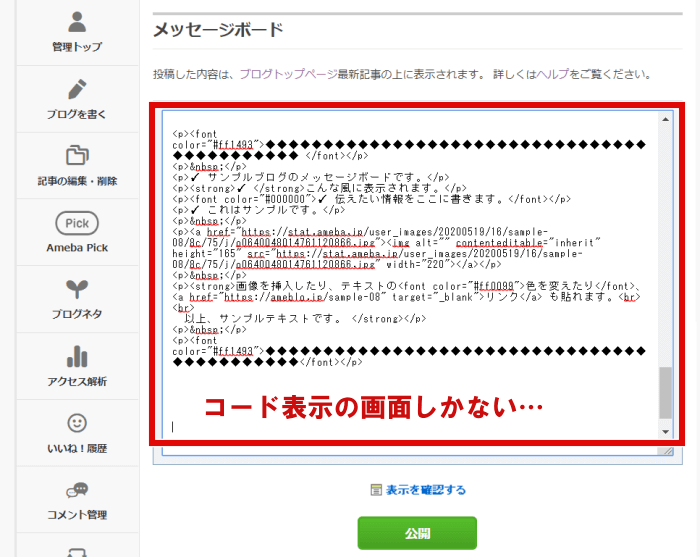
ChromeやSafariはメッセージボードの編集に不向き
ChromeやSafariでメッセージボードの編集画面を開くと、こんな画面が出てきます。

これはHTMLというWebページを作るための言語を使う編集画面ですが、知識がないと使いこなすのはちょっと難しいですよね。
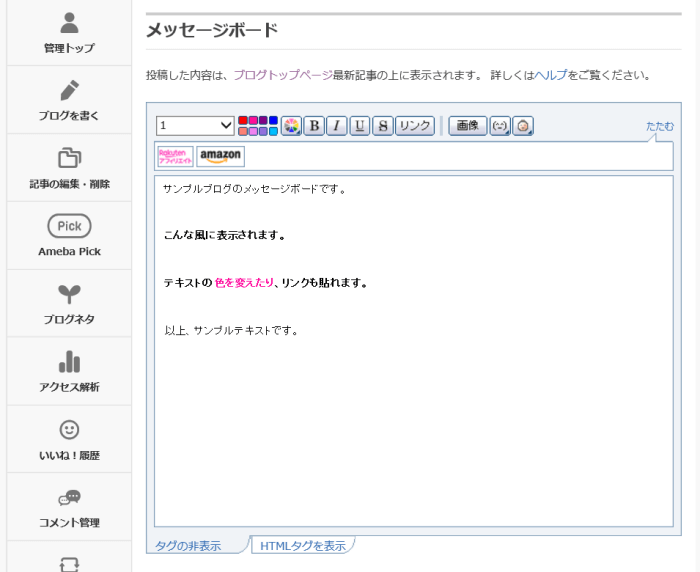
Internet ExplorerかFirefoxを使えば易しい
代わりに使って欲しいのが、Internet ExplorerかFirefoxです。
この2つのブラウザは、アメブロの元標準エディタというものに対応していて、メッセージボードの編集画面はこのような表示です。

ChromeとSafariはHTML編集画面だけなのに、Internet ExplorerとFirefoxは通常の編集画面もあるのです。
こっちの方がずっと簡単で、ハードルが下がりますよね。
使い方は記事作成とほぼ同じです。
リンクを貼ったり、画像を挿入したりして、見やすいメッセージボードに仕上げたいですね。
【リンク作成のやり方】
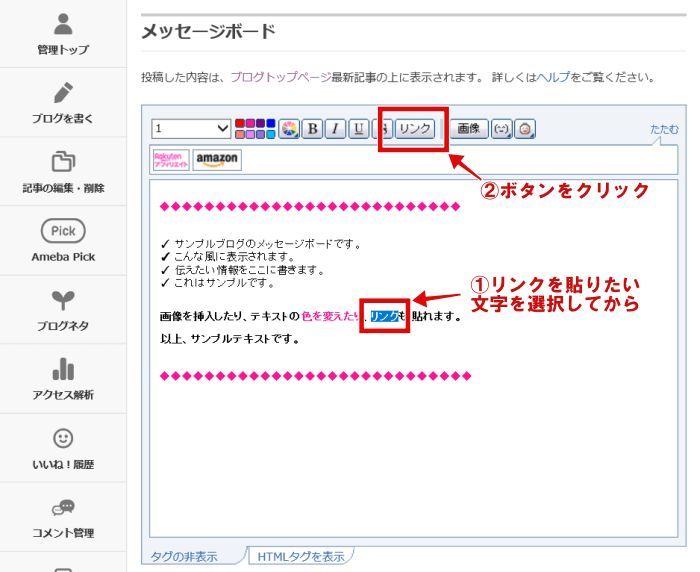
メッセージボードから他ページへリンクさせたいときは、まずリンクを貼りたい文字列を選択した状態で、[リンク]をクリックします。

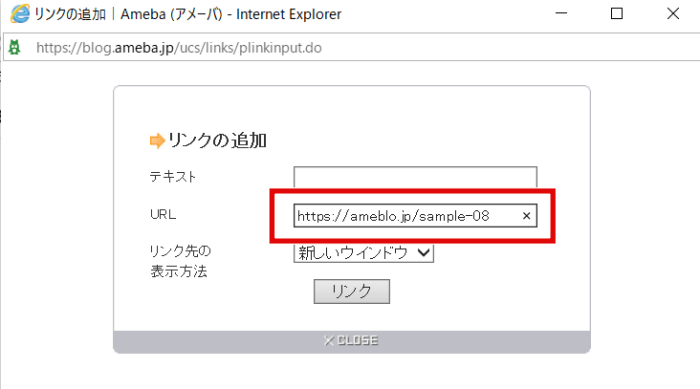
リンク作成の画面が開くので、リンク先のURLを入れて[リンク]をクリックすれば、設定完了です。

【画像挿入のやり方】
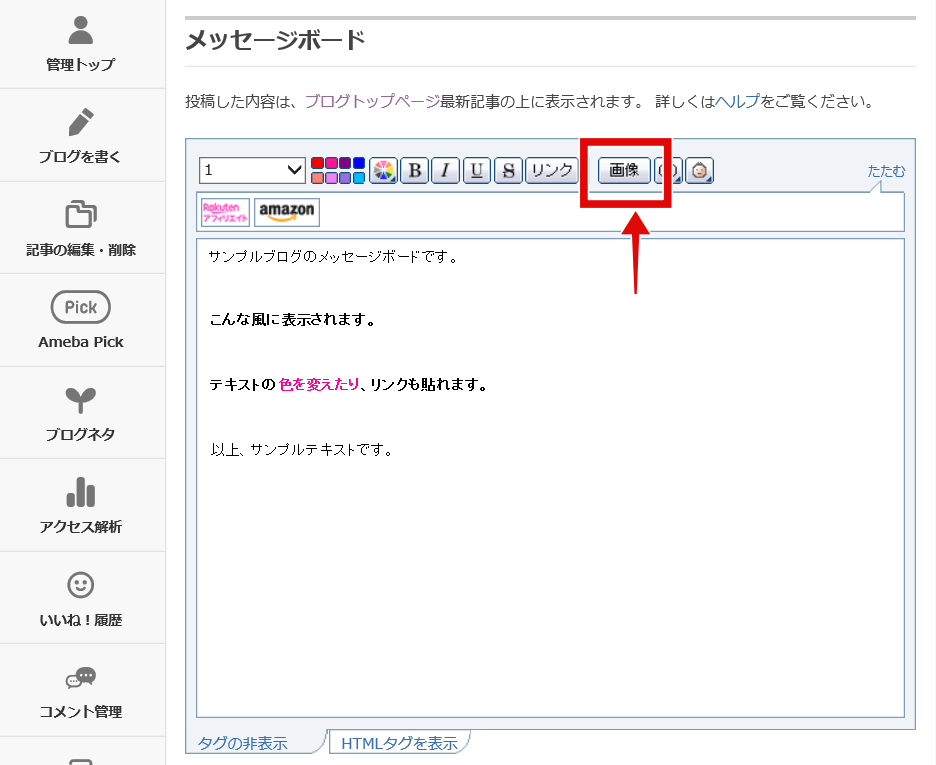
まず編集画面上の[画像]をクリックします。

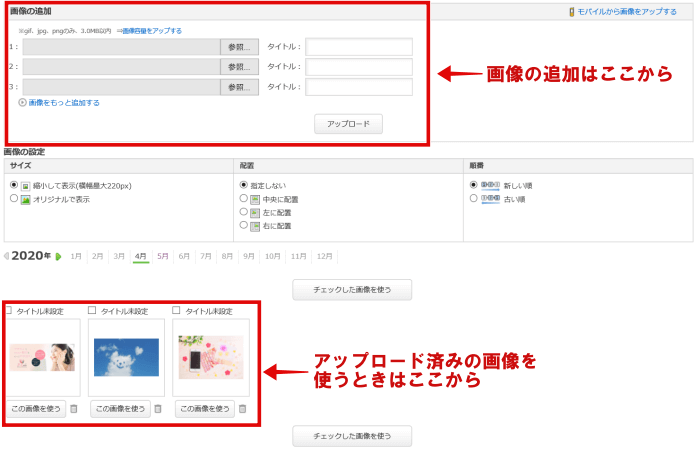
すると、下のような画面が開きます。

挿入したい画像を選択し、配置や大きさなどを設定して、画面下の[チェックした画像を使う]をクリックすればOKです。
HTMLでの編集画面だと、こういった作業も大変ですけど、元標準エディタなら簡単です。
自分でメッセージボードを設定するときは、Internet ExplorerかFirefoxを使って作業してみてくださいね。
HTML画面で編集するなら
HTMLはできないけど、ChromeかSafariで編集してしまいたい!という場合は、記事作成画面を使って編集することもできます。
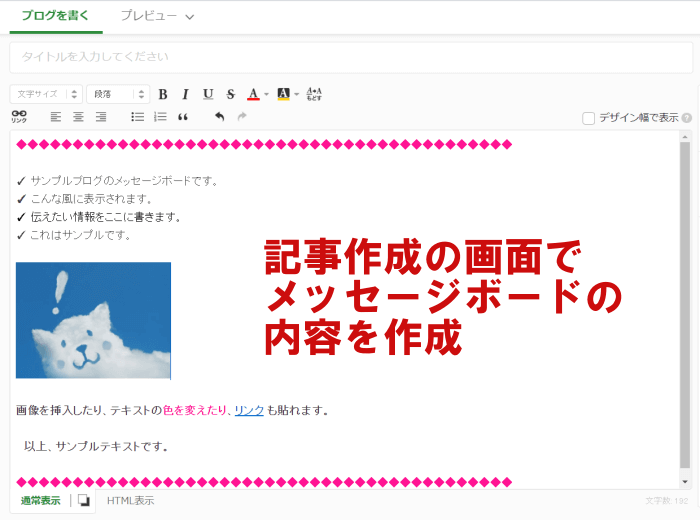
手順①:記事作成画面でメッセージボードの中身を作成する

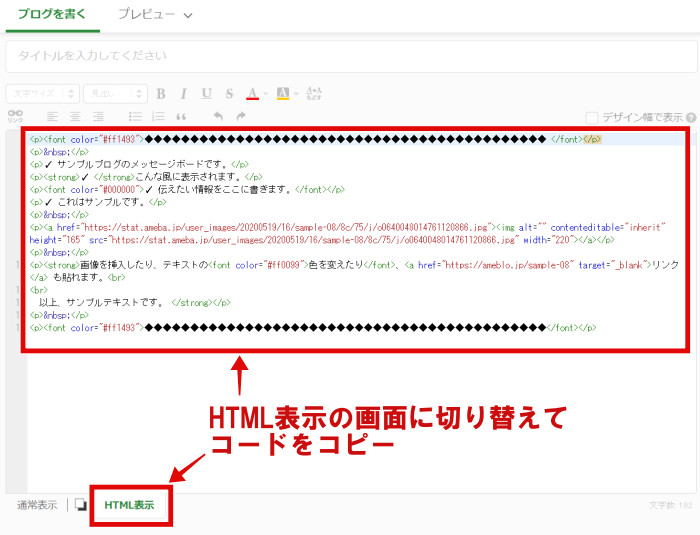
②HTML表示画面に切り替え、コードをコピーしてメモ帳などに貼り付けておく

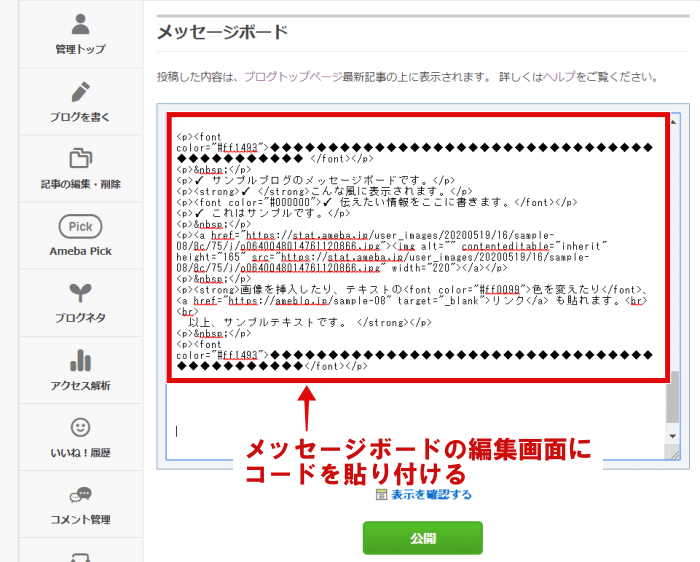
③メッセージボードの編集画面に移動して、コードを貼り付ける。

いずれかの方法でメッセージボードを編集したら、最後に、見てもらうための施策を打っておきましょう。
スマホでもアメブロのメッセージボードを見てもらう裏ワザ
実はメッセージボードにも、直接ジャンプできるURLが存在します。
メッセージボードは見られるタイミングが限られている(特にスマホの場合)、とお伝えしました。
でも、
このURLを上手く使えば、メッセージボードを見てもらうチャンスを増やすことができるのです。
記事内にメッセージボードへのリンクを置いてみる
ブログの場合、ユーザーのほとんどは特定の記事へアクセスします。
なので、やっておきたいのは、記事内からメッセーボードへの導線を作ること。
つまり、メッセージボードのURLを入れたリンクを記事内に置いて、直接ジャンプしてもらいましょう、というわけです。
リンクを貼ることは、ユーザーの負担を減らすルート作りでもあり、とても大事なことです。
次の手順を参考にして、設定してみてください。
毎回、記事内にメッセージボードへのリンクを貼り付ける方法
この作業はパソコンで行ってください。
準備:メッセージボードのURLを用意する
まず、リンク作成に必要なメッセージボードのURLを準備しておきます。
メッセージボードへのURLは、
https://ameblo.jp/●●●(自分のID )/message-board.html
となり、以下の手順で作っていきます。
①【自分のブログURLをメモ帳にコピペする】
ブログURLとは、例えば、
といったものです。
アメブロのブログURLは、https://ameblo.jp/まではみんな同じで、その後ろに自分のアメブロIDが入る形になっています。
この例でいったら、sample-08 がアメブロIDということです。
ブログURLは自分のブログのトップページを表示すると確認できます。

このブログURLをコピーしてメモ帳などに貼り付けておきます。
②【貼り付けたURLにテキストを追加する】
①で貼り付けたブログURLの後ろに、以下を付け加えます。
message-board.html
例)https://ameblo.jp/sample-08/message-board.html
これで、メッセージボードURLの準備完了です。
では、記事内にリンクを作成して、メッセージボードへの導線作りをします。
記事内にメッセージボードへのリンクを作成する
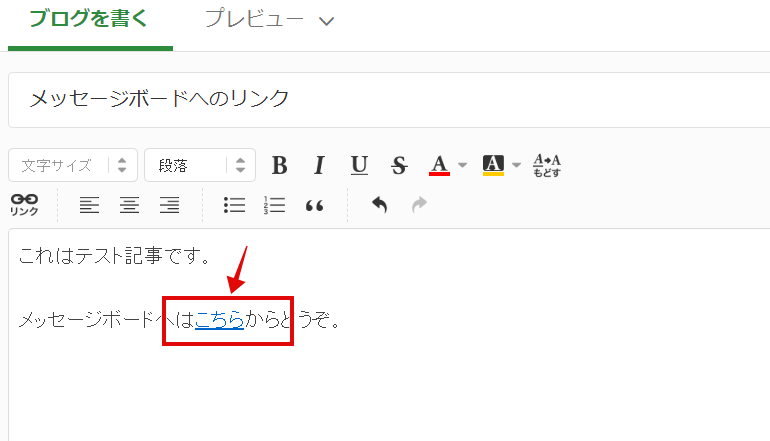
①【新規記事の作成画面で、リンク用の文を入力する】
まず、メッセージボードへのリンクを貼る文を入力します。
例えば、
- 最新のお知らせはこちらをご覧ください
- 提供メニューはこちらをご覧ください
- 最新の予約可能状況はこちらをご覧ください
などですね。
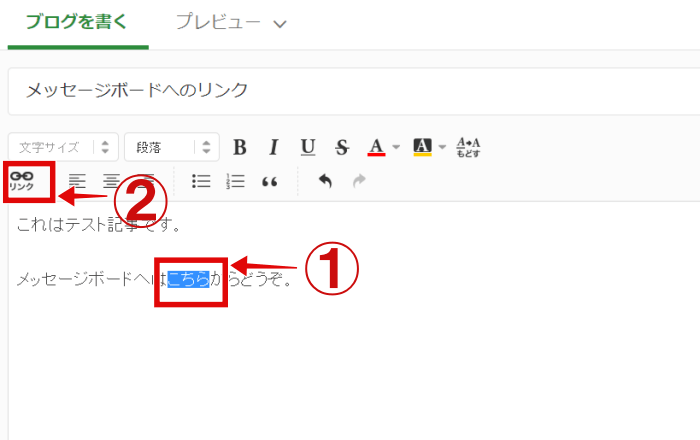
②【リンクを貼りたい文字を選択して、リンク作成画面を開く】
文を入力したら、リンクを貼りたい文字だけを選択した状態で、画面左の[リンク]ボタンをクリックします。

③【メッセージボードのURLを入れて、記事を保存する】
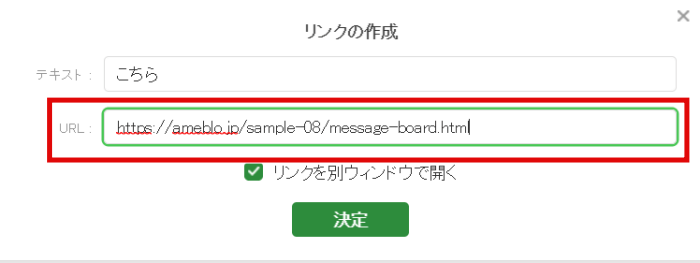
[リンクの作成]という小さな画面が出てくるので、[URL]の部分に用意していたメッセージボードのURLを入れ、[決定]ボタンを押します。

画像のように下線付きの青文字になっていれば、リンクが貼れています。

ここで一旦、記事を下書き保存します。
④【保存した記事を複製して、記事を書いていく】
③で下書き保存した記事を複製し、実際に投稿する記事を書いていきます。

こうすれば、リンクを作成した元記事はフォーマットとして残しておけるので、毎回リンクを作成する必要がありません。
メッセージボードへのリンクは記事内のどこに置くべきか
メッセージボードへのリンクは、記事の最初または最後に置くのが無難です。
とにかくどんな人にもメッセージボードを必ず見てほしい!という場合は、記事の最初と最後両方にリンクを置くとよいです。
例えば、
最初→「最新のお知らせはこちらをご覧ください」
最後→「最新の予約状況はこちらをご覧ください」
のように、違う文を使うことで、さりげなくリンクを置けます。
アクセスしてもらえるチャンスは多めに設定しておきましょう。
まとめ
アメブロのメッセージボードは、設定する優先順位としては低いですが、使っておくとよい機能です。
読まれにくい場所でも、こちらから導線を作ることで見てもらうチャンスを増やせます。
ブログの設定が進んできたら、ぜひメッセージボードにも手をかけてみてくださいね。