アメブロのデザインには、「パソコン版」と「スマホ版」があります。
実はこの2つ、連動していません。
そのため、スマホデザインをカスタマイズしたい場合、パソコンとは別に設定する必要があります。
この記事では、アメブロのスマホデザインを変更する方法を解説しています。
加えて、
なども説明しています。
ご自身のブログをスマホで確認しながら、ぜひ参考にしてみてくださいね。
アメブロのスマホデザインで変更できること
実を言うと、アメブロのスマホ版はパソコン版ほど自由なカスタマイズができません。
カスタマイズできる箇所は限られているため、多少の変化をつける、といった程度になります。
スマホ版で変更できるのは、デザインとレイアウトの2か所のみです。
デザインを変更すると、
などが変わり、ブログのイメージをガラッと変えることができます。
ちなみに、パソコン版では、オリジナルヘッダー画像を設定することもできますが、スマホ版はこれができません。
スマホ版でオリジナルヘッダーを設定できるのは、公式ブロガーだけなのです。
オリジナリティが出せないのは、ちょっと残念ですね。
とはいえ、自分のブログイメージを損なわないデザインであれば、使ってみても良いと思います。
レイアウトの変更は、
の3種類から選べるようになっています。
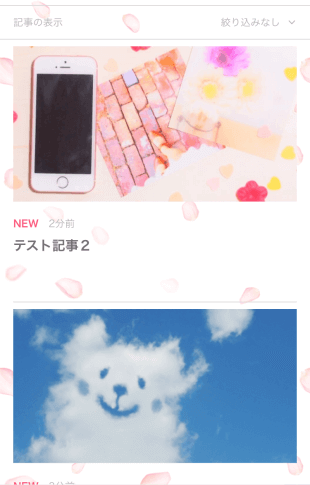
この設定は、記事一覧の画面に反映され、レイアウトは次のような見た目になります。
【スタンダード】

【ワイド】

【サムネ無し】

サムネイルのないレイアウトは、目に留まりにくいですね。
また、ブログの場合、タイトルを見てもらうことがとても重要なので、ワイドでは写真が目立ち過ぎ。
おすすめはスタンダードです。
スタンダードで設定したレイアウトなら、記事のタイトルもしっかり目に入り、画像での印象付けもできます。
アメブロのスマホデザインの変更方法
デザインとレイアウト、それぞれを変更する操作はとても簡単です。
次の説明を読みながら、ご自身のブログでも確認してみてください。
デザインの変更方法
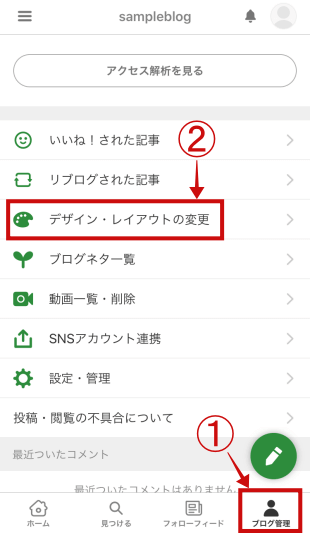
① アプリのブログ管理画面を開き、[デザイン・レイアウトの変更]をタップします。

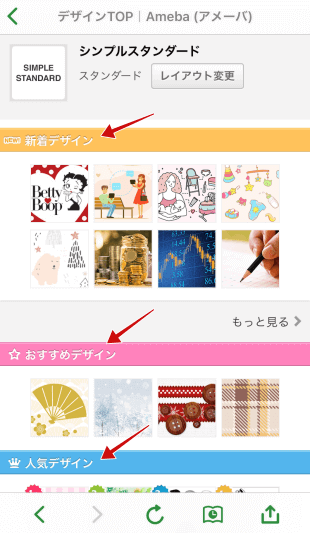
② 新着やおすすめ等、カテゴリ分けされてブログデザインが紹介されています。好みのデザインを探して、タップします。

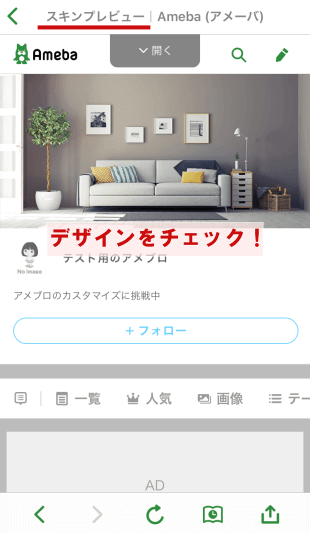
③ デザインを選択すると、プレビュー画面が表示されます。イメージにあったデザインかチェックしてください。

デザインがよければ、次にレイアウトを決めます。
レイアウトの変更方法
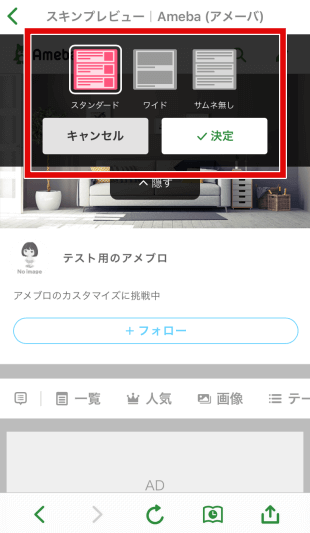
① デザイン選択後に表示された画面上部で、画像のようにレイアウトが選択できるようになっています。レイアウトを決めて、[決定]をタップすればOKです。

先述した通り、おすすめはスタンダードですが、3つのレイアウトでイメージがどう変わるか、実際に確認してみてくださいね。
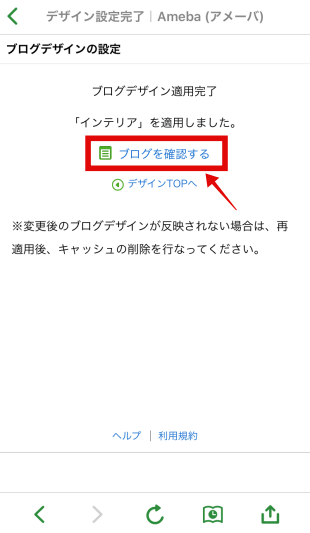
② レイアウトを決定後、次に表示された画面で[ブログを確認する]をタップすると、表示が確認できます。

以上が、アメブロスマホ版の既存メニューで変更できる部分です。
「もう少し変化をつけたいな」という人には、次に紹介する方法もおすすめです。
裏技でアメブロのスマホデザインに手を加えてみる
既存メニューから変更できる設定は、デザインとレイアウトの2点でした。
実は、裏技を使って、さらに変化をつけることも可能です。
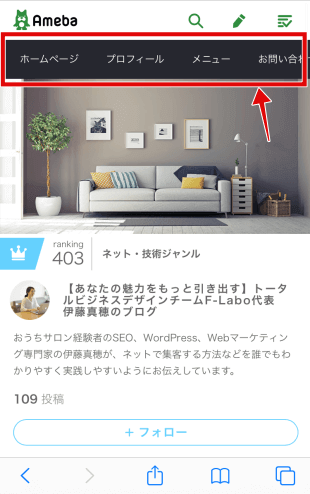
一つがメニューバーの表示です。
これは、「AmebaOwnd」というWebサイト制作サービスと連携させる、という方法を用います。
このようなメニューバーを表示させることができます。

設定方法は、こちらの記事で詳しく解説しています。メニューバーも表示させたい!という方は、ぜひ参考にしてくださいね。
また、ヘッダーも工夫次第で改良することができます。
先述した通り、スマホ版の場合、一般ブロガーはオリジナルのヘッダー画像を設定することができません。
しかし、「ヘッダーっぽく見せる」方法はあります。
これについては長くなるので、別の記事で詳しく解説していくことにします。
以上のように、アメブロのスマホ版も、工夫次第でデザインのオリジナル度を上げることができます。
しかし、その際に注意しておきたいポイントがいくつかあるため、続けてお伝えしていきますね。
アメブロのスマホ表示についての注意点
スマホでアメブロを見るには、
という2通りの方法があります。
お気づきの方もいるかもしれませんが、それぞれの方法でアメブロを開くと、表示のされ方が違うことが分かります。
注意したいのは、
「ブラウザ表示にはデザインやレイアウトの変更が反映されるけれども、アプリの方には全く反映されない」という点です。
アプリで見たアメブロ画面は、変更を施しても何も変わらず、シンプルな画面表示のままなんですね。
これの何が問題なのかというと、
「デザインを変更して背景がついている画面と、すっきりとシンプルな画面では記事のイメージが違う」ということです。
アプリから記事を確認して、読みやすいと感じたとしても、アプリを利用して読んでいないユーザーは、違う印象を持つ可能性があります。
スマホでアメブロ記事を書く時は、アプリを使って投稿していると思いますので、投稿記事の確認もアプリ上ですることになりますよね。
この時に、ブラウザからもチェックして見え方を比べておく。
この一手間をかけることをおすすめします。
そして、どの表示でも読みやすいと感じるように、調整しておきましょう。
では、どのような調整をすればよいか。
次に挙げるポイントを意識して、ブログを手直ししていきましょう。
アメブロのスマホ表示で大事にしたい2つのポイント
アプリ表示でもブラウザ表示でも、アメブロをスマホで読みやすくするために大事なことは、2つあります。
- 読みやすさ
- スマホからでもユーザーが知りたい情報にスムーズにたどり着けること
すごく当たり前のことなのですが、だからこそ大事にしたいポイントです。
1. 読みやすさ
忘れないでおきたいのは、「ブログは読みものである」ということ。
ブログ訪問者の大半が女性の場合は特に、デザインから受ける印象にも気を配るべきなのは確かです。
しかし、ユーザーの一番の目的は、自分で検索してたどり着いたサイトで、満足できる情報を得ること。
情報が欲しくてブログを開いてくれたのですから、まずは読みやすい画面にしておくことが重要です。
中でも気を付けておくと良いのが、装飾と改行の2点です。
装飾について
記事の装飾を適切に施すと、伝えたい内容をしっかり届けることができます。
次のような方法で行うと、読みやすく仕上がりますよ。
- 色を付けるなら1色にする
- 強調しすぎない(マーカー、色文字等どれか一つ)
- 文字サイズは「通常の文字」と「大き目の文字」の2サイズのみ
- 強調する文字は7文字程度に収める
1の色に関しては、例えば、
最初は赤で文字を強調していたのに、別の場所で青を使ったりしない、ということです。
これはマーカーを使う場合も同じで、1色に絞ります。
実際に試してみると分かりますが、1色で統一した方が読みやすいです。
2で言う「強調しすぎ」のダメな例としては、次のようなものがあります。
「赤文字にマーカー」、「大き目文字にマーカー」、「大き目文字に色付き」
このような、ダブルでの強調はくどく見えます。
強調する方法を一つに絞る方が効果的です。
3の文字サイズについては、標準と大き目の2サイズのみに収めると良いです。
大中小とサイズ違いの文字が並んだ記事は、すごく読みにくいですよね。
さらに、4で挙げたように、一般的に強調は7文字程度が理想と言われています。
自分で書いた記事は思い入れもあるし、ついマーカーを引きまくったり、色文字で強調しすぎてしまいがちです。
しかし、強調箇所ばかりになると、記事の一番大事な部分がぼやけてしまいます。
「ここだけは読んで欲しい!」というポイントを厳選するようにしてください。
ブログを読みに来る人も、私たちと同じで結構忙しいです。
ですので基本、ブログは全部読まれることはないと思っておく。
そして、「強調部分だけ読めばざっくりと内容が入ってくる」。そんな記事装飾を心がけてください。
改行について
装飾と並んで意識したいのが、改行です。
スマホ画面でも読みやすくするためには、
この2点に注意しておくと良いです。
こちらの記事でさらに詳しく解説しているので、ご覧くださいね。
2. スマホからでも知りたい情報にスムーズにたどり着けること
アメブロのスマホ表示で大事にしたいことの2つ目は、「いかにユーザーが知りたい情報に苦労せずにたどり着けるか」という点です。
ここで言うユーザーが知りたい情報というのは、ブログを書いた人のプロフィールやサービス内容などを指します。
他の人のブログを読むときも、「この人はどんな人なのだろう?何屋さんなんだろう?」とプロフィールチェックしますよね。
自分のブログを訪問してくれる人も同じです。
プロフィールやサービス内容は、簡単に目にしてもらえるような工夫をしておきたいですね。
スマホ画面では、この工夫が特に必要です。
おすすめできるのは、
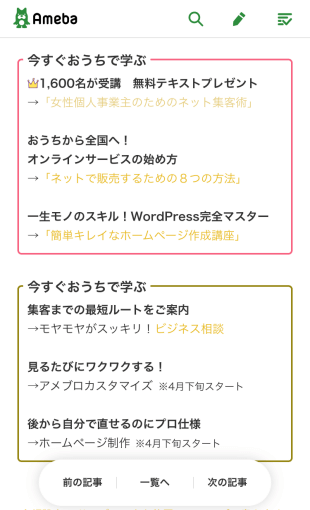
「プロフィールやサービス内容を記事下に表示させておく」という方法です。
こんな風に。

記事下に表示させる内容は、メッセージボードに載せている内容と同じものでOKです(メッセージボード使ってない方は、ぜひ活用してください!)。
メッセージボードとは、アメブロの機能の一つ。起業している人は、ここに自分のサービス内容等を載せていることが多いです。
このメッセージボード、パソコン版だとブログトップページ最新記事の上に表示されるので、スムーズに見つけてもらえます。
しかし、スマホ版の場合、メッセージボードがとても見つけにくい表示になっているのです。
そのため、メッセージボードにもしっかりサービス内容を載せつつ、各記事下にも同じものを張り付けておくことをおすすめします。
毎回メッセージボードの内容を貼り付けるのは大変ですから、ベース記事を作って下書きに置いておき、複製して使うと良いですよ。
これでスマホ画面でメッセージボードを見つけてもらえなくても、記事内で同じ情報を見せることができます。
結果、ユーザーも苦労せずに知りたい情報にたどり着けるのです。
まとめ
アメブロのスマホ版は、自分でデザインを選んでアプリ上で簡単に変更することができます。
デザイン設定は簡単ですが、スマホ表示はアプリとブラウザでは見え方が違う、という点には注意しておきましょう。
どんな表示でも読みやすいように、記事を整えておくこと。
大事なのは、
この2点です。
デザインを変えるだけでなく、装飾や改行の工夫をすることで、今よりももっとユーザーに好まれるブログになりますよ!