最近は、ホームページもブログもメールも・・スマホから読まれることがほとんどです。
ただ、書く方はまだまだパソコンで書くことが多いと思います。
そんな中、
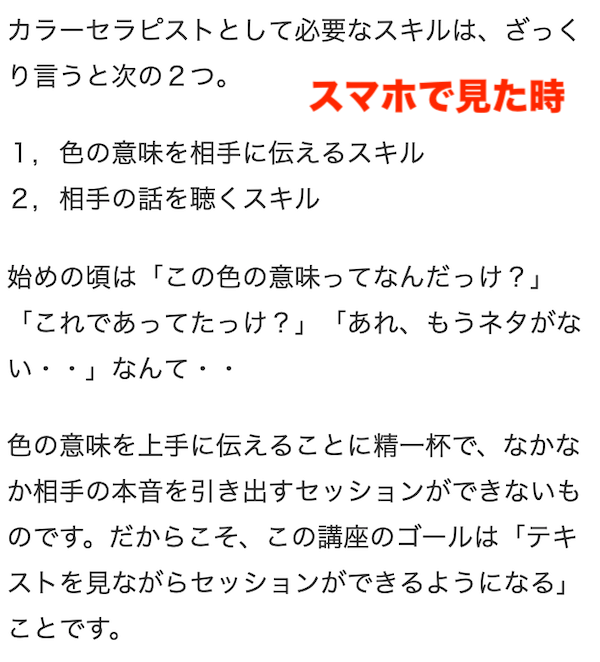
『パソコンで見るとちょうどぴったりなのに、スマホで見ると変な位置で改行されている!』

というご質問を受けます。
この記事では、
パソコンで見ても、
タブレットで見ても、
スマホで見ても、
違和感なく読みやすい文章になるコツをお伝えします。
なぜ、ズレてしまうのか?
よくあるのが、このようなパターンです。
パソコン上で文章を作成している時、きれいに右端を合わせようと思って文章の途中でEnterキーで改行を入れます。


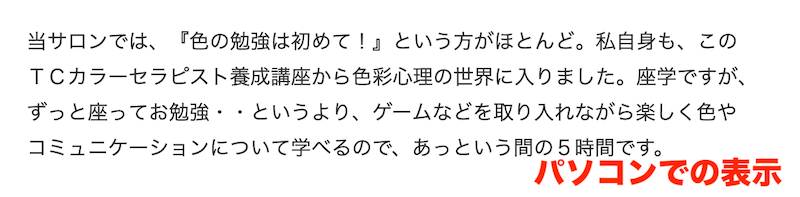
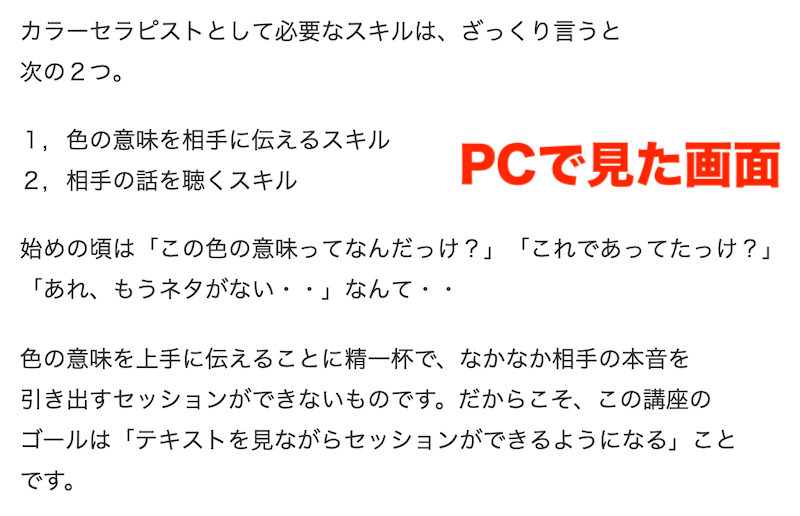
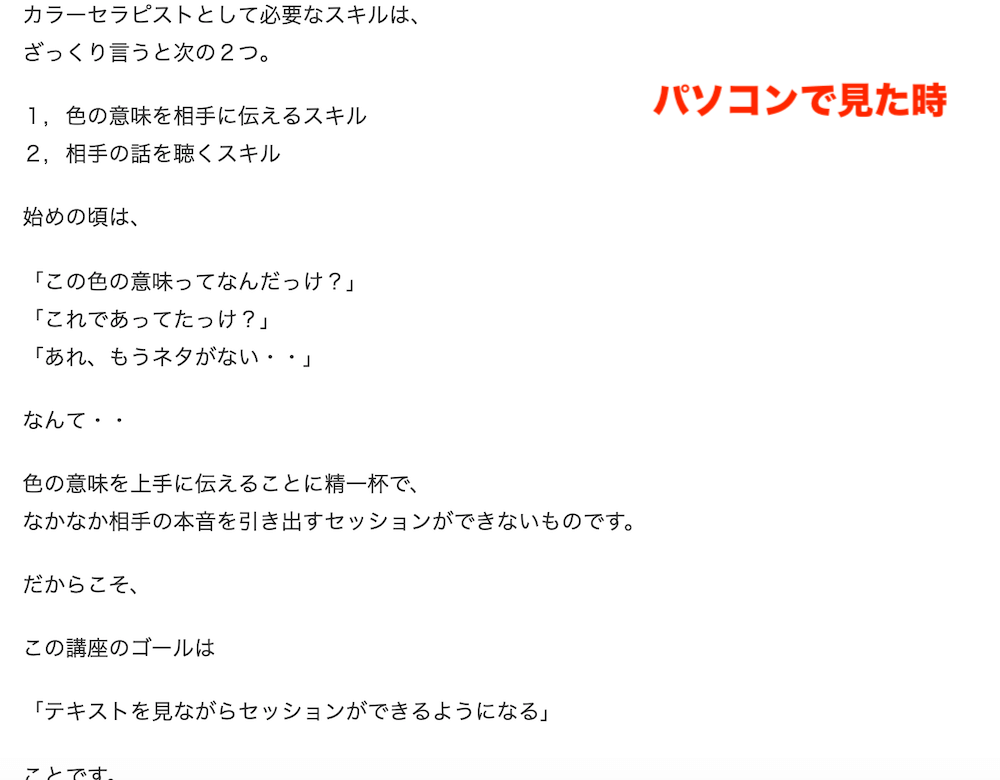
するとパソコン上の画面ではピッタリ揃っていますね。
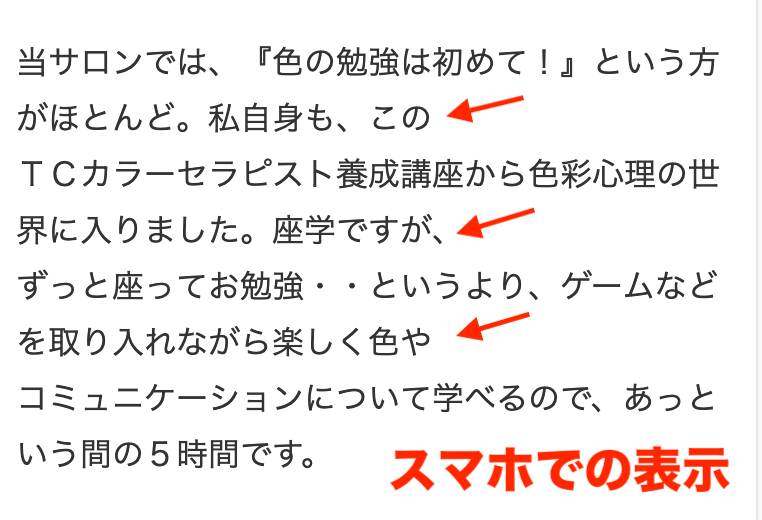
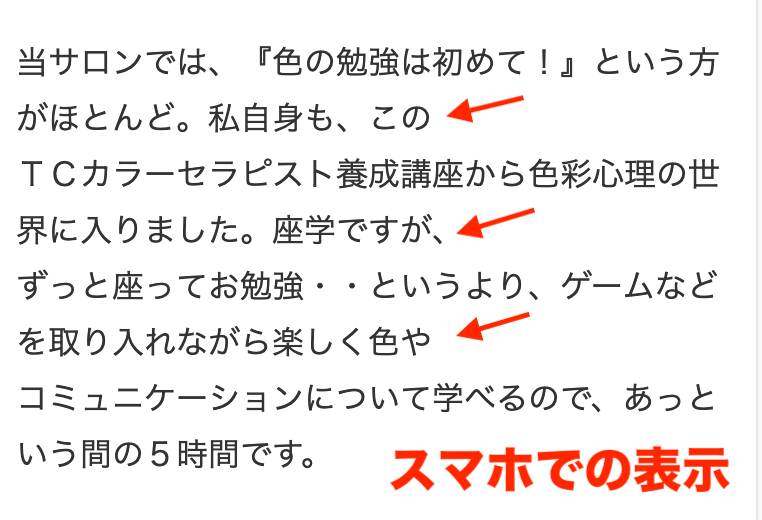
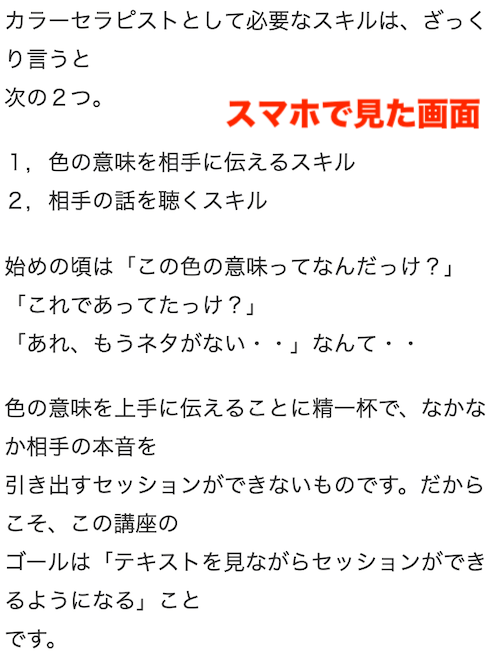
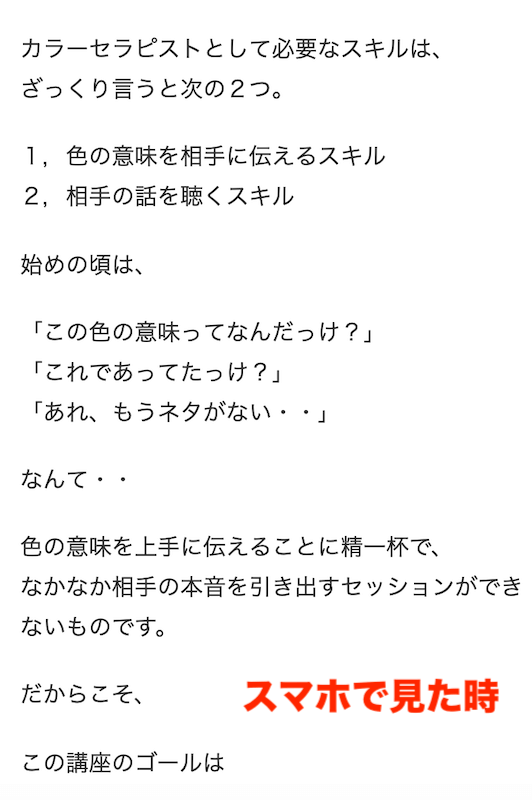
ところがスマホで見ると、このように途切れ途切れの文章になります。
これはホームページ、ブログ、メール・・・すべて同じ理由なのですが、
文章をどこで改行するかは、画面の幅に合わせて自動的に決められてしまう
からです。
使用するデバイス(機械)によってデザインを見やすく変える「レスポンシブルデザイン」というのは、あくまで全体のデザインに対応しているものであり、文章そのものは自分で工夫しないといけない、ということです。
でも、安心してください!
これからお伝えするたった3つ(メインは2つ!)さえ知っていれば、メールひとつ誰でにも読まれやすい文章に大変身しますよ!
何で見ても違和感のない文章を書く3つのコツ
パソコン、タブレット、スマホで見ても違和感なく読める文章を作るには、以下の3つに注意して文章をつくっていきます。
1つ1つ具体的に見ていきましょう。
コツ①改行のタイミングを考える
これは、最も重要で簡単な方法です。
前述のとおり、どこで改行されるかは画面の幅に合わせて自動的に決められてしまいます。
だとするとまずは、
「改行しない」というのが最も単純な解決策になります。
◎改行を自分で入れた場合

パソコンで見ると普通ですがスマホで見ると・・

変な位置で改行されています。
改行を入れなかった場合
それでは、改行を一切いれずにそのまま入力した場合はどうでしょうか?
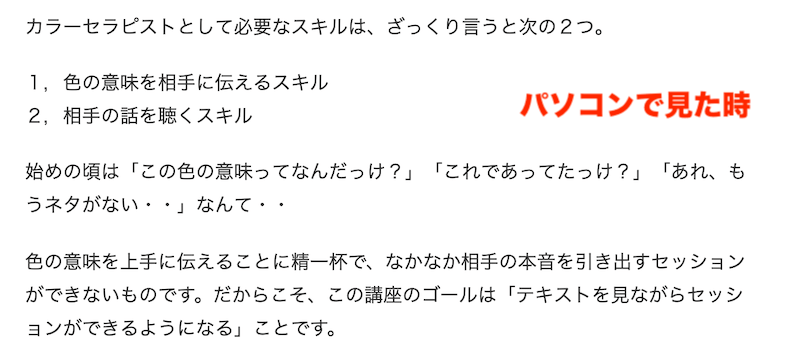
パソコンで見ると文章の末尾で文章が切れてしまいますが・・・

スマホで見ると、自分で改行をいれた時ほどズレズレにはなりません。

最近はブログもホームページも6〜8割はスマホで見られていますので、この方法だけでも充分クリアできます。
しかし、パソコンでももっと読みやすくしたい!と思いますよね。
そのような場合は、
1行を短めの文章にして改行します。
例えば、このような形です。
1行を18〜19文字程度で改行しています。
パソコンでも違和感なく読めますね。

ではスマホではどうでしょうか?

スッキリしていて、読みやすいですね。
一言でスマホと言っても画面の幅は違います。
自分ので見たらキレイだけど、友達ので見たらズレてた・・なんてこともあり得ます。
目安として、18文字以内だったら、だいたいのスマホで入るのではないかなぁと思っています。
いちいち文字数なんて数えていられない!
そう思うでしょうが、
慣れてくるとだいたいこのくらいかなぁという感覚がつかめます。
ちなみにアメブロも同じですよ。
短めに改行するとこのようになります。

メルマガや日常的に使うメールも同様です。

アメブロやメールは特にスマホで見る確率が高いので、この「短めで改行」を上手く使うことで、読みやすい文章になりますよ
ただ、無駄に空白行を多くしないでくださいね。
スクロールをたくさんしなくていけないのは、読み手にとってはストレスになります。
コツ②箇条書き使用時の行頭位置を揃える
ズレが目立つと言えば、箇条書きです。

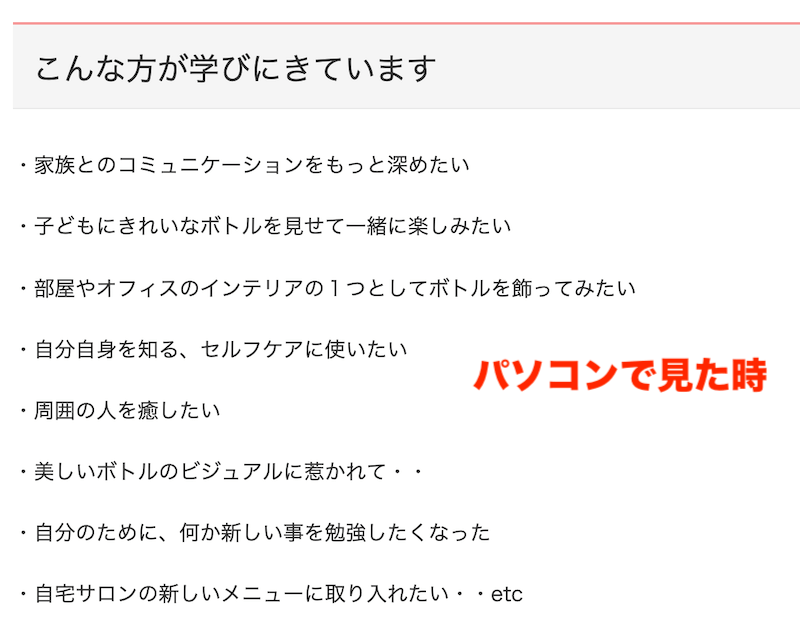
このような箇条書きはよく使いますね。
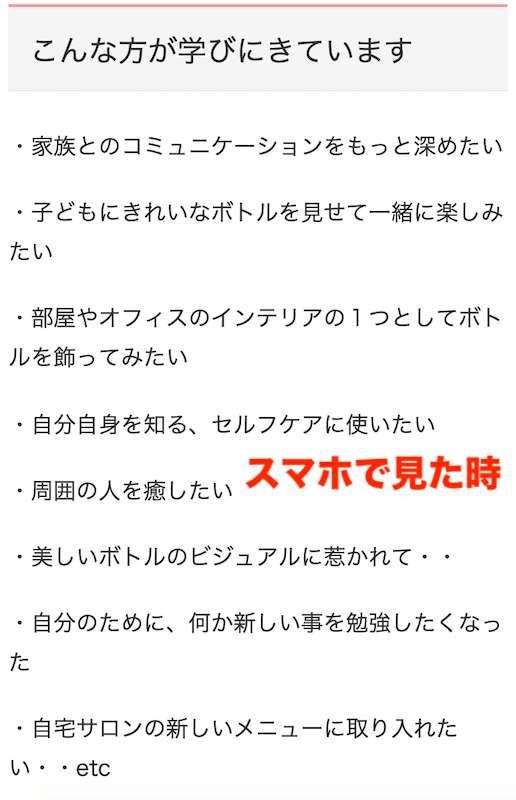
スマホで見ると・・・

せっかく揃えたのに!!
なんてことありますよね。
この場合は、点をどんな方法で入力しているかがポイントです。
上記のようなズレが起きるのは、
キーボードから「・」と入力して入れているからです。

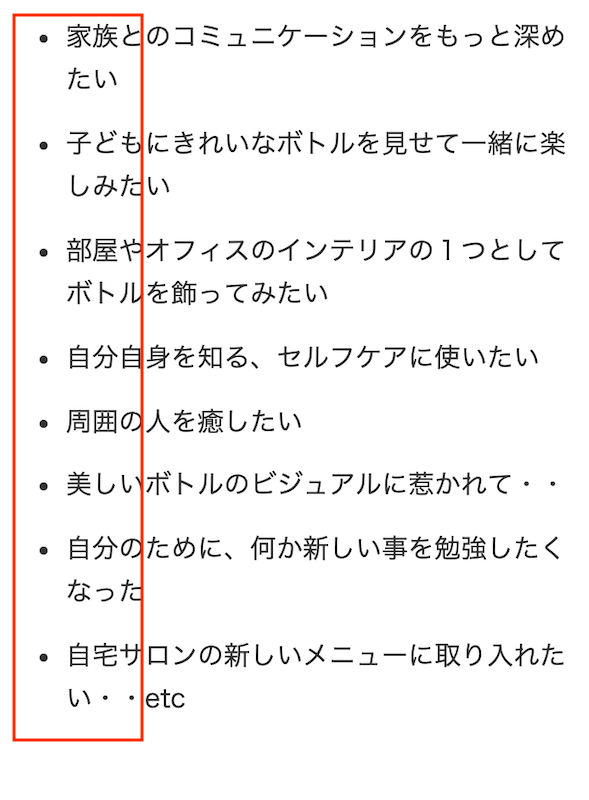
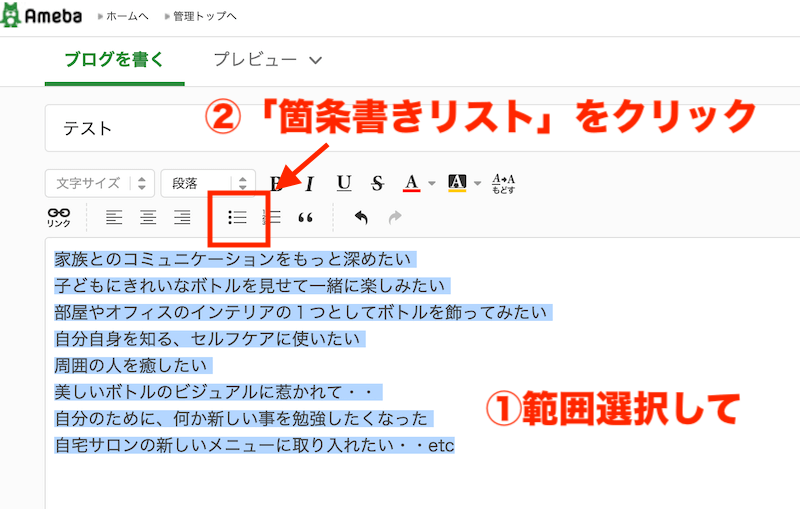
「箇条書き」の設定で入力すると、
このように行頭が揃うので、どこまでが1行なのか一目瞭然、ずっと読みやすくなります。
箇条書きを使った点(・)の入れ方
- 普通に文章を入力します。その時、点(・)は入れません。
- 文章全体を範囲選択します。
- 箇条書きの設定をクリックします。
これだけで、自動的に各行の先頭に点(・)が追加されます。
アメブロやWordでも同じです。

箇条書きの設定をした場合に、最終行で「Enter」キーで改行すると自動的にまた次の行にも箇条書きが設定されてしまいます。 通常の文章に戻したい場合は、さらにもう一度「Enter」を押すと自動的に表示された点(・)は消えます。
箇条書き内で改行すると、また次の中点(・)が入ってしまいます。同じ行内で強制的に改行させたい場合は「Shift」キーを押しながら「Enter」キーを押します。
コツ③写真の配置を考える
文章に関しては上記2つだけでOKです。
ここからは、WordPressのホームページをご利用の方のみです。


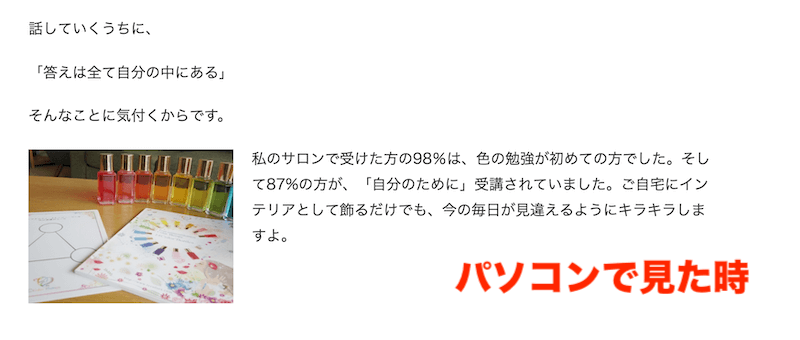
このように写真を入れた時の文章と写真が、スマホで見たときにズレてしまうことがあります。
パソコンで見るときれいに並んでいるのに・・・
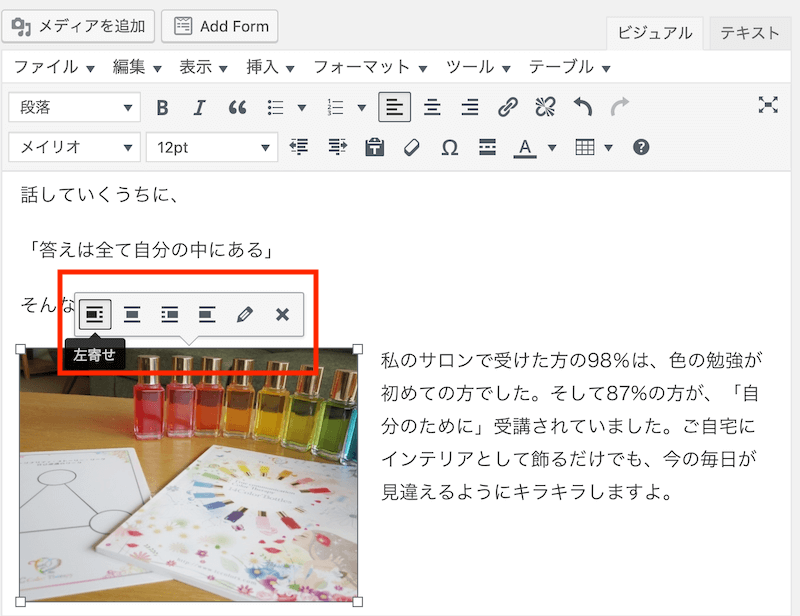
これは、写真を挿入した後の「配置設定」を指定した場合に起こります。

パソコン上での見栄えをよくするために、「左寄せ」や「右寄せ」をするとスマホでみた時に残念なことになります。

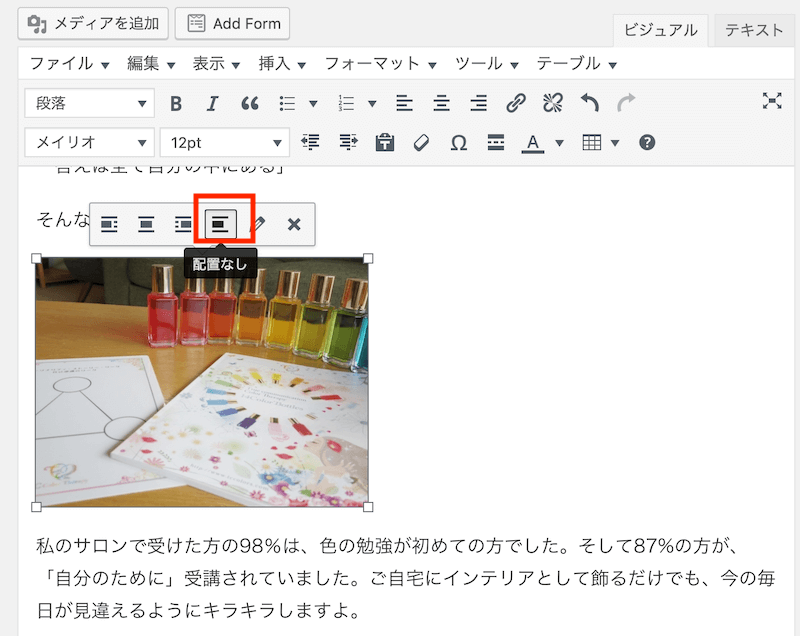
基本的にWordPressでは「配置なし」にして、写真と文章は上下に並べておきます。
WordPressで写真と文章(写真と写真含む)を並列させるには、テーマそのものに機能がついていない場合、CSSを使ったり別途プラグインを入れる必要があります。
上記は旧エディタの解説となります。現在はブロックエディタ対応のテーマも増えてきています。ブロックエディタだと「カラム」というブロックが標準でついているので、簡単に並列が可能です。
ブログ・メルマガでも同じ!
これまでの内容はホームページ上での表示でご説明してきましたが、基本的にブログやメルマガを書く時の文章も同じです。
メルマガは特にスマホで見られることが多いので、改行のタイミングは注意してくださいね。
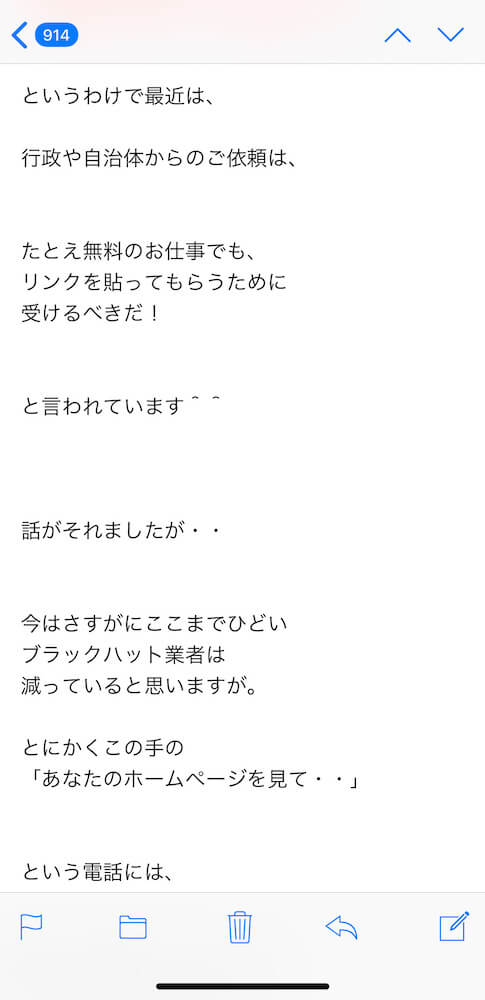
【おまけ】メルマガでカッコ「 」を見やすくする
最後にメルマガ(メール)限定の補足です。
メルマガを配信する際に「」や『』で、会話やポイントなどを示す時がありますよね。
これがズレると伝わりづらくなります。

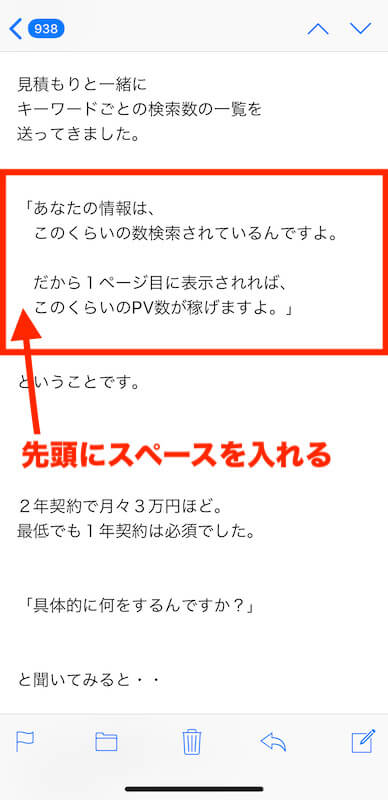
『 』でくくった場合は、カッコ内の文章はスペースを行頭に入れると、『 』がどこまでで一括りかが、わかりやすくなりますよ。
以上です。
細かいことですが、文章であらゆるものを伝えていかねばならない私たちにとって、小さな工夫が読んでもらえるかどうかを左右します。
日常的なメールから意識して練習していくと、自然と慣れていきますよ!