アメブロにオリジナルヘッダーを設置したり、全体をおしゃれなデザインにしたい!
でも、わざわざプロに頼むほどでもない・・・
そんなアメブロユーザーさんに向けて、数多くのアメブロカスタマイズ実績をもつF-Laboが、テンプレートやコピペを活用しながら、わかりやすく解説します。
この記事を最後までご覧いただくと、
デザインやパソコン操作に自信がない方も、自分のブログをシンプルでおしゃれなアメブロに変身させることができます。
こちらの操作を行うと、現在のデザインはリセットされます。すでにカスタマイズをプロにお願いしている方は、全部消えてしまうのでご注意ください。
それでは、さっそく始めましょう!
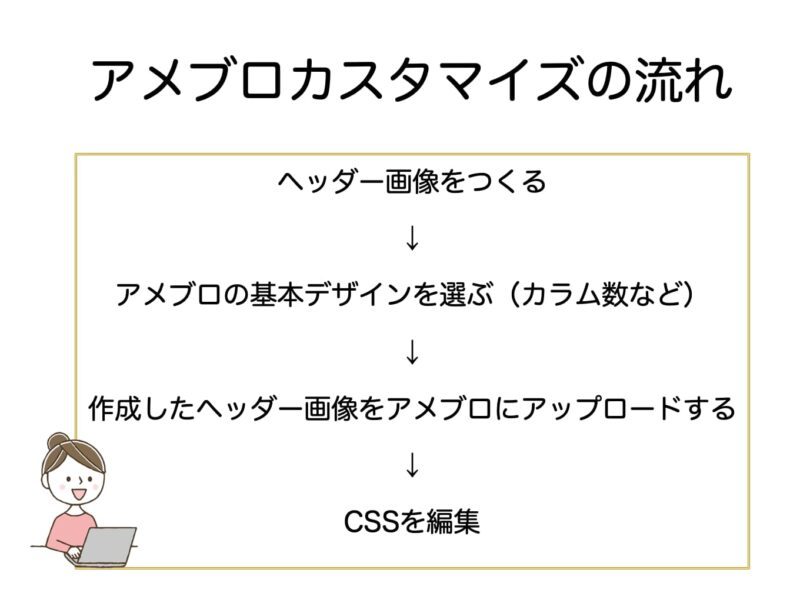
オリジナルヘッダー画像を設定するアメブロカスタマイズの流れ
まずは一連の流れを確認します。

①ヘッダー画像をつくる(幅1120px 横400px)
↓
②アメブロの基本デザイン(カスタマイズ可能のもの)を選ぶ
↓
③作成したヘッダー画像をアメブロにアップロードする
↓
④CSSを編集する
聞き慣れない言葉もありますが、一つ一つ解説しながら進めていきますので安心してくださいね。
ヘッダー画像をつくる
ヘッダー画像は「プロに頼む」か「自分で作る」かの、どちらかになります。
自分で作れるようになっておくと、コンセプトやキャッチコピー、メニューなどが変更しても自分で随時変更でき、コストもかからないためオススメです。
ここでは、デザインに自信がなくても自分で作れるCanvaを使って、ヘッダー画像を作る方法をご紹介します。
ノンデザイナーにオススメ!Canva
Canvaは、無料でロゴやヘッダー、インスタ投稿画像、ストーリーズなど、Youtubeサムネイル・・なんでも作れる超便利なサービスで、使っている方も多いですね。
スマホ版アプリも便利なので、まだ使ったことがない方はApp StoreやGoogle Playから「Canva」で検索してアプリを入手してください。
今回はパソコンのブラウザ版でヘッダー画像を作る方法を解説します。
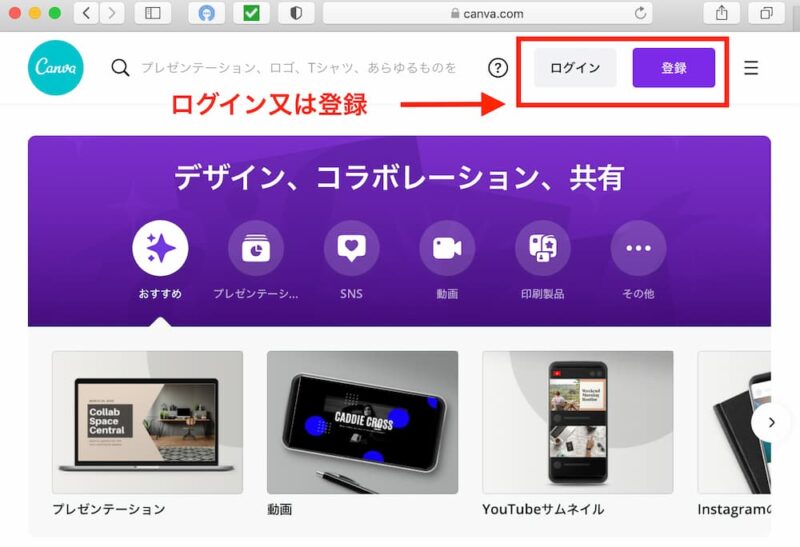
①まずはCanvaの登録をします。登録しておくと、パソコンとスマホを連動して使うことができるので便利です。
すでにご利用中の方は、ログインしてください。
↓
Canva

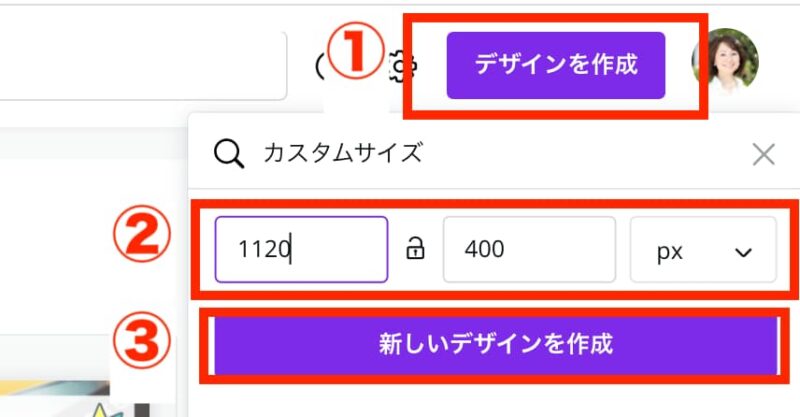
②Canvaにはたくさんのテンプレートがありますが、アメブロヘッダーはないので一番右上の「デザインの作成」からサイズを指定して作っていきます。
今回は、幅1120 高さ400で設定、「新しいデザインを作成」をクリックします。

2016年3月以降の新CSSではヘッダー画像の幅が1120pxになりました。高さは自由に設定できますが、高さ400pxぐらいがよく使われるサイズです。
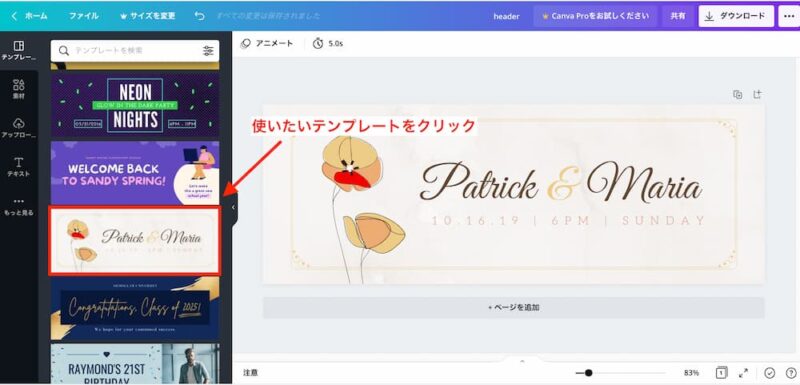
③たくさんのテンプレートが表示されます。自分でオリジナルの写真を入れることもできます。初めての方や、Canvaに慣れていない方はまずはテンプレートから選びましょう。

④クリックすると、文字や写真を自分のものに変更が可能です。

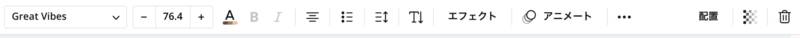
書体や文字の色、サイズや加工など様々な設定は上のバーからできますので、試してみてください。

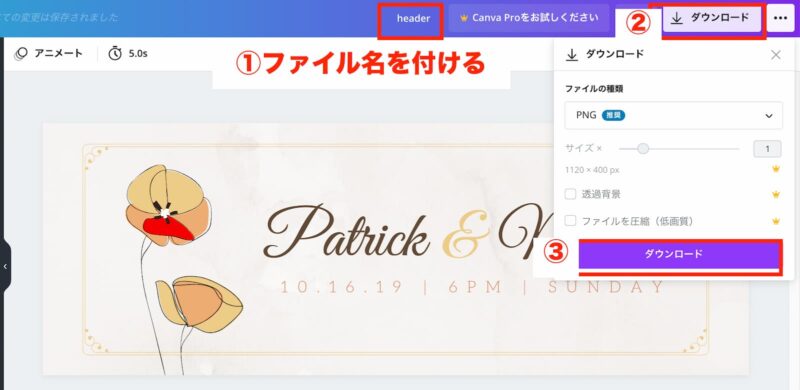
⑤完成したら保存します。
後からわかりやすいように自分で名前を付けてから「ダウンロード」します。

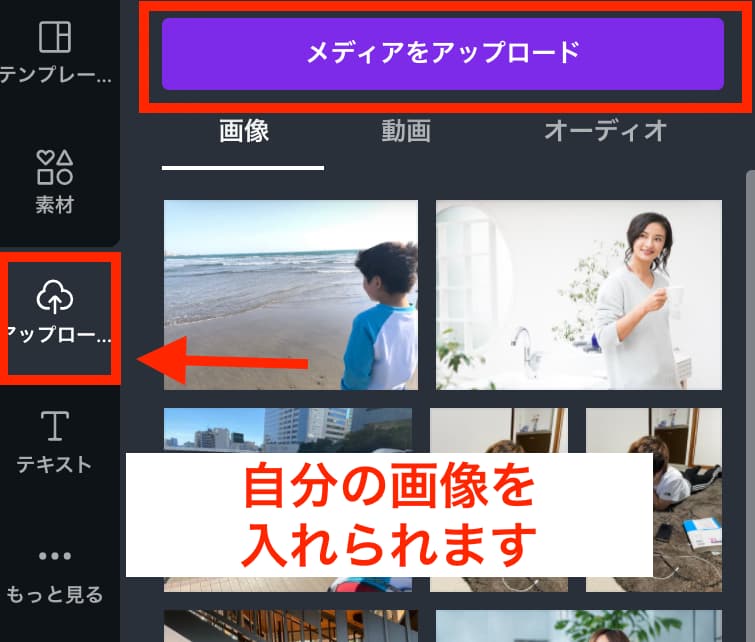
自分の写真を入れるには「アップロード」から「メディアをアップロード」でできます。

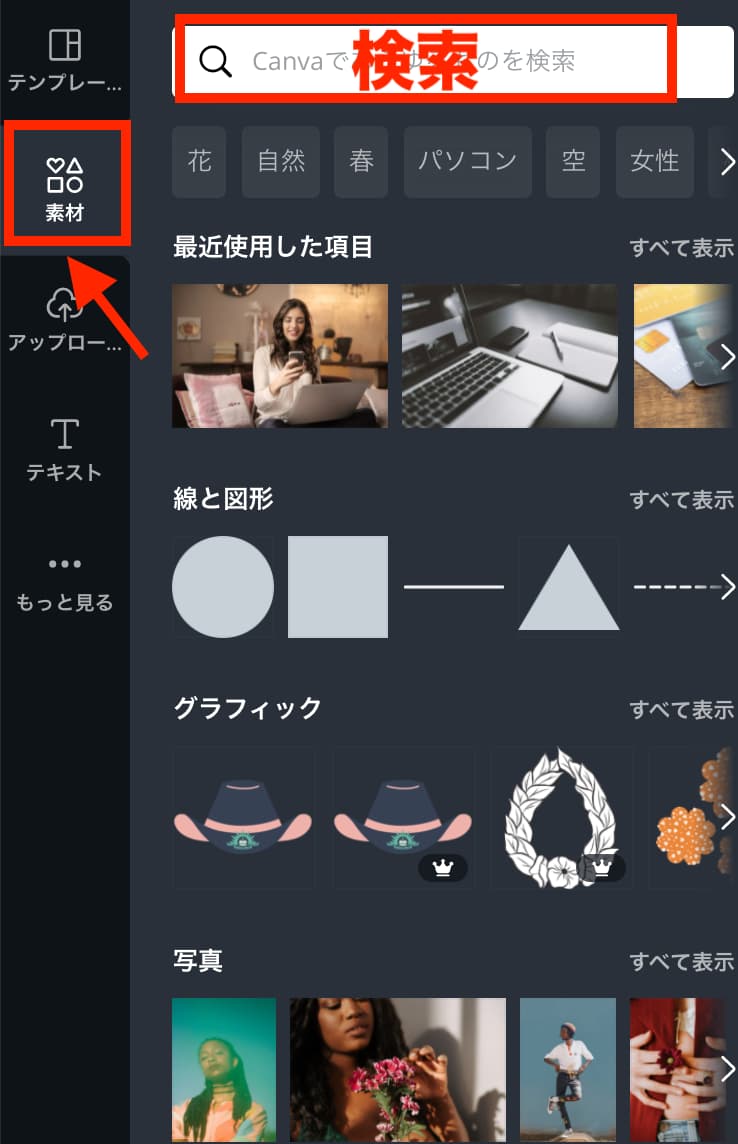
Canvaにはたくさんのフリー素材が入っています。「素材」から検索してください。
わざわざフリー素材サイトから探さなくても、だいたい揃いますが、無料と有料があるのでお気をつけください。(有料には透かしが入っています)

ヘッダー画像が完成したら、続いてアメブロのデザイン設定を行います。
もっとオシャレなヘッダーを自分で作りたい!そんな方はこちら↓
CSS編集可能デザインを設定する
※以下の操作はパソコンでしかできません。
①アメブロログイン後、管理画面の「設定」から「デザインの変更」をクリックします。

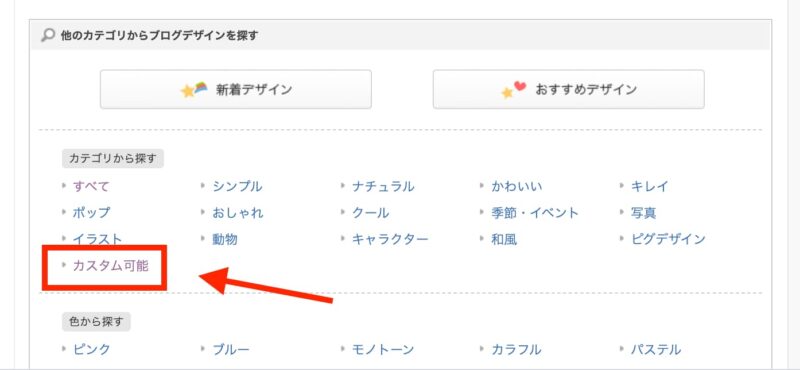
②かなり下までスクロールして、「カスタム可能」をクリック

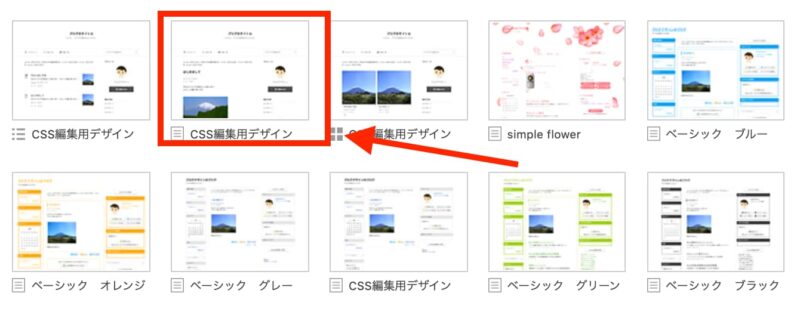
③その中の、CSS編集用デザインを選びます。
いくつかあるのですが、トップページに記事をどう表示するかが違ってきます。今回は、こちらの一番オーソドックスな記事が1つ表示されるタイプで進めます。

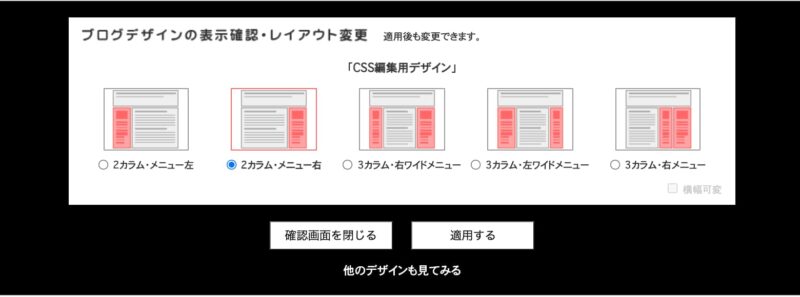
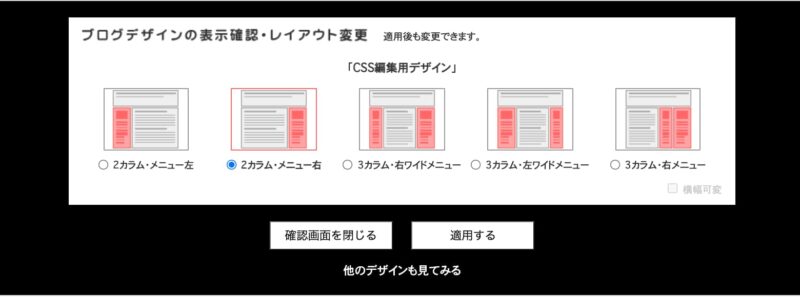
④続いて、カラム数を選びます。

最近はスッキリとシンプルな2カラムが主流です。
⑤カラム数を決めて「適用」をクリックすると、デザイン完了の画面が表示されるので「CSSの編集をする」をクリックします。

ここまでで、アメブロの基本設定はできました。
続いて、最初に保存したヘッダー画像をアメブロで使えるようにします。
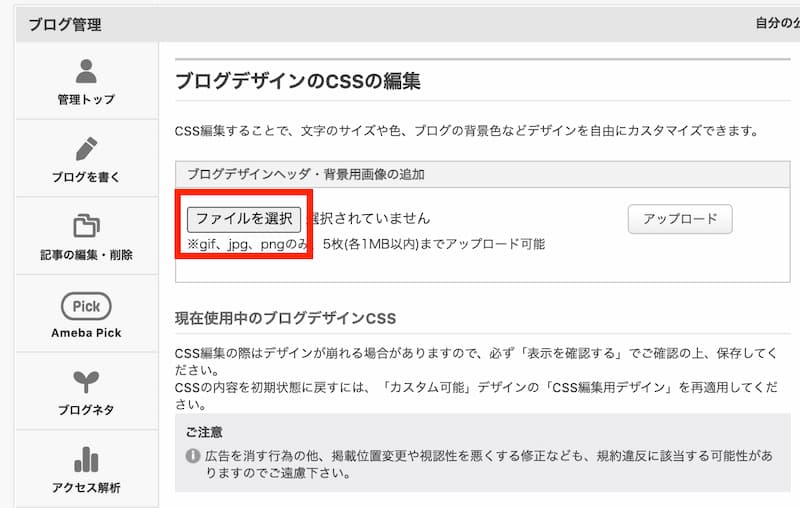
画像をアップロードする
①「ファイルを選択」をクリック

②保存しておいたヘッダー画像を選択して、「アップロード」をクリック

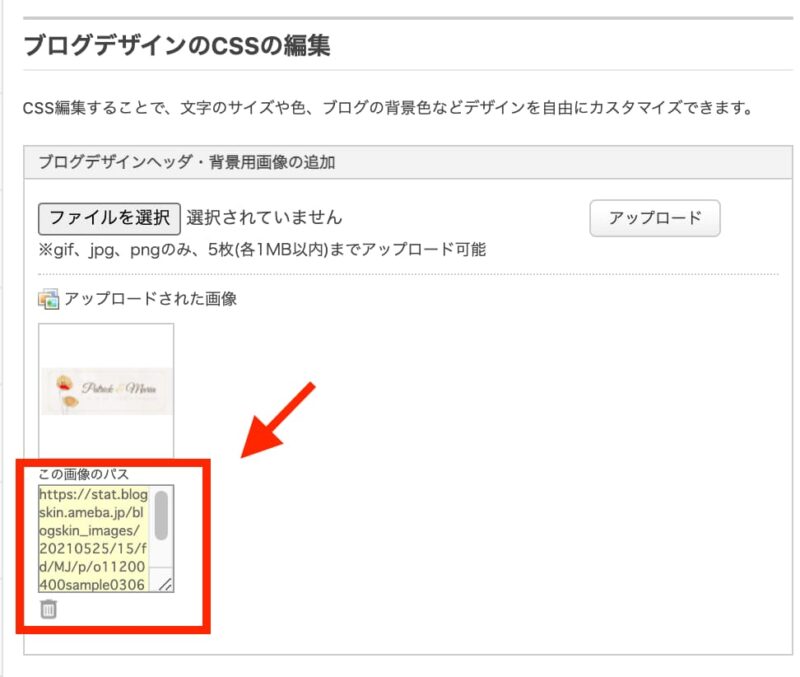
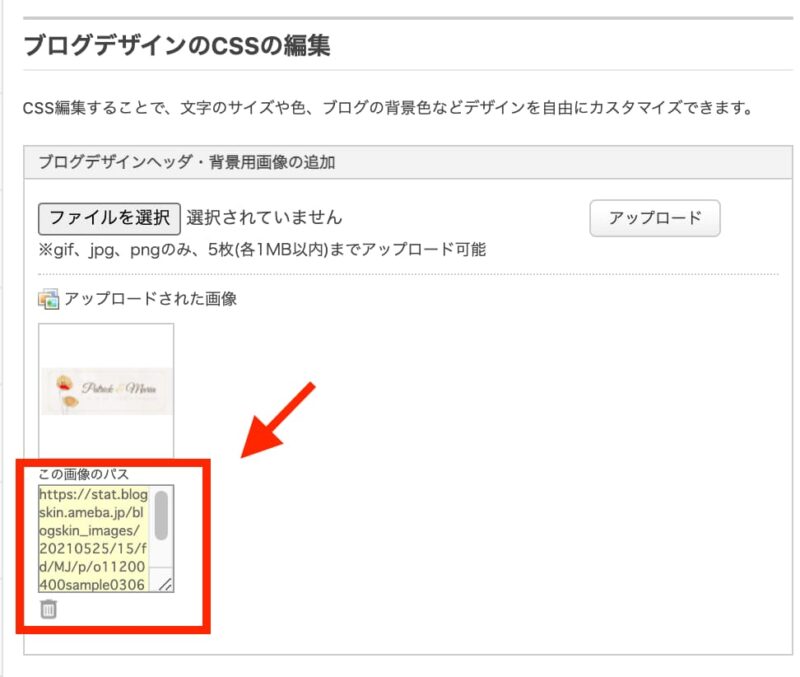
こんな感じで表示されれば、OKです。

↑この画像のパスを後から使用します。次からいよいよ、CSSにコードを加えていく作業です。
普段慣れない操作ですが、コピペでできるので初めての方もご安心ください。ゆっくりやっていきましょう!
コードを貼り付ける
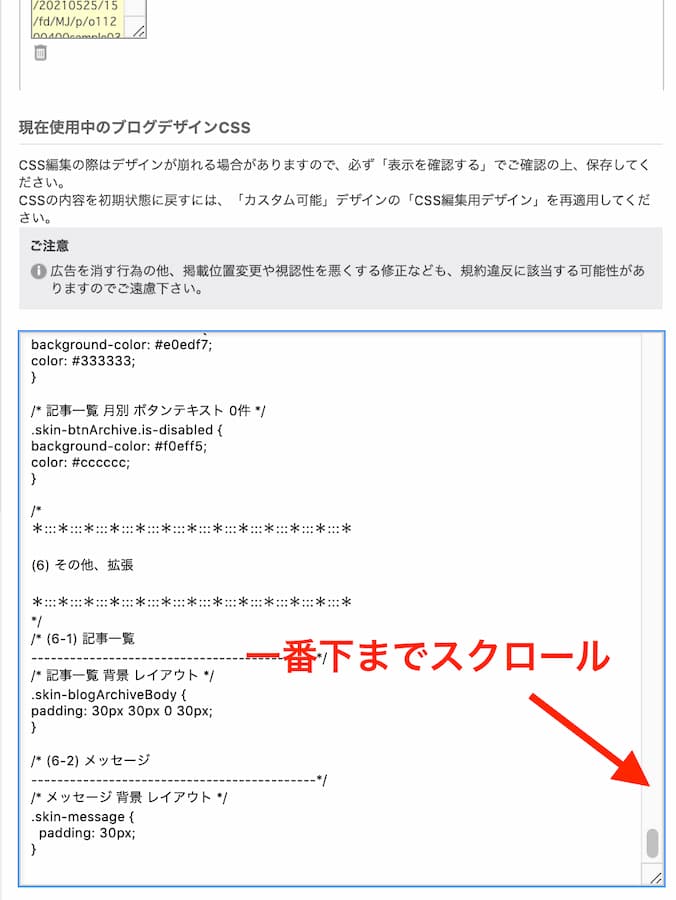
①ひたすらスクロールして、一番下まで表示してください。

②最終行の下に、以下のコードをコピーして貼り付けてください。
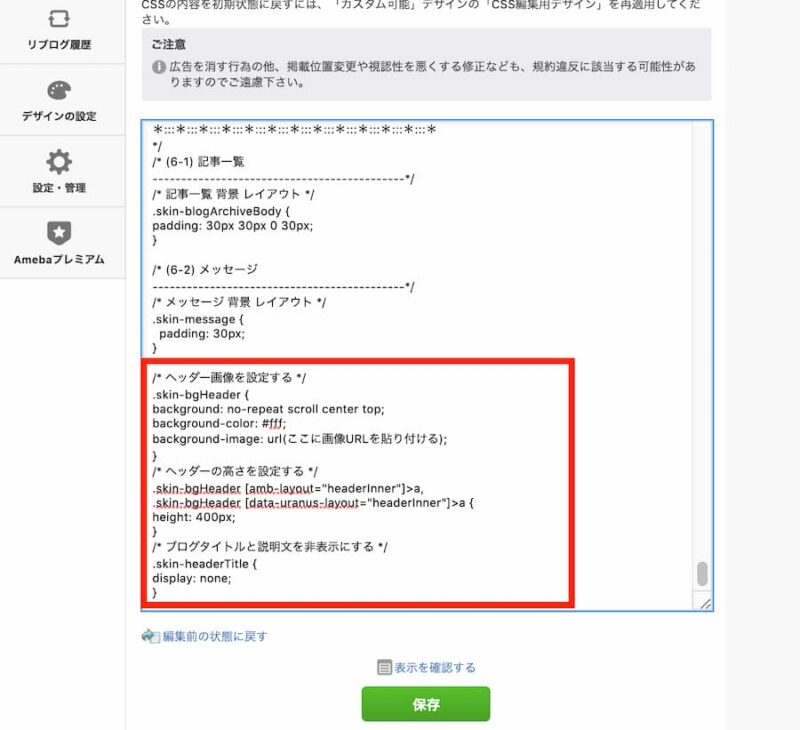
/* ヘッダー画像を設定する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-color: #fff;
background-image: url(ここに画像URLを貼り付ける);
}
/* ヘッダーの高さを設定する */
.skin-bgHeader [amb-layout="headerInner"]>a,
.skin-bgHeader [data-uranus-layout="headerInner"]>a {
height: 400px;
}
/* ブログタイトルと説明文を非表示にする */
.skin-headerTitle {
display: none;
}こんな感じに貼り付けばOK!

書き加えるのは、以下の2つだけです。
あと少し!がんばりましょう。
ヘッダー画像URLを指定
先ほど貼り付けたコードに「このヘッダー画像を読み込んでね」という命令をします。
①もう一度、一番上までスクロールして戻し、「この画像のパス」をクリックして選択しコピーする。(ブラウザによって動作の違いあり。枠内を全選択(Ctrl+A)して、コピー(Ctrl+C)してもOK)

②また一番下までスクロールして・・
/* ヘッダー画像を設定する */
.skin-bgHeader {
background: no-repeat scroll center top;
background-color: #fff;
background-image: url(ここに画像URLを貼り付ける);
}
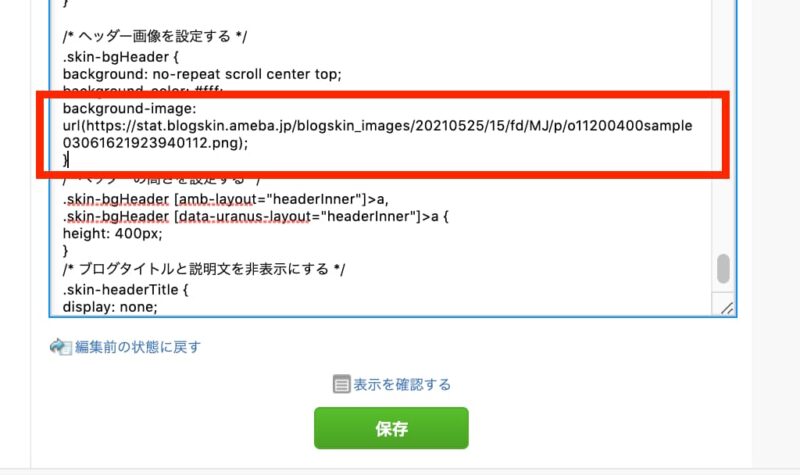
「ここに画像URLを貼り付ける」部分を削除して、先ほどコピーした画像URLを貼り付けます。
するとこんな感じになります↓※カッコは残しておく

設定は以上です。
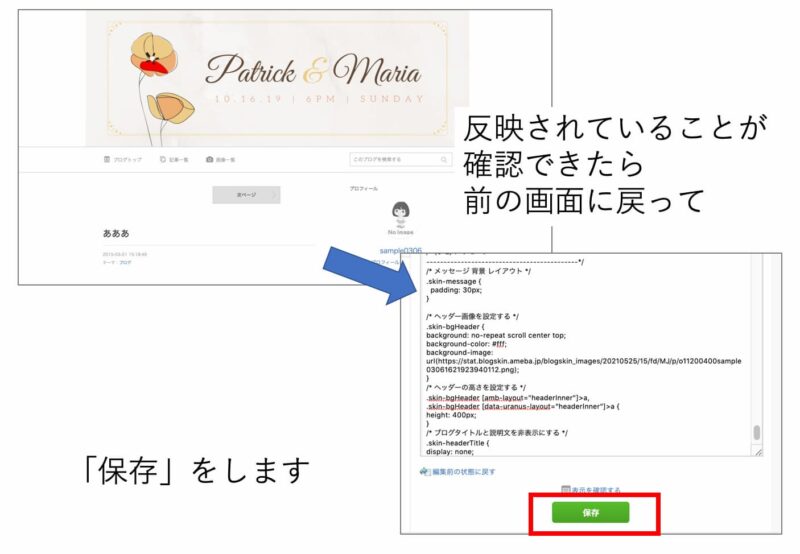
無事に表示されるか、まずはプレビューを確認するので「表示を確認する」をクリックしてください。
ヘッダー画像が表示されたら、前の画面に戻って「保存」をしてください。

ヘッダーの設置はできましたか?
実際に設定してみないとサイズ感などわからないので、何度が画像を作り直したりしながら試してみてくださいね。
応用編
ヘッダーの背景色を変更する
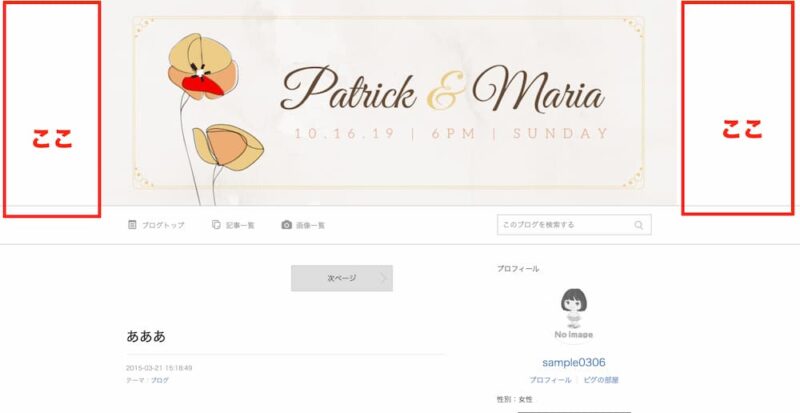
ヘッダー画像以外の、余白部分の色を設定することができます。

↓背景色に同じ色を設定することもできます

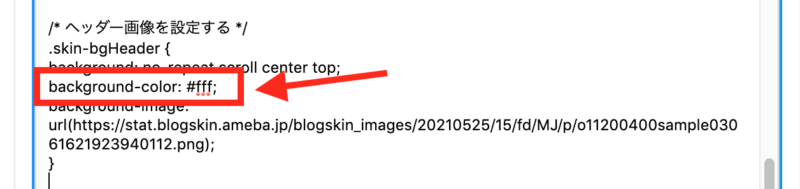
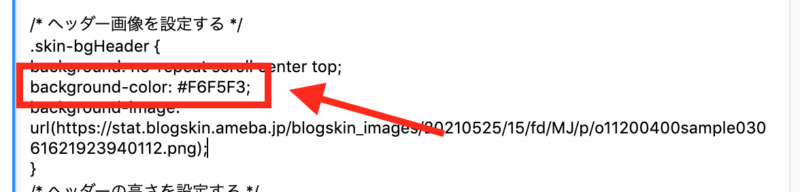
ヘッダー画像の背景色は、貼り付けたコード内のココで指定します。

「background-color: #fff;」とは、
「背景(background)の色(color)を #fff(カラーコードで白を現す)にしてくださいね」
という意味です。
パソコンで色を表示させるために、すべての色は#で始まる「カラーコード」が決まっています。
例)
#00000 → 黒
#ff0000 → 赤
#40e0d0 → ターコイズ
※ 「#fffff」など同じ記号が5つ並ぶ場合は、「#fff」のように3つに省略が可能です
なので、
コード内に設定したい色のカラーコードに変更すれば、背景色をつけられます。
しかし今回のように、「Canvaで作成した画像と同じ色にしたい!」という場合は、その色のカラーコードを調べる必要があります。
画面に出ている色を調べるには「カラーピッカー」というツールが便利です。
Web上に画像をドラッグし、クリックした部分のカラーコードを表示してくれます。
ここでは、イロミル というカラーピッカーツールを使用して画像の色を取り出し、ブログヘッダーの背景色にする方法を解説します。
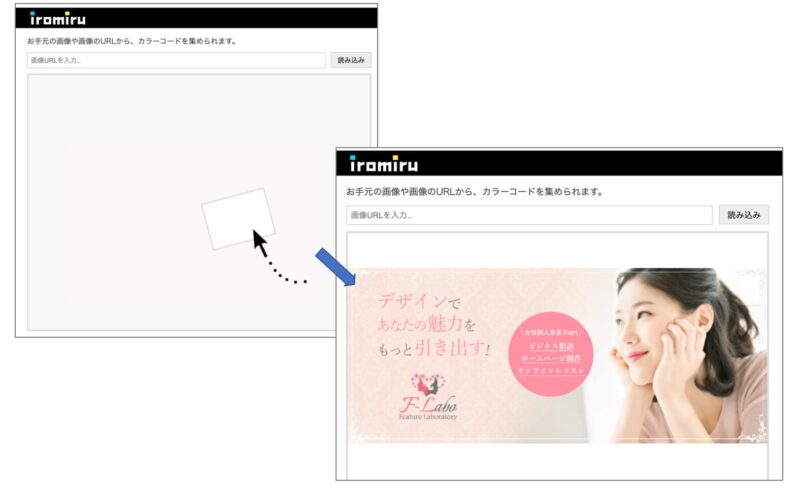
①イロミル にアクセスし、ヘッダー画像をドラッグします。

②カラーコードを知りたい部分をクリックして、表示されたコードをコピーしておきます。

③アメブロの「デザインの設定」ー「CSSの編集」
先ほどコピーした一番下のコード内に、カラーコードを貼り付けます。
#を忘れないこと。
大文字・小文字は問いません。

④「保存」して反映されることをご確認ください。

以上、オリジナルヘッダーを設置したアメブロカスタマイズ方法の解説でした。
センスアップの方法や、Canvaの活用方法をもっと知りたい方はこちら↓
デザインの参考に:弊社アメブロカスタマイズ制作事例
弊社のアメブロカスタマイズ制作事例をご紹介します。文言やデザインの参考にしてくださいね。まずは真似するところからです!