こんにちは!
ママのためのネット集客術 伊藤真穂です。
Facebookページのリンクをアメブロのサイドバーに表示させ、ページの【いいね!】をもっと増やしたい!
そんな方のために、コピペで簡単にできる方法を画面付きでご紹介します。
※2015年6月より以前のLikeBoxから【Page Plugin(ページプラグイン)】に変更になりました。
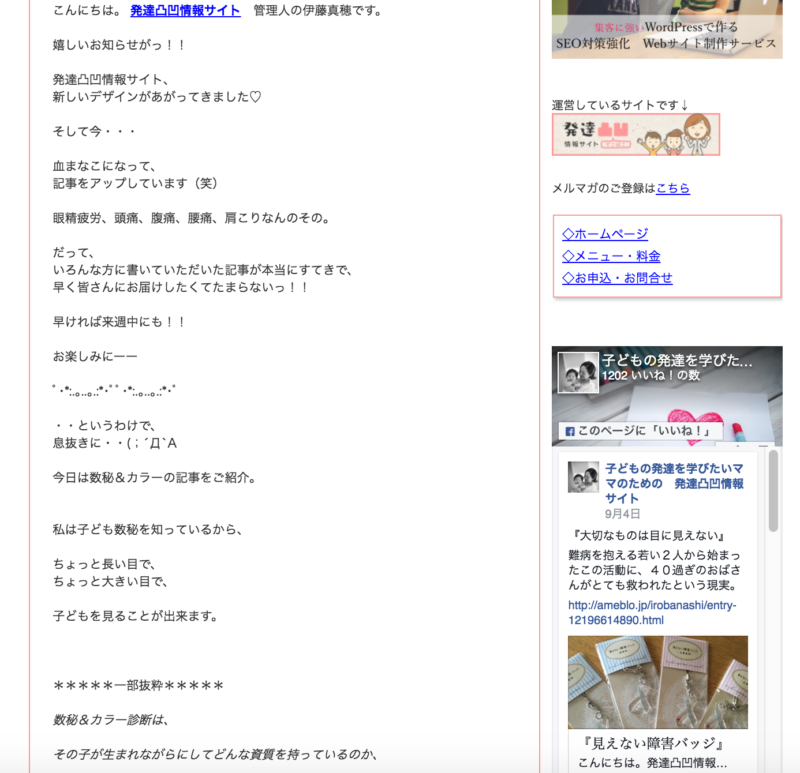
どんなものかというと・・
Facebookページへの【いいね!】を増やす効果もありますので、是非設置してみてくださいね。
方法は意外と簡単!
3分ほどでできますよ。
FacebookページのURLを調べる
まず、自分のFacebookページのURLを調べます。
自分のFacebookページを表示したら、URLコピーしておきます。
ページプラグイン
そのまま、こちらのページにアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin
少し下にスクロールすると、詳細を設定する画面がでてきます。
ページプラグインの詳細設定
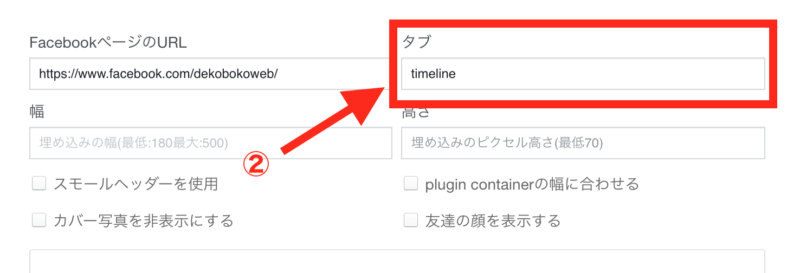
①『FacebookのURL』に先程コピーしたURLを貼り付けます。

②タブのところに、【timeline】と入力します。

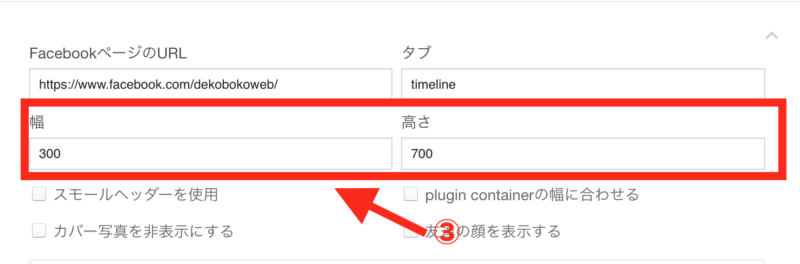
③幅と高さを入力します。
【幅について】
アメブロのカラム数によりけり。
【高さについて】
サイドバーに何を置いているか、どのくらい場所をとってもOKかによります。700ぐらいにしておくと投稿の写真まで表示されます。300〜400ぐらいだと、投稿の文章だけが表示されます。ここは実際設置して、確認しながら調整します。

④その他のオプション
それぞれお好みでチェックします。(チェックを入れると、下の画面にプレビューが表示されます)

コードを取得
①すべて設定できたら、左下にある【コードを取得】をクリックします。

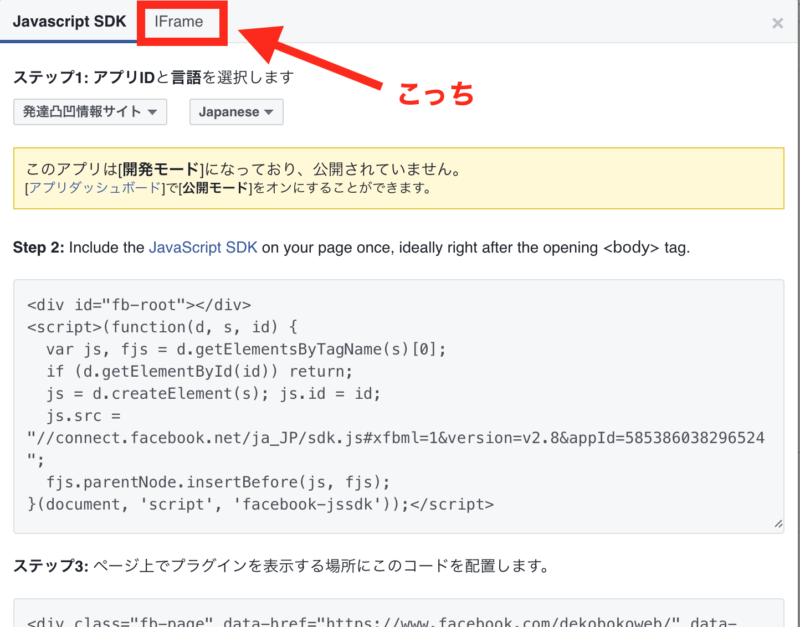
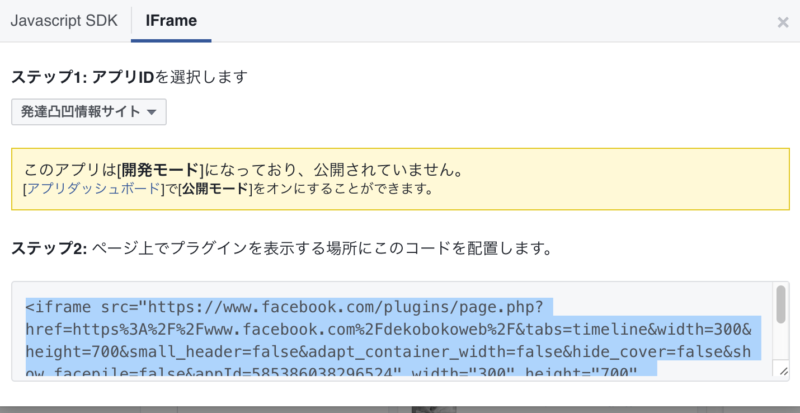
②こんな空恐ろしい画面が表示されます。
左上のタブを【IFrame】に切り替えます。

③コードの上をクリックすると、選択されます。そのままコピーします。

以上で、ページプラグインの設定は終了です。この後、アメブロにいきます。
アメブロでの設定
先程コピーしたコードを、アメブロの【フリースペース】又は【プラグイン】にコピーします。(どっちでもいけます)
ここでは、【フリースペース】に置く方法をご案内しますね。
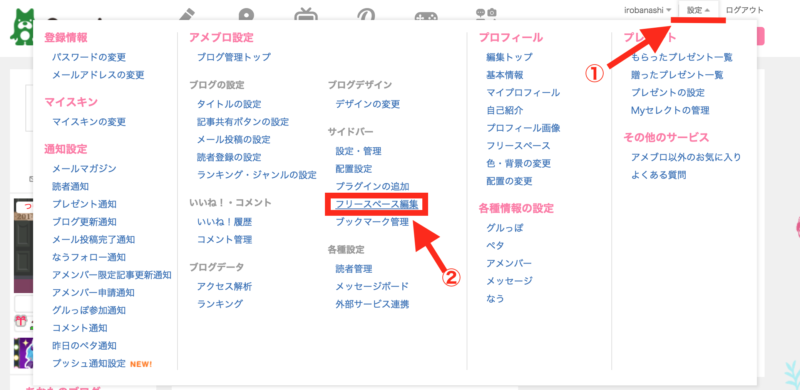
①アメブロの【マイページ】から【設定】ー【フリースペース編集】をクリック

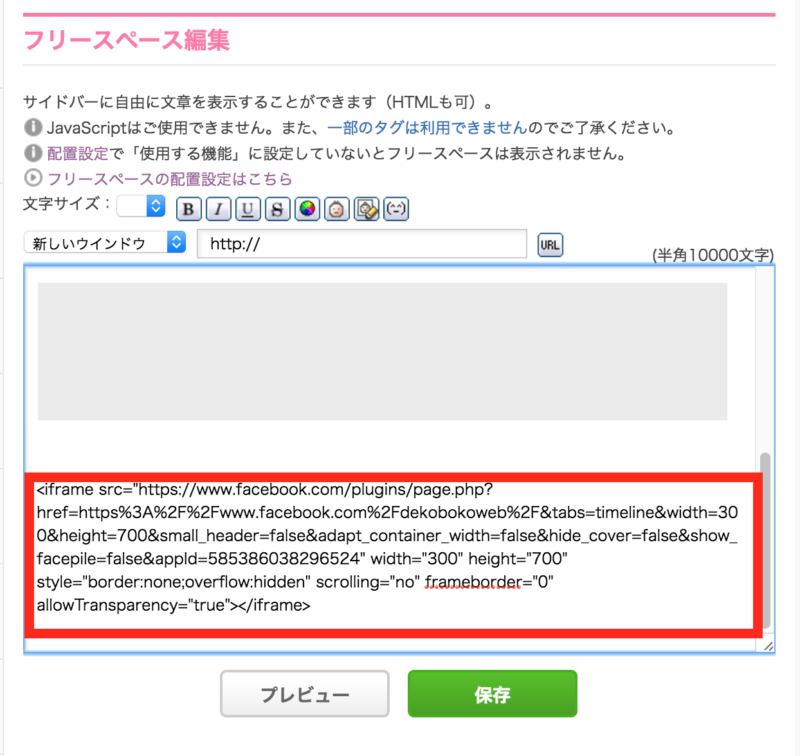
②先程コピーしたコードを貼り付けます。(既にフリースペースにバナーなど貼っている場合は、順番を考えながら貼り付けます。わからなかったら、とりあえず最後。)

③【プレビュー】をして確認します。確認して大丈夫だったら【保存】します。

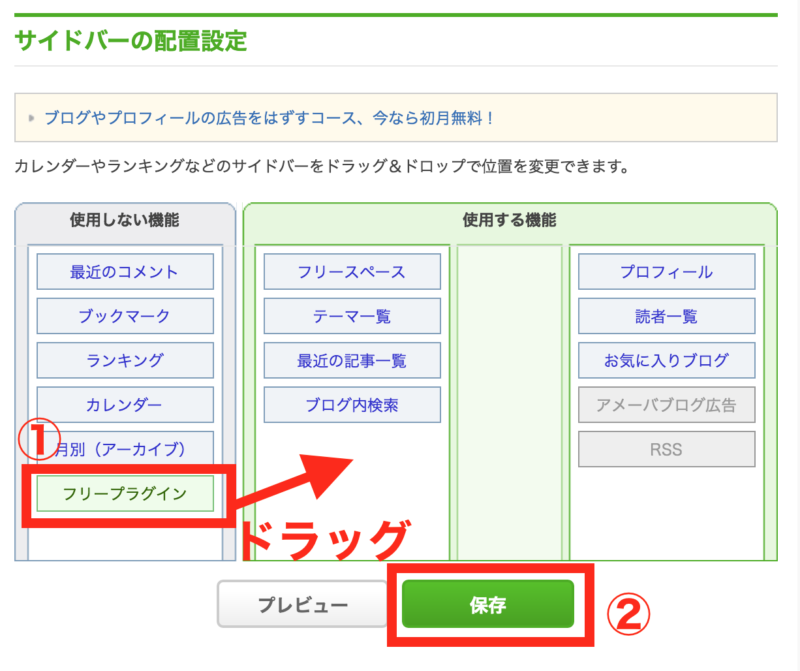
表示されない場合は、【サイドバーの設定】で、【フリースペース】が使用する機能に入っているか確認してください。※プラグインに追加した方はフリープラグイン

以上です!
【補足】プラグインに追加する場合
フリースペースかフリープラグインどちらに入れればいいかは、現在どのような設定になっているかによります。
すでにフリースペースで使っているバナーなどとは距離をおいて、「プロフィール」や「テーマ一覧」などの下の方にFacebookページを表示したい場合などは、フリープラグインに記述するのがいいと思います。
ちなみに、プラグインに追加する場合は、【プラグインの追加】で【フリープラグイン】に貼り付けてください。


