アメブロカスタマイズするとパソコンではすごく素敵なのに、スマホで見たらその面影はどこにもない・・・
アメブロでスマホでもオリジナルのヘッダー画像を設定したい!と考える方は多いですよね。
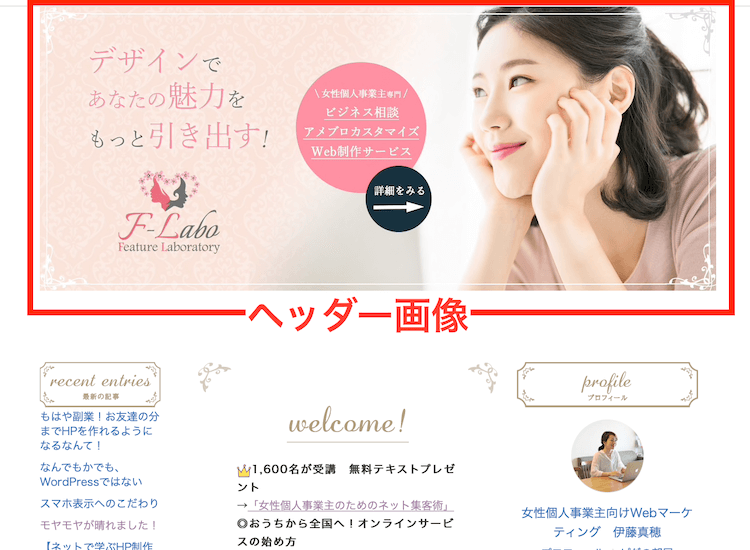
こんな風に・・・

実は、アメブロはスマホでオリジナル画像をヘッダーに設定することができません。
これができるのは、芸能人などの公式ブログのみなのです。
いきなり残念な結論なのですが、でも!諦めないでください。
ちゃんと、代替策があります。
この記事では、アメブロをスマホから見られた時でも、ヘッダー画像の代わりとしてできることを3つ紹介しています。
それぞれのメリット・デメリット、ブログタイプ別の使い分けなども合わせて説明しています。ぜひ参考にしてください!
アメブロスマホ版のヘッダー画像に代わる3つの案
ヘッダー画像には、何をしている人なのかを一目で分かってもらう、というお店の看板のような役割があります。アメブロカスタマイズでもヘッダー画像は非常に重要な役割をしますよね。

視覚に訴えるため、ブログ訪問者の印象にも残りやすいです。
なので、パソコンでアメブロカスタマイズをした時にせっかく作ったヘッダー画像を、スマホでも同じ役割(看板)として活用するにはどうすればいいか?を考えていきましょう。
スマホ用画面で読みやすいように、横500✕縦250ぐらいのバナー画像を作っておきます。あまり小さな文字はスマホでは読めないため、少し大きめの文字で作られるとよいと思います。

ポイントはこの画像を配置する場所です。
代替案1:記事の【先頭】に画像を表示させる
これは、毎回記事の1番上に画像を表示させてから、文章を書いていくという方法です。
多くの場合、ブログは記事から見られることが多いです。
そのため、
記事の先頭にヘッダー代わりとなる画像を表示させておくと、「何をしている人か」という最初の印象づけが可能になります。
また、見た目に関しても、パソコンでヘッダーを見たときのような表示に近づけられます。(タイトル→画像→記事という表示順)

代替案1のメリット
この方法を使うと、記事の最初に画像が目に入るので、何屋さんかすぐに分かります。
ヘッダーと同様のインパクトを与えられるという点で、メリットは大きいです。
ただ、以下のようなデメリットもあります。
代替案1のデメリット
デメリット一つ目の「サムネイルの重複」については、解決策を追記しています。
アメブロでは、記事の中に入れた画像の中で1番最初に入れたものが、スマホでブログトップを見た時に、右側にダダーっと表示されます。

この右側の画像をサムネイル画像と言いますが、
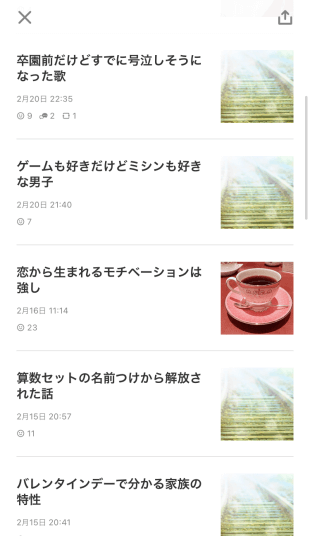
記事の最初に画像を入れると、スマホでブログトップを見た時に、ずらっーと同じサムネイルが並ぶことになってしまいます。

これが一つ目のデメリットです。
ブログの「記事一覧」ってけっこう見られるのですが、同じ画像が並んでしまうと、あまり良い印象にはならないですよね。(同じ記事ばっかり書いてる?と思われそう)
もう一つのデメリットは、
パソコン版で使っているヘッダー画像とは違う画像を用意しなければならない、ということ。
というのも、パソコン画面ではヘッダーの下に記事が続きます。
つまり画面の上から、
「ヘッダー画像」
↓
「記事先頭の画像」
と続けて目にすることになるわけです。
ここで同じ画像を使っていると、結構くどい見た目になってしまいます。

ですので、
この方法を使うときには、2種類の違う印象の画像を用意することをおすすめします。
人物を変えたり、文言を変えたり、色を変えたり・・でもそうなると、パソコンとスマホで同じ世界観を表現したい、という希望は実現できないので、なかなか難しいところですね。
2020年3月追記:サムネイル重複の解決策
アメブロのアプリから、サムネイル画像が変更できるようになりました。こちらの方法で、デメリットであるサムネイルの重複が解消できます。
手順は以下の通りです。
【手順1】
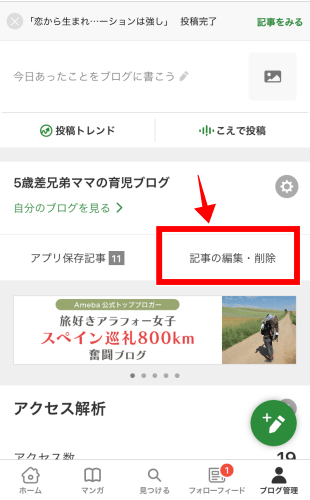
すでに投稿している記事の場合、アプリの[記事の編集・削除]から該当記事を開き、投稿直前の画面まで進みます。

【手順2】
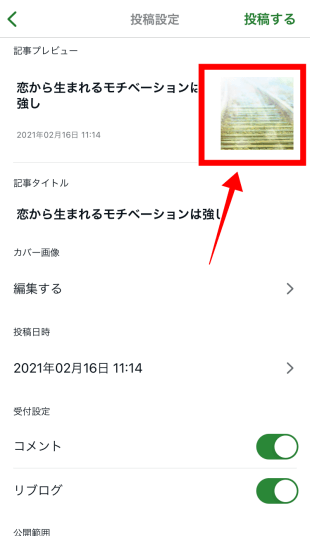
画面右上部にある画像が、現在表示されているサムネイルです。画像をタップします。

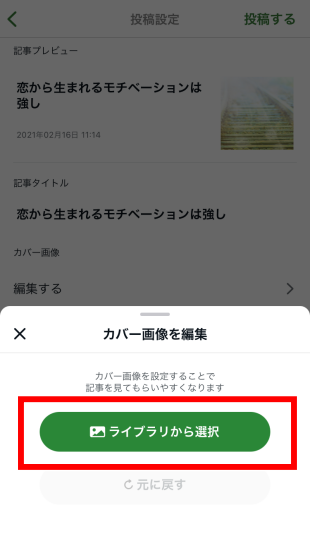
【手順3】
出てきた画面で、[ライブラリから選択]をタップし、サムネイルに挿入したい画像を選択します。

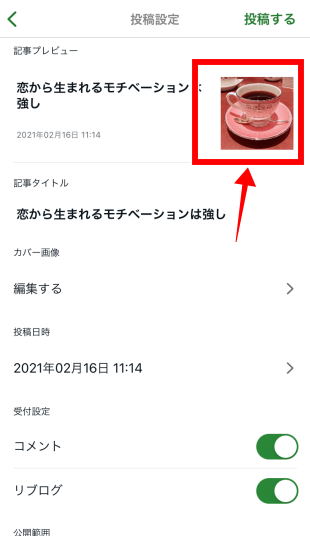
【手順4】
選択した画像が、先ほどの投稿画面に表示されているのが確認できたら、投稿して完了です。

サムネイルが変わりました。

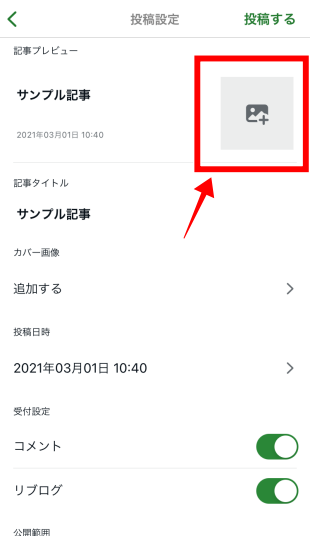
新規投稿画面では、このような画面表示になっていますので、同じように画像を選択すればOKです。

スマホに画像さえあれば操作は簡単です。代替案1を検討する方は使ってみてください。
代替案2:【記事下】に画像を表示させる
二つ目の代替案は、記事下に画像を貼り付ける、という方法です。
今回ご紹介する代替案の中では、この方法が1番オススメです。
代替案1とは逆に、記事を読んだ後に印象づけることができます。
代替案2のメリット
一つ目のメリットは、代替案1と違ってブログトップの記事一覧で、サムネイル画像(右に小さく表示される画像)が同じにならない、ということ。

また二つ目のメリットとして、
パソコン画面で見ても、記事下ならパソコンのヘッダーと同じ画像を使ったとしても気にならない、という点も挙げられます。

代替案2のデメリット
記事下に画像を貼る場合のデメリットとしては、ヘッダー本来の「最初に印象付ける役割」ではなくなる、という点です。
でも考えてみてください。
記事下の画像を見てくれる人=最後まで記事を読んでくれた人、です。
これって結構すごいことで、ユーザーを記事に引き付けることができている、ということなのです。
ヘッダー本来の役目は果たせないけれども、 記事下でしっかりアピールすることで、サービス内容に興味を持ってもらったり、次につながる可能性もあります。
代替案3:メッセージボードに画像を表示させる
3つ目は、メッセージボードに貼り付ける、という案です。
こちらは、メッセージボードをよく見てもらっているブログでのみ、有効な方法です。
メッセージボードはパソコンではブログのトップページ(最初のページ)にアクセスした時に表示されます。(スマホでは表示するのにひと手間かかるため、めったに表示されません)
代替案3のメリット
代替策2と同様に、サムネイルへの影響がないのが、この方法を使うメリットです。
メッセージボードに貼り付ける場合、これが唯一のメリットとなります。
代替案3のデメリット
スマホ版の場合、メッセージボードを見てもらうには・・
<アメブロアプリからの場合>
→プロフィール写真をタップする
<アメブロアプリ以外(Safariなど)>
→ものすごい小さいアイコンから・・

つまり、スマホからメッセージボードを見てもらえる確率は非常に低いということになります。
一方、
パソコンで見たときのメッセージボードは、トップページ記事一覧画面の上に表示されるので、最初の印象付けとしては有効です。

ただ、ヘッダー画像のすぐ下にメッセージボードが表示される形になるため、同じデザインの使用は画像が重複してしまい、NGです。
この代替案を使うときも、違う画像を用意してください。
メッセージボードに画像を貼り付ける方法は、記事内に挿入するより少し手間がかかります。
それほど難しい作業ではないのですが、これもデメリットの一つです。
以上のように、
スマホのヘッダー画像に関しては、様々な代替策で対応していくしかありません。
どれを使ったらよいかは、ブログの傾向によって異なります。
ここで見るべきポイントは、ブログにどのような流れで人が入ってきているか、という点です。
【アメブロスマホ版のヘッダー画像】タイプ別代替案の使い分け
自分のブログを見てくれるユーザーは、どのようなルートで来てくれたのか。
流入経路によって、代替策は次のような使い分けができます。
SNSからの流入が多い
このタイプのブログには、代替策2(記事下に画像を貼る)がおすすめです。
FacebookやTwitterといったSNS経由でブログを見てくれる場合、アメブロで書いた記事を自分がシェアしている、という前提があります。
つまりこの場合は、
という状態です (特にFacebook)。
そのため、ヘッダー効果を求めてわざわざ最初に画像を入れる必要はない、ということになります。
ユーザーは、記事のシェア画面で誘導文や画像、タイトルを見て「読みたい!」と思い、ブログを開いています。
ですので、このタイプは、まず記事を読ませてあげることが重要です。
記事を読み終わった後に、もう一度「何をしている人なのか」を印象づける方がよく、記事下が有効ということですね。
検索による特定記事への流入が多い
このタイプのブログでは、
と使い分けるのがおすすめです。
ユーザーの中には、キーワードを入れて検索した結果から、記事にたどり着いてくれる人もいます。
そしてこの場合、大半が新規ユーザーであることが予測されます。
そのため、記事を開いて最初に「何をしている人か」という情報(ヘッダー画像)を目に入れて、安心させてあげる。
そうすることで、その先へと読み進められるのです。
記事の先頭に画像を入れるのは、流入している記事のみにします。
それ以外の記事には、そこまでせず、記事下に画像を配置しておくのが無難です。
ところで、どの記事がよく検索されているのか?ということを調べるには、別途ツールを使って分析する必要があります。
ブログのアクセス状況を把握することは重要ですから、いずれはこういったツールを使っていくことが望ましいです。
ですが、ツールを使わずにざっくりと判断することもできます。
例えば、
お客様から「〇〇で検索したらここが出てきて・・・」等と言われることが多いなら、このタイプに当てはまっていると言えます。
こういった機会があれば、どの記事にアクセスしてくれたのか、可能であれば伺ってみてくださいね。
他にも、
アメブロのアクセス解析で、古い記事なのになぜかよく見られている記事がある、という場合。
これも、何かしらのキーワードで検索されて読まれていると予測できるので、該当記事の先頭に画像を入れる方法を試せると判断できます。
トップページへの流入が多い
といった人のブログは、トップページから見られています。
このタイプには代替策2または3がおすすめです。
それぞれ次のような使い分けがいいです。
なぜかというと、
スマホからよく検索されているなら、トップページは記事一覧画面のため、メッセージボードよりも、記事下に貼るのが有効。
パソコンからよく検索されているなら、トップページ上でメッセージボードまで見てもらえるため、代替案3が有効。
といった理由があるからです。
その他のタイプ
上記のどれにも該当しない人、ひたすら記事を書いているという段階の人もいると思います。
そんな人は、代替策2が一番無難でおすすめです。
記事内の画像ならスマホでも必ず目にしてもらえるし、一番下に貼るのでサムネイルの重複も避けられます。
ブログ記事内に毎回同じ画像を貼る簡単な方法
記事内に同じ画像を貼り付けるとき、毎回添付の操作をするのは面倒です。
少しでも効率を上げるために、次の方法を使ってみてください。
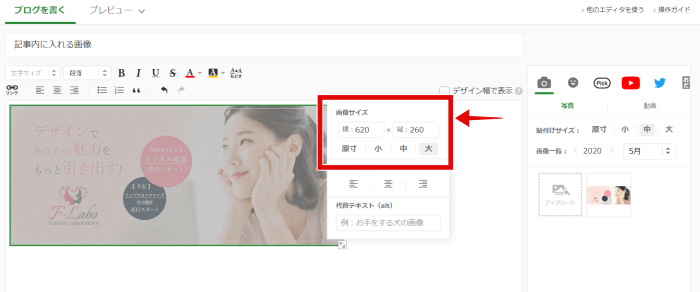
① 新規の記事作成画面を開いて画像を入れ、必要に応じてサイズを調整します。

画像サイズは[大]でOKです。挿入した画像上でクリックをすると、メニューが出てサイズ変更ができます。
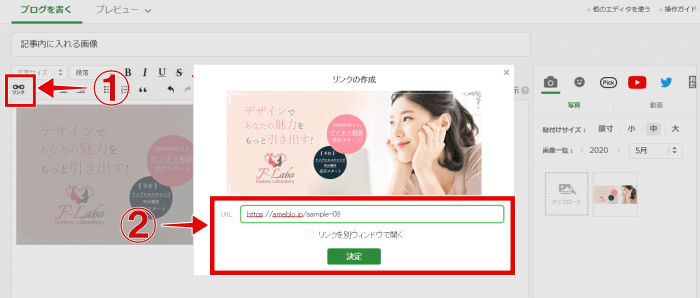
② 画像にリンクを貼ります。画像を選択した状態で、リンクのアイコンをクリックすると設定画面が開きます。

挿入するリンク先は、トップページが基本です。
ただ、場合によっては「プロフィール」や「メニュー一覧」、「〇〇(サロンや協会など)について」のページをリンク先とするのもありです。
③ 下書きで一旦保存します。
④ ブログ管理画面から[記事の編集・削除]を開いて、記事一覧を表示させ、③で保存した記事横の[複製]をクリックします。

⑤ 記事が複製されるので、それ使って記事を書きます。
このように、ベースを下書きに保存しておき、複製して使っていくと効率的です。
自分のブログにどんな流入が多いか調べるには?
自分のブログへのアクセスが、どんなユーザーなのか、どういった経路で来てくれる人が多いのか、といったことを調べるには、アクセス解析のデータが参考になります。
アメブロにもアクセス解析の情報はあるのですが、詳細な点までは見えません。
細かく分析したい場合は、サーチコンソールやアナリティクスといった解析ツールを使うと調べることができます。
ただ、アクセスが少ない段階では分析しにくいのです。
ですので、設定などの労力をかけるのであれば、まずはご自身の感覚による分析でOKです。
例えば、
など、
普段どんな方法でアクセスを伸ばせているのかを考えてみてください。
まとめ
アメブロのスマホ版では、オリジナル画像をヘッダーに表示させることはできませんが、代替策を使うことで、ヘッダーの役割を補うことができます。
今回ご紹介した代替策は、それぞれにメリット・デメリットがあります。
自分のブログの流入タイプを知った上で、使い分けてみてくださいね。



操作の前に、サムネイルに使う画像をスマホに保存しておく必要があります。