『受講料が高額なのでクレジット決済を導入したい』
『銀行振込以外の決済方法を案内したい』
そんな理由から、おうちサロンでもクレジット決済を導入したいなーと思っている方は多いはず。
でも、
『手数料が高いのでは?』
『操作が難しいのでは?』
『個人でもできるの?』
そんな疑問があると思います。
この記事では、Paypalを利用したクレジット決済を、誰でも簡単に導入する方法をお伝えします。
クレジット決済を導入するメリットデメリット
導入する側に、どんなメリットやデメリットがあるのでしょうか?
メリットは?
普通のおうちサロンの場合、
講座やセッション費用は、
このどちらかだと思います。
クレジットカードを導入することでこんなメリットがあります。
- キャンセルを減らせる
- 受講料を分割できるのでハードルが低くなる
- お客様が入金しやすい
- お客様にクレジットカードのポイントが貯まる
自分だけではなく、
お客様にもメリットがあります。
(リボ払いとかボーナス一括払いとかあるし)
デメリットは?
これはやはり、手数料がかかる・・ということです。
この手数料は決済代行サービスや金額によって様々ですが、
だいたい3%〜7%ぐらいです。
決済代行サービスによっては、
月額基本料金が必要な場合もあります。
気軽に導入できるPapal決済
今回おすすめするのは、
Paypalを導入してのクレジット決済です。
Paypalとは?
Paypalとは、世界で1億5千万人以上に利用されている決済サービスです。(HPより)
Paypalを導入することで、
MasterCard、VISA、American Express、JCBなど主要なクレジットカード決済が可能となります。

手数料は?
気になる手数料ですが、
3.6%+40円
です。
例えば、10,000円の講座の場合は、手数料は400円となりますので、利益は9,600円となります。
基本のプランであれば、
開設費用は月額料金はかかりません。
それでは、実際に手続きする手順をみていきましょう。
Paypal決済を導入する前に確認しておくこと
Paypalの導入を検討する前に、
知っておいたほうがいいことがあります。
お客様へのご案内方法
Paypalの支払い方法をお客様にご案内する方法には2つあります。
- メールで請求情報を送る
- 作成した支払いボタンから、購入に進んでもらう
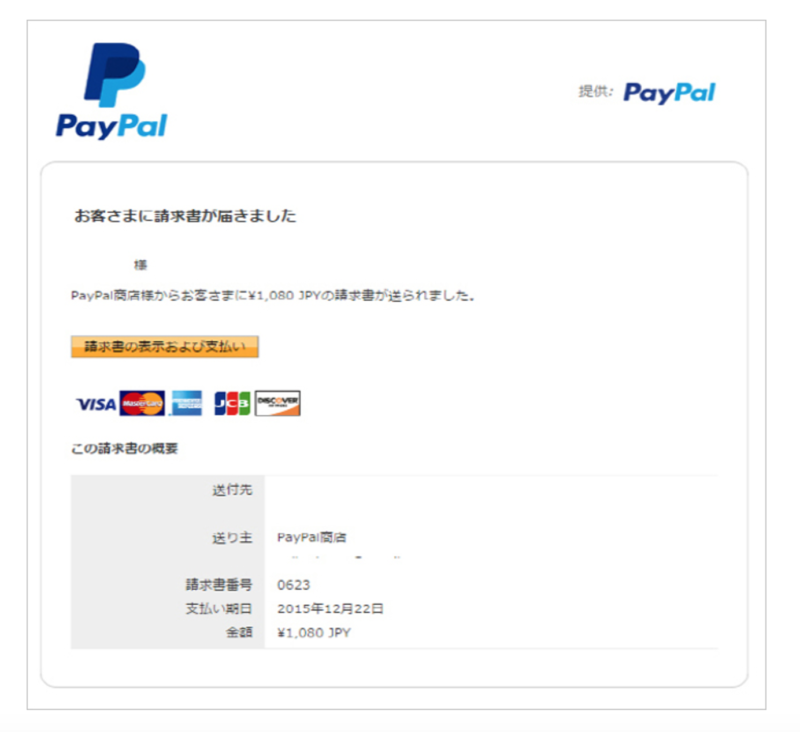
メールで請求情報を送る

クレジット決済での申込をいただいた後に、申込者に向けて請求メールを送るというものです。
※画像はPaypalHPよりお借りしました
いちいち手間ですが、一番簡単です。
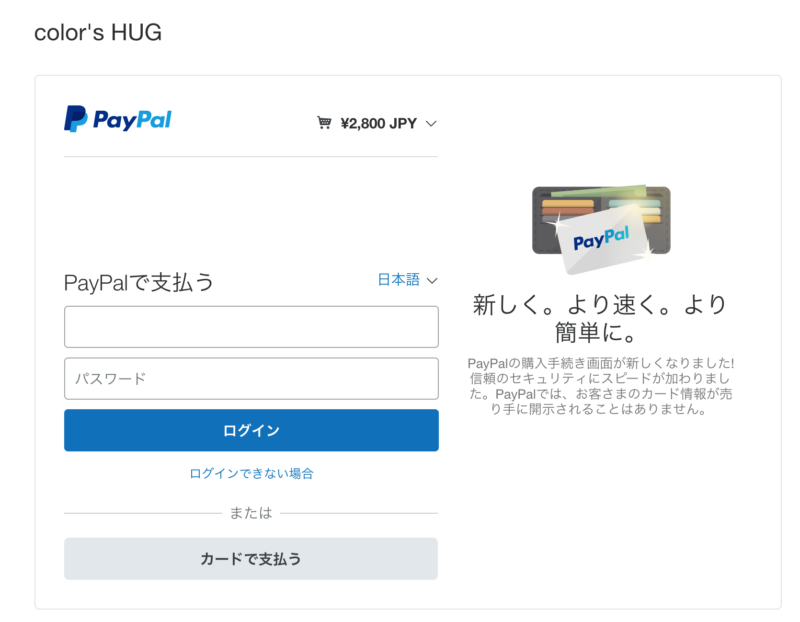
支払いボタンを作成する
支払いボタンとは、
↓このようなボタンのことです。

1の請求メールの場合は、
その都度、自分で送らないといけません。
このボタンを作成すれば、
メルマガなどで作成した申込みフォームの完了画面に、このボタンを表示させるようにすると、申込→決済まで何もしないでも自動的に済みます。
イベントなどでたくさんの申込が予想される場合は、
申込から決済画面へそのまま誘導したい場合におすすめです。
気をつけていただきたいのは、
アメブロの記事にPaypalの支払いボタンを表示させることはできません。
(”禁止タグ”としてエラーになります)
Paypalの支払い画面への誘導
- 申込をもらったら請求メールを発行して相手に送る。
- 申込みフォームの完了画面に、支払いボタンを表示させる。
- 自分のWebサイトに支払いボタンを設置したページを作成し、メールや完了画面にそのページへのリンクを貼り付けておく。
の何れかの方法をとります。
ではさっそく、Papalを導入してみましょう。
アカウントさえ取得してしまえば、びっくりするほど簡単にできます。
Paypal決済導入の方法
導入の流れは以下の通りになります。
- Step1Paypalビジネスアカウントを取得する
- Step2本人確認をする
- Step3請求ツールを作成する
以上です。
それでは、1つ1つみていきましょう。
Step1:ビジネスアカウントの取得
まずはPaypalのビジネスアカウントを取得します。
個人事業主でも大丈夫ですよ。
Step2:本人確認
これがちょっと、
めんどくさいかもしれません。
また、本人確認の方法によっては時間がかかることがあります。
でも、最初の手続きだけなのでがんばりましょう!
簡単にご説明すると、
メールアドレスの確認
↓
事業者名の登録(個人事業主も可)
↓
本人確認
といった流れです。
以前は免許証などをデータにして送らなくてはいけなかったのですが、銀行口座を登録することで本人確認ができるようになりました。(みずほ銀行、三井住友銀行、三菱UFJ銀行、ゆうちょ銀行、りそな銀行、埼玉りそな銀行のみ)
詳しくはこちら↓
アカウント初期設定ガイド
Step3:請求ツールを作成
アカウントを取得したら、
先にご説明した2種類の方法(メール、支払いボタン)で請求が可能です。
請求書ツール(メール)
まずは、一番簡単なメールでの請求方法から。
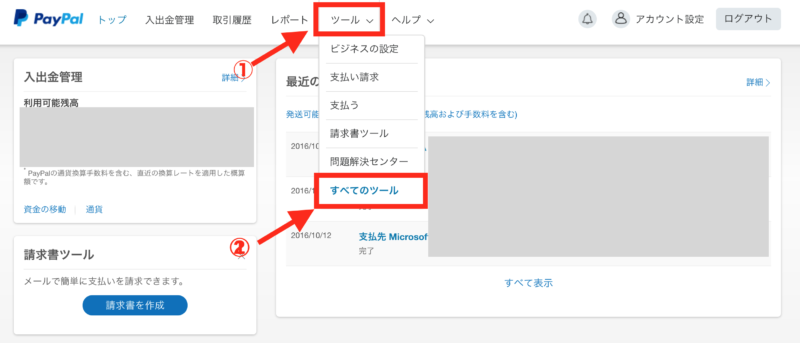
ログイン後、
『ツール』ー『すべてのツール』をクリック


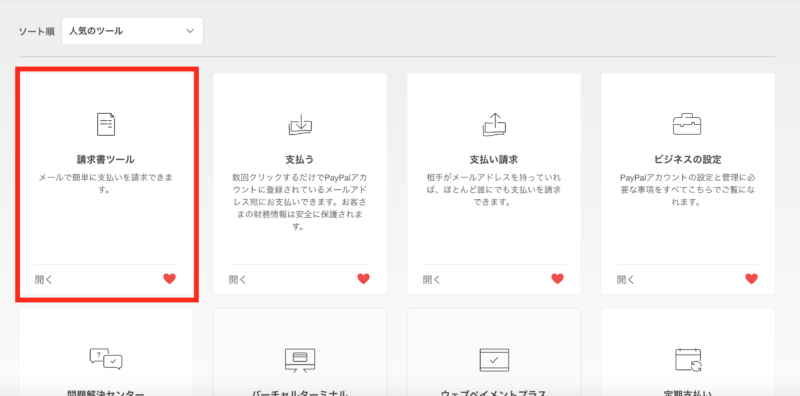
請求書ツールをクリック

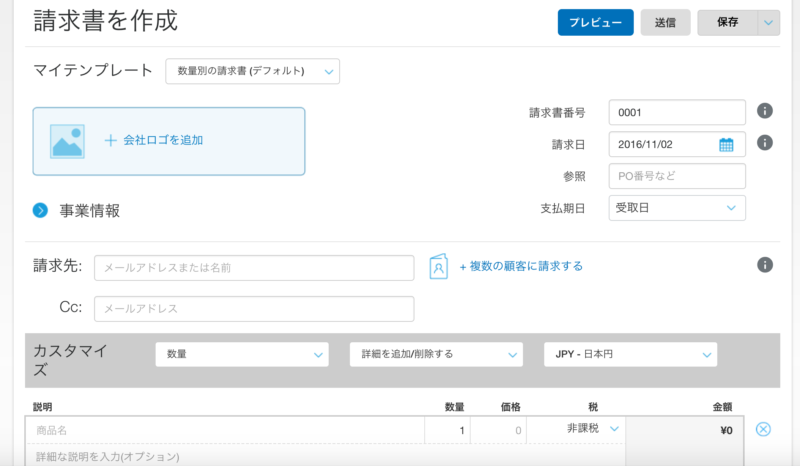
『新しい請求書の作成』をクリック

請求書を作成します。
予め作成したものを保存しておき、
送信者を編集して送付します。
支払いボタン
上記同様、ログイン後『ツール』ー『すべてのツール』をクリックし、下の方までスクロールすると『決済ボタン』というのがあります。
ボタンを作成したら、
コードの取得画面で、
”ウェブサイト”か”メールアドレス”を選択できます。

ウェブサイト
→自分のHPに貼り付けます。WordPressのブロックエディタの場合は「カスタムHTML」を追加してそのまま記述すればボタンが表示されます。
メールアドレス
→お客様への申込後送るメールに、このコードをコピーして貼り付けます。お客様がそのコードをクリックすると決済画面に進みます。
複数の支払い金額がある場合
支払いボタンを作成する際に、1つだけ注意点があります。
例えば、
商品A 4,000円
商品B 5,000円
商品C 7,000円
という場合、
ドロップダウンリスト機能を、支払いボタンにつけることができます。
(このように複数の商品から選択できる)

この場合、上記のメールへ貼り付けるリンクが作成されない(コード表示で”メールアドレス”タブがない)ため、
自分のWebサイトにこのボタンを貼り付けた『クレジット決済専用ページ』を作成しないといけません。
こんな感じのページです。

ここまで、クレジット決済の導入方法でした。
まとめ
以上、お試しください!