「お客様が問い合わせしやすいように、ホームページ上で空いている日がすぐに分かるようにしたい」
「常に最新の予約状況を反映させておきたい」
お教室やサロンを運営されている方にとって、こういった仕組み作りは欠かせません。
そんなときは、カレンダー機能が役立ちます。
WordPressで使えるカレンダーは色々ありますが、Googleカレンダーは一番使いやすくておすすめです。
一度埋め込み設定をしたら、その後はスマホでGoogleカレンダーを管理すればOK。スケジュール内容は、自動的にWordPressのカレンダーに反映されます。
この記事では、WordPressで運営してるホームページに、Googleカレンダーを埋め込む方法を解説しています。
手順通りに進めれば、PC画面上の表示はもちろん、スマホ画面でのレスポンシブ対応まで、必要な設定をすべて終えることができます。
初めての方でも分かるよう、丁寧に解説しているので、ぜひ参考にしてください。
WordPressにGoogleカレンダーを埋め込む作業の流れ
WordPressにGoogleカレンダーを埋め込む方法の、おおまかな流れは下記の通りです。
- Googleカレンダーの準備をする
- カレンダーの一般公開設定をして、埋め込み用のコードを取得する
- WordPressにGoogleカレンダーの埋め込みコードを貼る
1、2はGoogleカレンダー上で行う作業、3はWordPressで行う作業になります。
ではさっそく進めてみましょう。
WordPressに埋め込むGoogleカレンダーの準備とコード取得
Googleカレンダーを利用するには、Googleアカウントが必要です。アカウントを持っていない場合は、こちらを参考にアカウント作成を済ませてから、作業を進めてください。
ご自身のアカウントにログインした状態で、以下の操作を行います。
まず、Googleカレンダーを開きましょう。
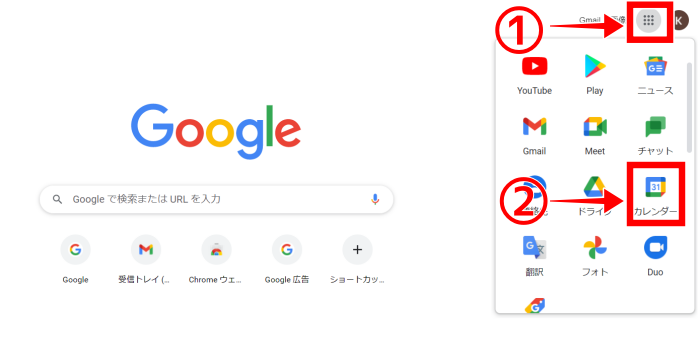
画面右上のアイコンをクリックしてアプリ一覧を開き、[カレンダー]を選択します。

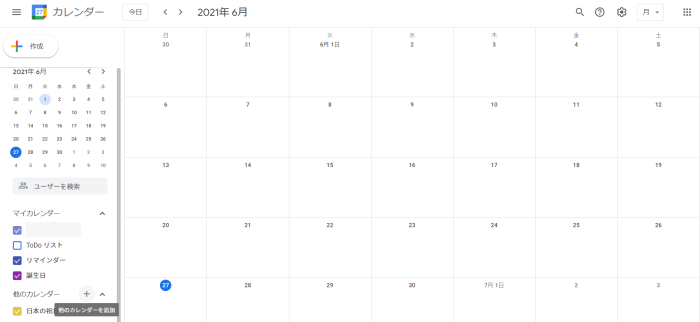
Googleカレンダーを開いた画面がこちらです。ここから、WordPressで公開するカレンダーを作成します。

公開用のカレンダーを作成する
公開用のカレンダーを新規で作成します。
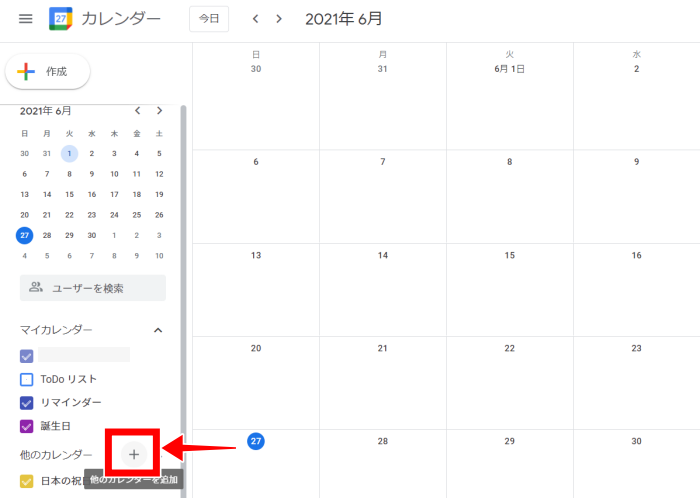
① 画面左メニュー[他のカレンダー]の右にある[+]をクリック。

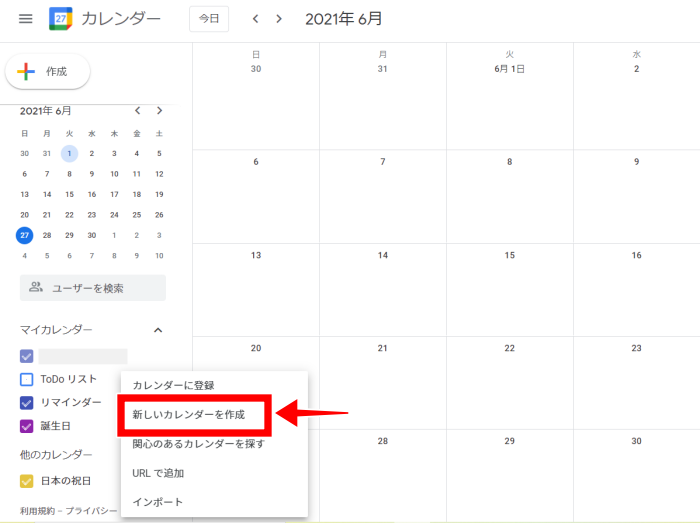
② 開いたボックスから、[新しいカレンダーを作成]を選択します。

③ 新しいカレンダーを作成する画面が開くので、カレンダーに名前をつけて、[カレンダーを作成]をクリック。名前は後から変更することも可能です。

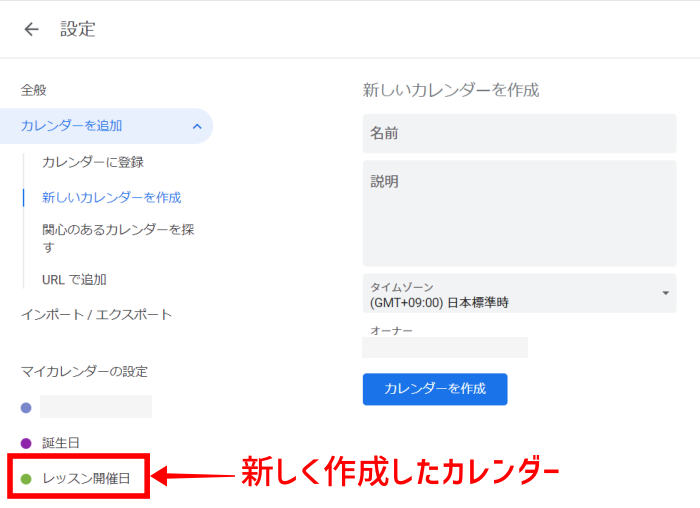
④ 作成したカレンダーは、左メニューの[マイカレンダーの設定]に追加されます。確認できたら、左上の[←]からカレンダー画面に戻りましょう。

スケジュールを入力しておく
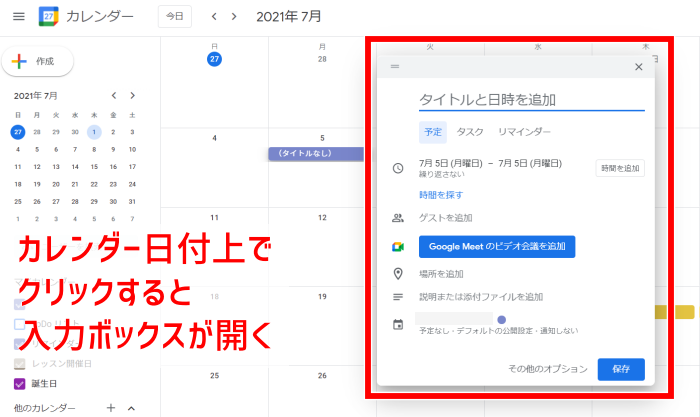
⑤ スケジュール入力をしてみましょう。入力画面は、日付の上でクリックすると開きます。

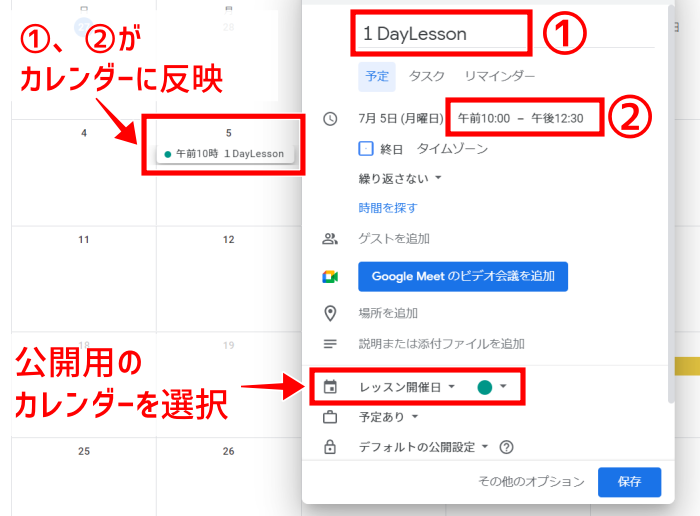
⑥ スケジュール内容や、時間を入力します。下の方に、カレンダー名を選択する場所がありますので、WordPress用に設定したカレンダーを選択してください。入力後に[保存]。

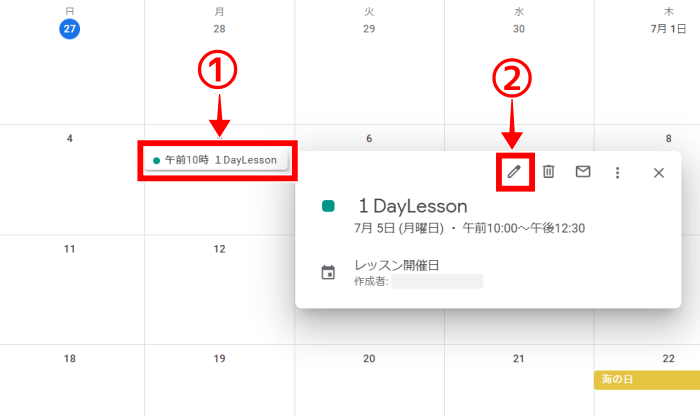
保存後は、カレンダー上にスケジュールが作成されたことを確認しておきましょう。こちらの内容も、後から編集できます。
⑦ 編集する場合は、該当スケジュールをクリックし、開いた画面からペンのアイコンをクリックします。編集画面が開くので、そこから編集を行ってください。

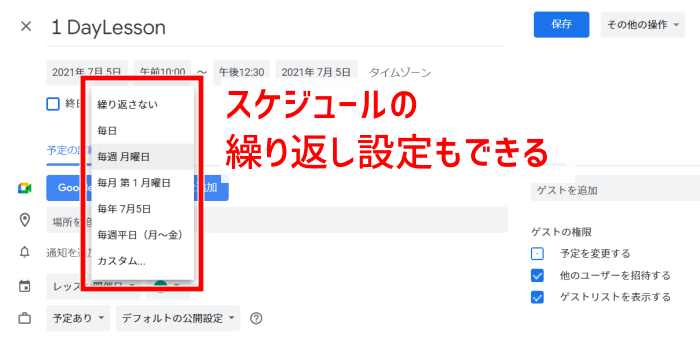
⑧ Googleカレンダーでは、「毎週〇曜日」のような繰り返し設定もできます。編集画面の日付下のメニューをクリックすると(デフォルトで[繰り返さない]となっています)、繰り返し設定の画面が開きます。

カスタムメニューでは、「〇週間ごと」といった設定もできます。必要に応じてスケジュール設定をしておきましょう。
以上で、Googleカレンダーの準備ができました。
次に、カレンダーの一般公開設定をして、埋め込み用のコードを取得します。
カレンダーの一般公開設定をして、埋め込み用のコードを取得する
ここでは順に、4つの作業を行います。
- アクセス権限の設定
- 表示カレンダーの設定
- 見た目の確認・調整
- 埋め込みコードの取得
まず、設定用の画面を開きます。
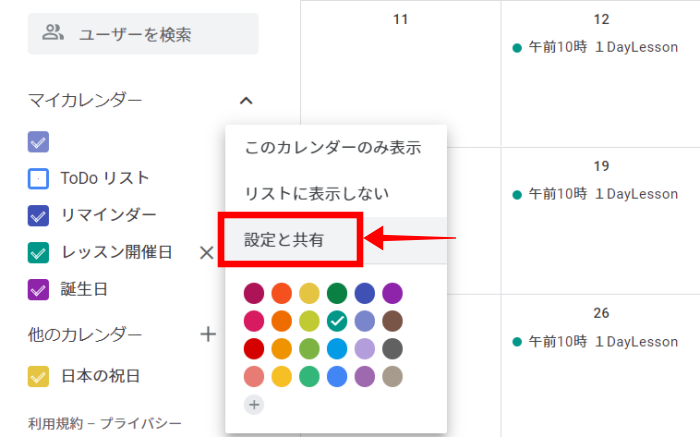
先ほど作成したカレンダー名の右横にカーソルを持ってくると、縦に3つ点が並んだアイコン[オーバーフローメニュー]が表示されるので、そこをクリックしてください。

開いたボックスから[設定と共有]を選択すると、設定画面が開きます。

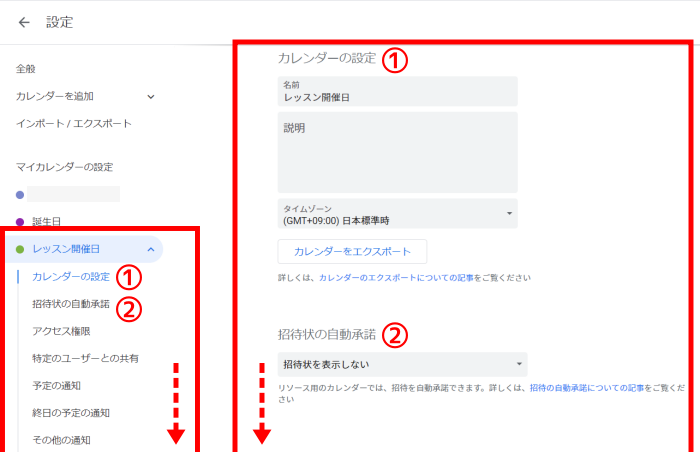
設定画面が開きました。左メニューと右の設定画面は連動しています。設定が必要な箇所に移動するには、メニューから必要な項目をクリックしてもよいですし、右の設定画面をスクロールしてもOKです。

アクセス権限の設定をする
開いた画面を少し下にスクロールすると、[アクセス権限]という項目があります。ボックスにチェックを入れてください。ここをチェックすることで、WordPressに埋め込んだGoogleカレンダーが、訪問者に見えるようになります。

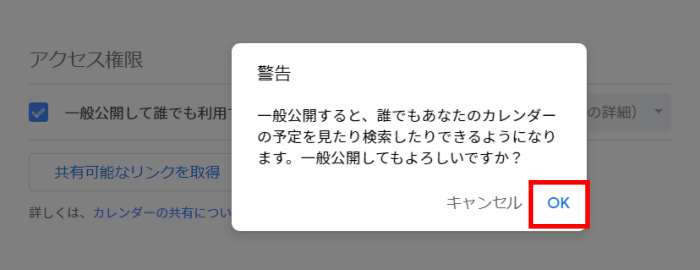
チェックを入れると「一般公開してもよいですか?」といった内容の画面が出るので、[OK]します。

重要!表示カレンダーの設定をする
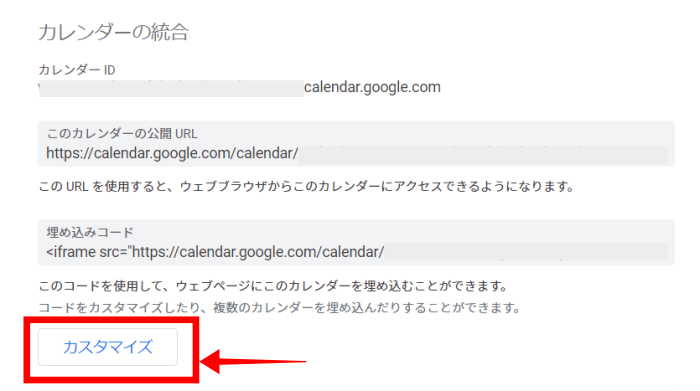
画面をさらに下にスクロールし、[カレンダーの統合]にある[カスタマイズ]をクリック。

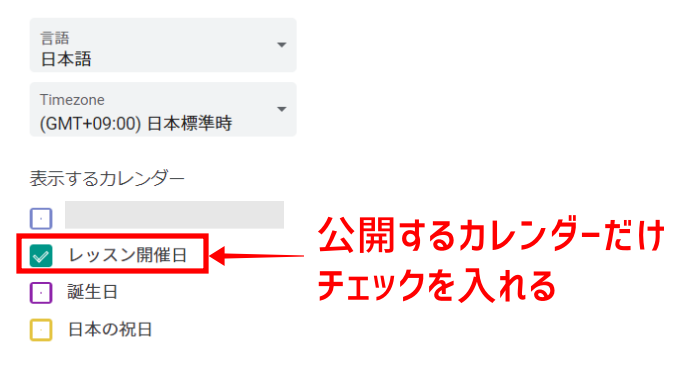
設定画面が開きますので、左側メニューの一番下[表示するカレンダー]で、公開用のカレンダーだけにチェックを入れます。ここにチェックが入ったカレンダーは、すべて公開されます。表示したくないカレンダーは、忘れずにチェックを外してください。

見た目の確認・調整をする
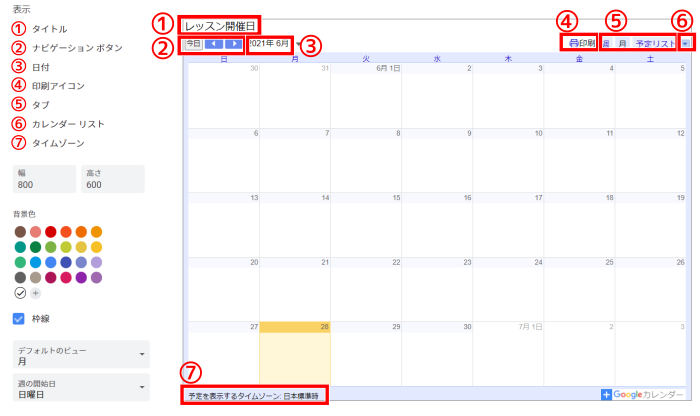
カレンダーの見た目も調整しましょう。画面左のメニューから下記項目の設定ができ、ここで設定した内容が、埋め込み先のページ上での見た目になります。
カレンダーの表示項目については、該当箇所を画像に示しました。ご自身の目的や好みに合わせて、表示・非表示を設定してください。

ここまでできたら、WordPressに埋め込むコードを取得しましょう。
埋め込み用のコードを取得する
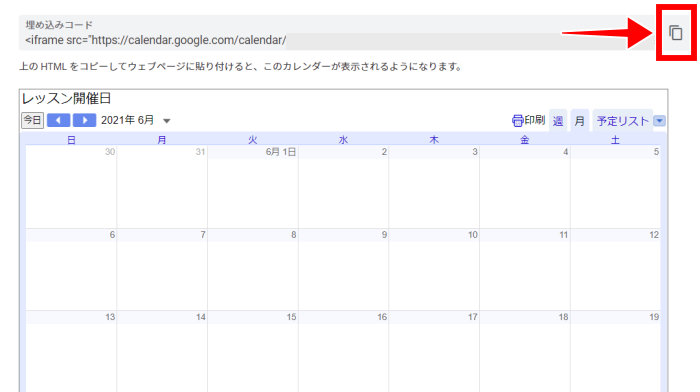
埋め込み用のコードは、カレンダーの上にあります。コピーマークをクリックして、コードをコピーしてください。

Googleカレンダー上での作業は、ここまでです!
次に、WordPressの画面に移ります。
WordPressにGoogleカレンダーを埋め込む
① WordPressで、Googleカレンダーを埋め込みたいページの編集画面を開きます。
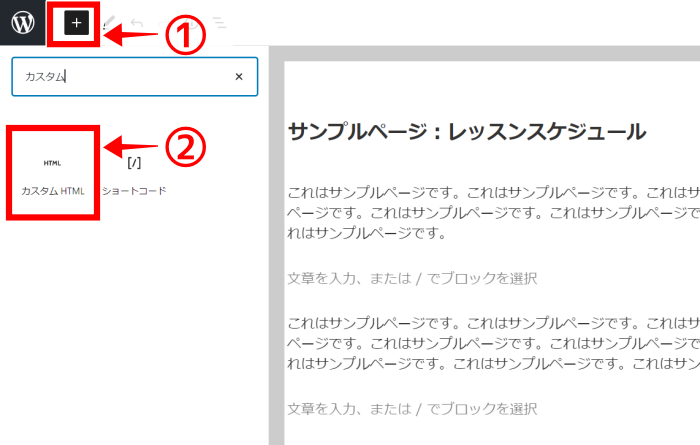
② Gutenbergの場合、埋め込みしたい場所にカーソルがあることを確認し、画面左上の[+]をクリックします。ブロック一覧から、[カスタムHTML]を探してください。見つからない場合は、検索窓に「カスタムHTML」と入力すると出てきます。

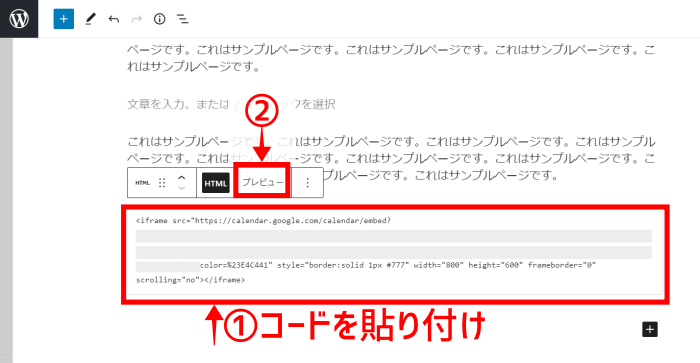
③HTMLを入力するブロックが表示されたら、先ほどコピーした埋め込みコードを貼り付けます。

プレビューボタンで、カレンダーが表示されることを確認しておきましょう。
ClassicEditorを使っている方は、テキストエディタの画面にコードを貼り付けてくださいね。
ここまでの操作で、パソコン上ではうまく表示されますが、スマホで見ると全体が見えなかったり、バランスの悪い見た目になったりします。
スマホ表示を整えるには、カレンダー幅が自動調整される設定(レスポンシブ設定)が必要です。
以下の手順でやってみましょう。
Googleカレンダーをスマホ対応(レスポンシブ対応)させる方法
①先ほど貼り付けた埋め込みコードの前後に、以下のコード2つを追加して[更新]しておきます。

<iframe・・の前に、下記のコードを入力。
<div class="googleCalender">最後の</iframe>の後ろには、こちらを入力します。
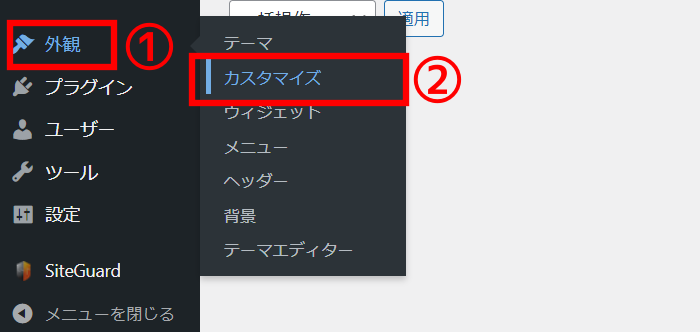
</div>②[外観]→[カスタマイズ]の順に進み、カスタマイズ画面を開きます。

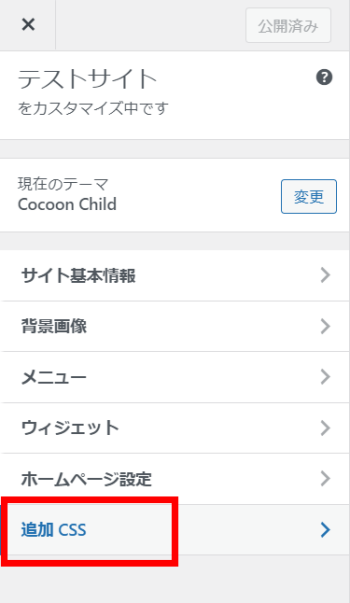
③カスタマイズ画面で、[追加CSS]クリックして、CSSコードの入力箇所を開きます。

以下のCSSコードをコピーペーストして、[公開]。
/* Googleカレンダー(スマホ表示) */
.googleCalender iframe {
width:100%;
max-width:800px;
height:400px;
}
/* Googleカレンダー(PC表示) */
@media (min-width: 960px) {
.googleCalender iframe {
height:600px;
}
}スマホ幅が調整され、カレンダー全体が表示されていることを、確認してください。

以上で、WordPressへのGoogleカレンダーの埋め込み作業は完了です!お疲れさまでした!
Googleカレンダーはどのページに埋め込むのがよいか
カレンダー埋め込みに、適したページはあるのか?という点について、少しお話しますね。
一番大切なのは、ユーザー目線で最適な場所を考えることです。
といったことを念頭に置いて、カレンダーの配置場所を決めましょう。
ホームページでカレンダーを入れる場所としては
- スケジュールページ
- 予約・申込みページ
- トップページ
- 体験などの案内ページ
などがあります。
例えば、お教室をされている方で、
「まずは体験会へ!」といった誘導をしているなら、体験レッスンの案内ページにスケジュールを置いてあげると親切ですね。
こちらのサンプルページのように配置した場合、カレンダーでスケジュールを確認して、同じページから問い合わせができます。
サンプル1:体験レッスンの案内ページにカレンダーを埋め込んだ例
[スケージュール]というページを一つ作って、グローバルメニューから確認できるのも便利です(グローバルメニューとは、サイト全体の案内メニューで、ホームページ上部などに配置しているメニューを指します)。
サンプル2:スケジュールページを作成した例
業種によっても変わりますが、「自分がユーザーだったら、どこにカレンダーがあると便利か?」と考えながら、最適な場所を決めてください。
まとめ
WordPressで使えるカレンダー機能では、Googleカレンダーは使いやすくておすすめです。
一度埋め込み設定をすれば、その後のスケジュール管理はスマホで行えます。
埋め込み作業の一つ一つに難しいものはありませんので、ご紹介した手順を参考に挑戦してください。スマホのレスポンシブ設定まで、一気に進めておくと、安心です。
ユーザーの使いやすさを一番に考えながら、最適な場所にカレンダーを設置してくださいね。


