女性個人事業主の集客にも役立つLINE公式アカウント。
アカウントを開設したらぜひ使って欲しい機能に、リッチメニューがあります。
リッチメニューは、チャット画面の大部分を占めて目に留まりやすいという特徴があるため、ユーザーにとって重要な情報を配置すると、とても効果的です。

一見難しく感じるかもしれませんが、シンプルなリッチメニューであれば、作成自体はとても簡単です。
ブログ作成などの経験があれば、短時間で完成できるので、ぜひ一つ用意しておくことをおすすめします。
この記事では「リッチメニューが初めて」という個人事業主の方に向けて、
といった一連の流れを、分かりやすく解説しています。
自力でリッチメニューが完成できるようにまとめたので、手順に沿って作成してみてくださいね。
LINE公式アカウント リッチメニュー完成までの流れ
はじめに、リッチメニューを完成させるまでの全体像を把握しておきましょう。
作業の流れは次の通りです。
作業1~3は、事前準備にあたる部分です。作業4、5で実際にLINE公式アカウントの操作画面を開き、リッチメニューを完成させていく、という流れになります。
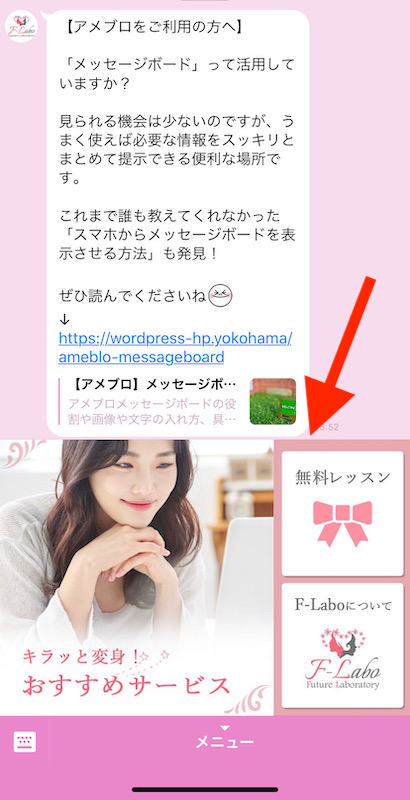
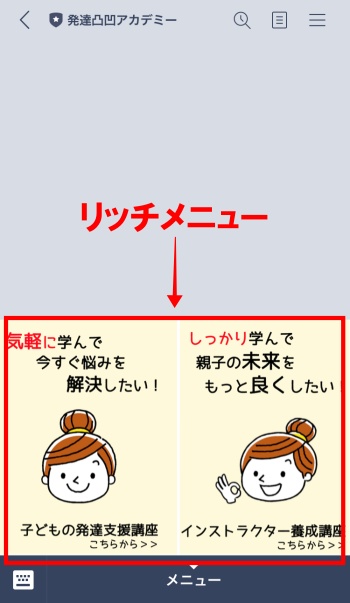
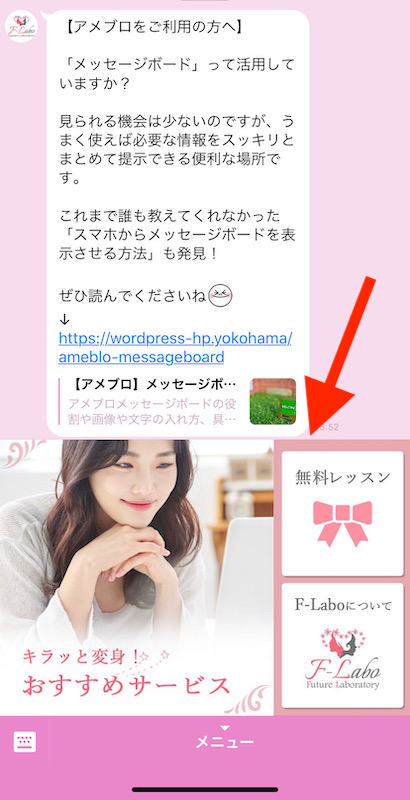
実際にどのように出来上がるのか、リッチメニューの完成例をご紹介しますね。
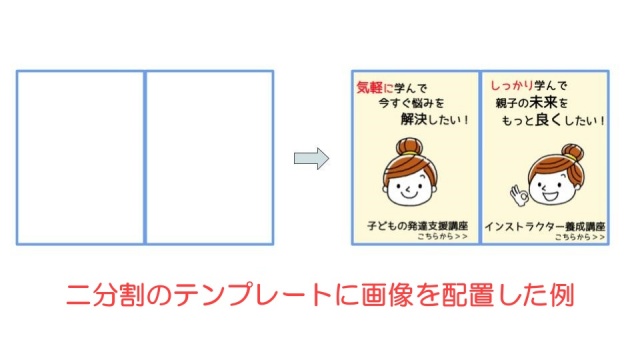
こちらは二つのメニューで構成されたリッチメニューです。

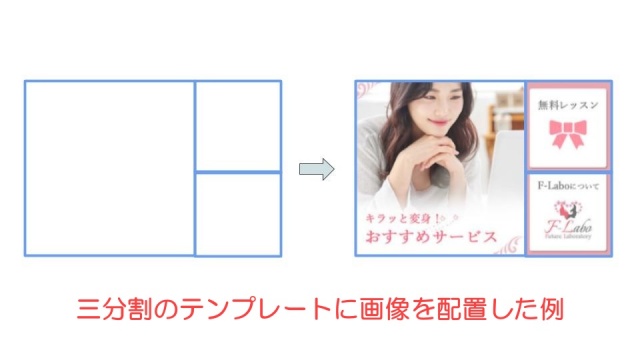
こちらのリッチメニューは、三項目で構成されています。

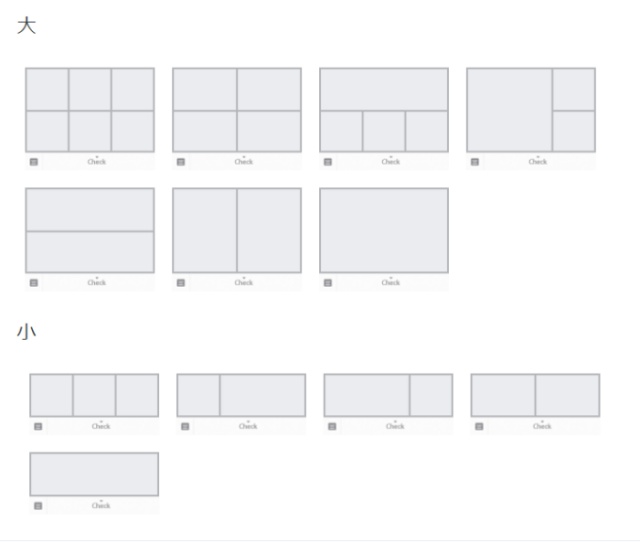
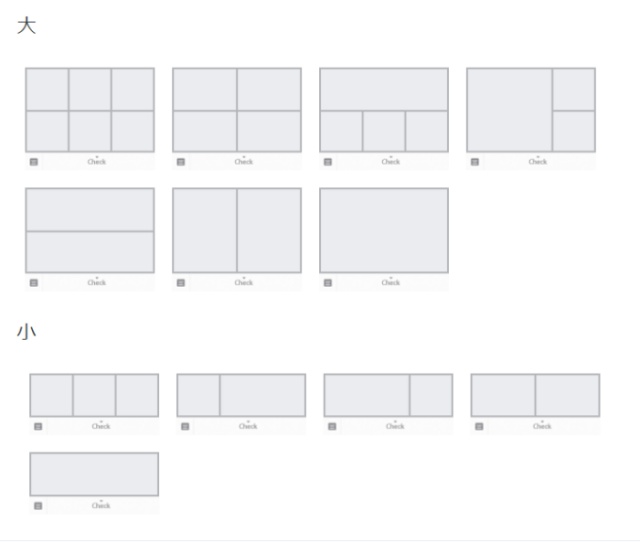
リッチメニューには、下記画像のようにあらかじめテンプレートが12種類用意されているため、枠ごとに画像を挿入していくだけで、メニュー画像が作成できます。

先ほどの事例の場合、一つ目のリッチメニューは、二分割されたテンプレートに画像を挿入しています。

二つめの事例は、三分割のテンプレートを使っています。

リッチメニューは何度でも作り直せます。
最初から完璧を目指す必要はないので、まずは一つ作ってみましょう。
LINE リッチメニューの作り方1:準備編
ここから、リッチメニューの作成手順をお伝えしていきます。
まずは「どのようなメニューを載せるか」を決めていきます。
リッチメニューに載せる内容を決める
先に答えを言ってしまうと、リッチメニューには、LINE登録した直後のユーザーに一番アクセスしてほしいページへのリンクを置きます。
個人事業主の方であれば、アメブロやWordpressでブログやホームページを運営している方が多いと思います。
ご自身のブログやホームページの中で、ユーザーに知ってほしい情報、ありますよね。
例えば、
といったページ。
LINE登録した直後はそのアカウントへの熱量が一番高く、みなさん「情報が欲しい!」「知りたい!」と思っています。
ですので、LINE登録直後のタイミングで、ユーザーにとって重要且つおすすめな情報にアクセスしてもらえるようにリッチメニューで見せる。これはとても効果的です。
「自分の場合はどのようなメニュー項目になるか?」まずは書き出してみてくださいね。
先述したテンプレートを使う場合、設置できるメニューは6個までなので、その範囲内でリストアップしてください。
メニュー項目が決まったら、テンプレートを選びます。
テンプレートを決めておく
リッチメニューのテンプレートは、大小合わせて12種類あります。

この中から、自分で決めたメニューと同じ数に分割されているテンプレートを選びます。
5分割のテンプレートがないため、メニューを5つ載せたい場合は、6分割のメニューを使うことになります。
余った枠には「タップしても何も反応させない」という設定ができますので、枠内に色付けするなり、何かしらの画像を入れるなりして、見た目を整えればOKです。
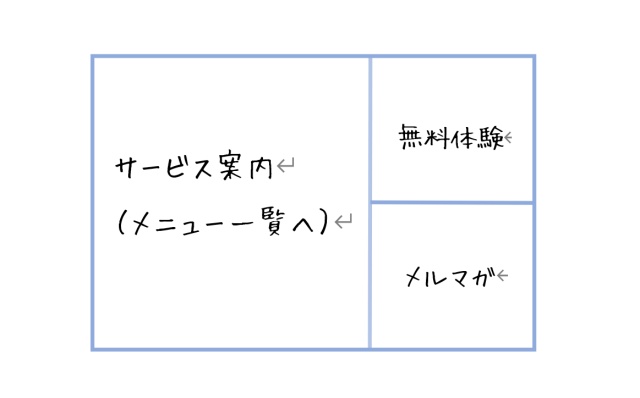
テンプレートを選んだら、どこにどのメニューを配置するかまで大体イメージしておきましょう。
手書きでもいいので、このように図に起こしておくと良いですよ。

ここまでできたら、次は画像を用意しましょう。
画像を用意する
画像は、手持ちのものがあればそれを使って構いません。
もし適当な画像がないな・・という場合は、商用利用可の素材サイトから探してみましょう。
使いやすい画像サイトをいくつかご紹介しておきます。
画像が用意できたら、いよいよリッチメニューの設定です。
LINE リッチメニューの作り方2:設定作業編
ここから、LINE公式アカウントにログインして作業を行います。
LINE公式アカウントをまだ持ってないという人は、こちらの記事を参考にしてアカウントを開設しておいてくださいね。
今回のような枠ごとに画像を挿入していく方法はスマホアプリではできないため、PCで作業を進めます。
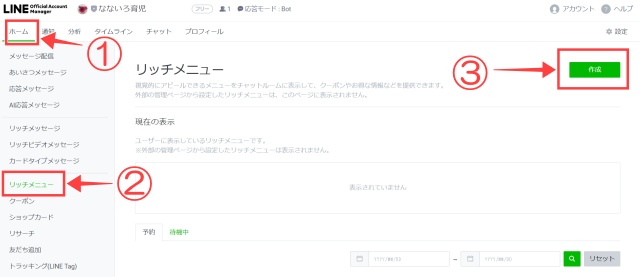
LINE Official Account Manager の[ホーム]画面から[リッチメニュー]→[作成]の順にクリックして、リッチメニューの作成画面を開きます。

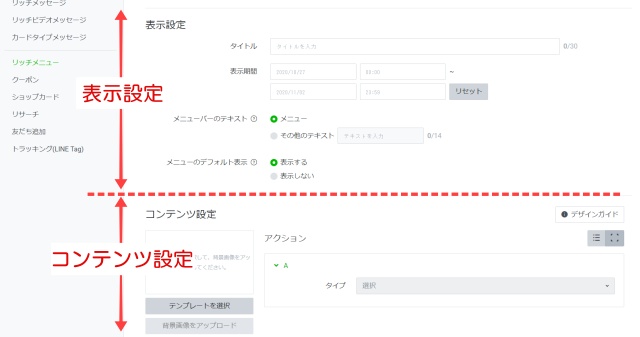
この画面は大きく分けて「表示設定」と「コンテンツ設定」という二つのエリアに分かれています。

まず表示設定から進めます。
リッチメニューの表示設定
[表示設定]では、リッチメニューをどのように表示させるかといった、全体的な管理設定を行います。
設定項目は以下の4つです。
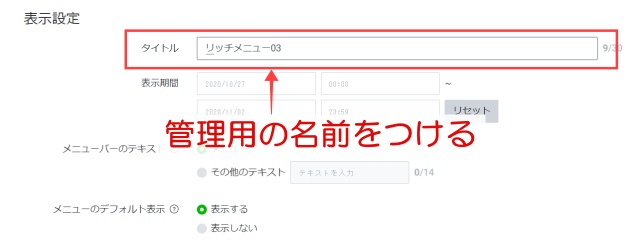
1.タイトルを入力する
タイトルには、作成するリッチメニューの名前を入力します。
自分の管理用なので好きなようにつけてOKですが、管理しやすい名前をつけておくといいですね。

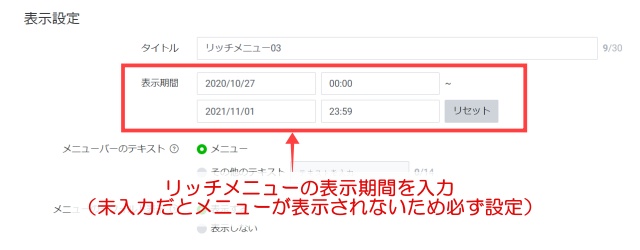
2.表示期間を設定する
表示期間には、メニューを表示させる期間を設定します。未入力だとリッチメニューが表示されないため、必ず設定してください。
「うっかりリッチメニューの表示期間が過ぎていて、表示されなくなっていた!」なんてことがないように、少し先の日付を設定しておくといいかもしれません。

将来的に、複数のリッチメニューを用意して一時的に切り替えたい、というケースも出てくるかもしれません。この場合、各メニューの表示期間が重なると表示されませんので、注意してください。
3.メニューバーのテキストを設定する
メニューバーとは、リッチメニューが表示されたときの一番下の部分です。

メニューバーのテキストは、デフォルトで[メニュー]と表示されますが、変更したい場合は[その他のテキスト]に入力します。

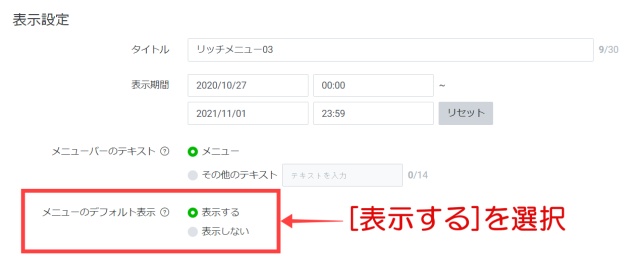
4.メニューのデフォルト表示を選択する
[メニューのデフォルト表示]は、ユーザーがラインのチャットルームを開いたときに、リッチメニューを表示するかしないかを選択する箇所になります。
デフォルトを非表示にしておくと、ユーザーがリッチメニューの存在に気付かないことも考えられるので、ここは[表示する]を選択しておいてください。

これで[表示設定]は終わりです。
次に、用意した画像を使って、メニューコンテンツを作っていきます。
リッチメニューのコンテンツ設定
[コンテンツ設定]のエリアでは、
- 画像の作成をする
- 「アクション」と呼ばれる各メニューをタップした際の動作を設定する
といった手順で作業を進めます。
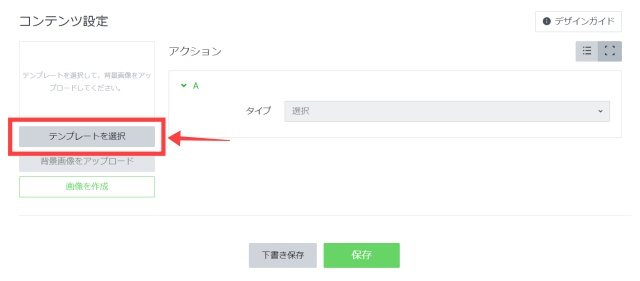
1.画像を作成する
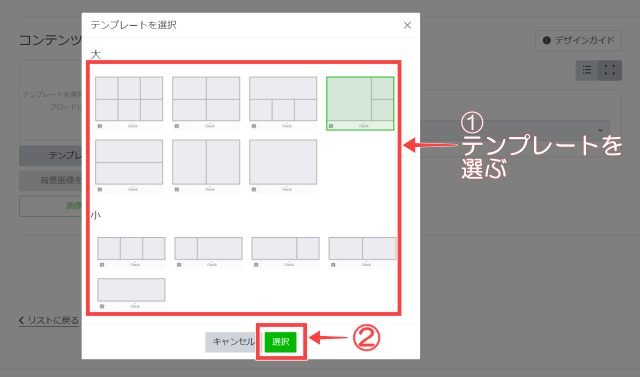
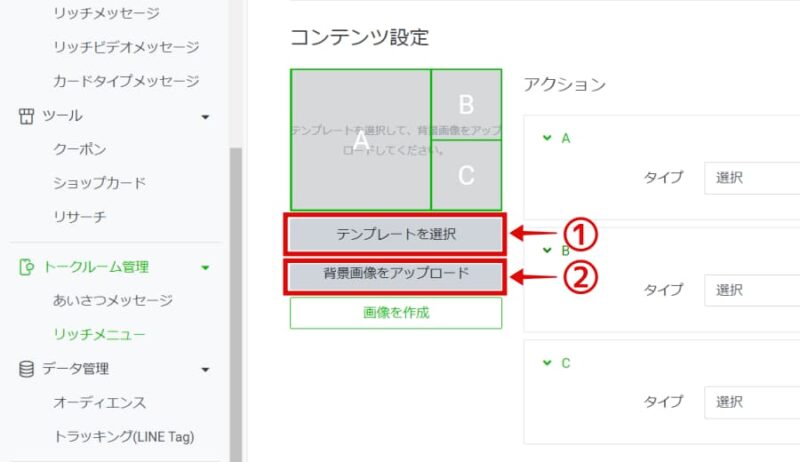
①画面左側の[テンプレートを選択]をクリックします。

②既存のテンプレート12種類の中から、一つ選んで[選択]をクリック。

③選択したテンプレートに応じて、コンテンツエリアが分割表示されているのを確認できたら[画像を作成]をクリックしてください。

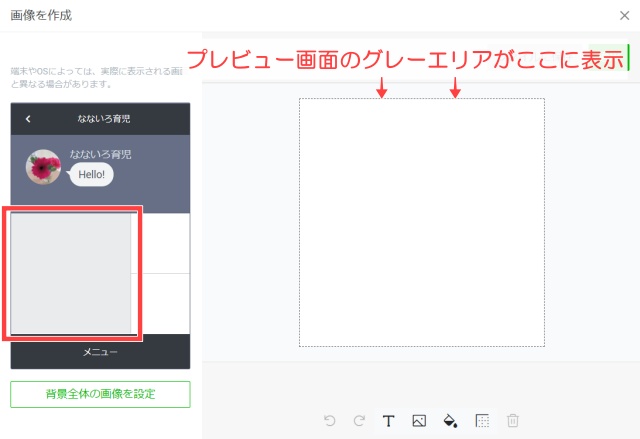
画像作成の画面が表示されました。プレビュー画面を見ながら操作ができます。

画面左側のコンテンツがグレーになっている部分が、右側の作成画面に表示されている状態です。
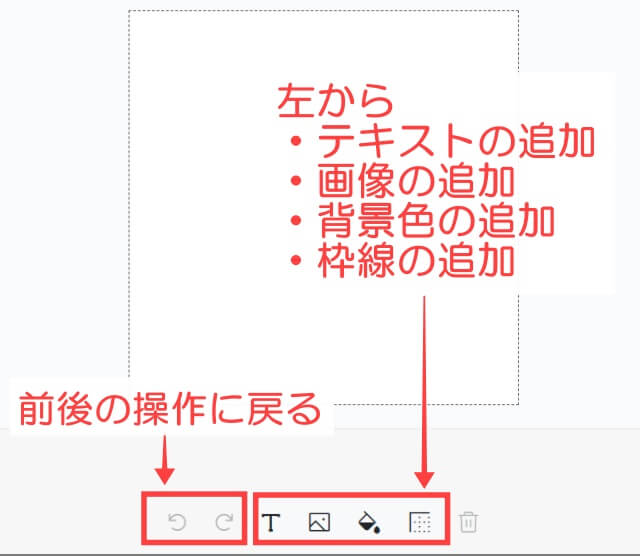
この画面でできる操作は、下記の4つです。

④各コンテンツ枠に画像を挿入し、テキスト追加などをしてメニューを整えます。
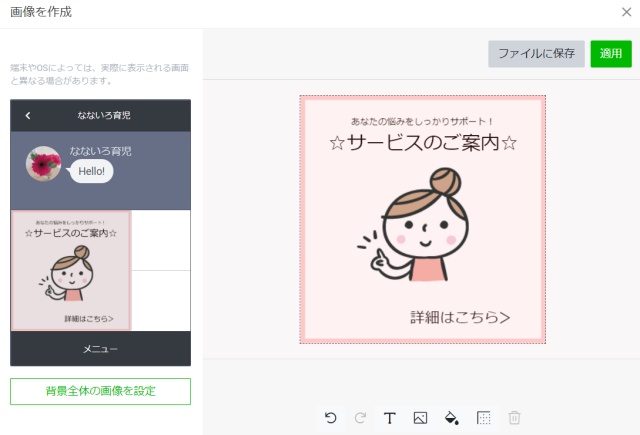
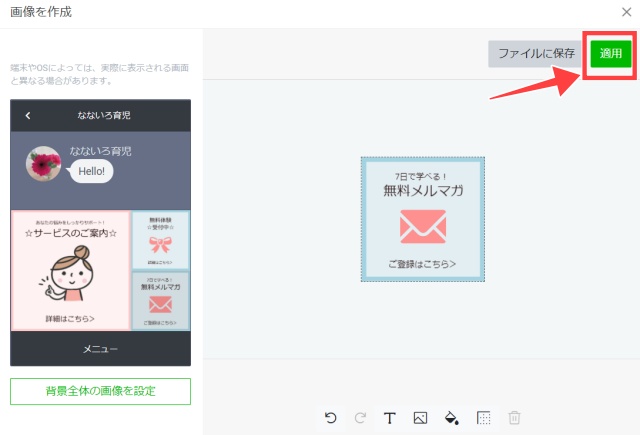
この4機能だけでも、このような画像が出来上がってきますよ。

⑤画像が完成したら、右上の[適用]をクリック。

画像ファイルが保存されていない場合「ファイルが保存されていません」というメッセージが表示されます。必要に応じて[ファイルに保存]してから、再度[適用]をクリックしてください。
画像ができればあと少しです!
続いて、各メニューにアクション設定を行います。
2.アクションを設定する
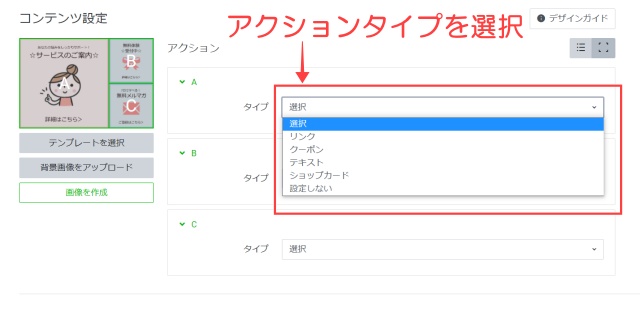
アクション設定では、メニューをタップしたときの動作を決めます。
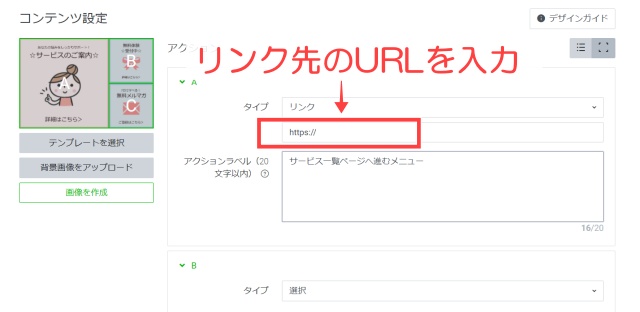
①ホームページなどへリンクさせたい場合は、アクションタイプから[リンク]を選択します。

②URLを入力するBOXが表示されるので、リンク先のURLを入力。

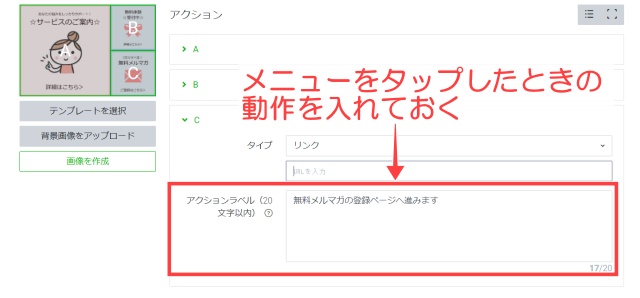
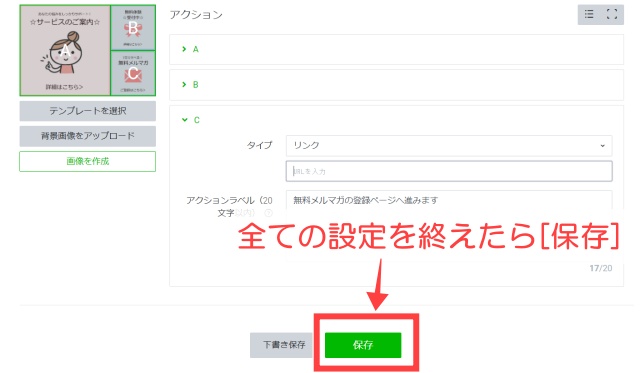
③URLの下にある[アクションラベル]には、メニューをタップした際の動作を入力しておきます。
端末が対応している場合、ここに入力した文が音声で読み上げられますので、そこを意識して。

④全ての設定が完了したら[保存]をクリックしてください。

保存ができたら、実際にどう見えているか、LINEのチャット画面も確認しておきましょう。
リッチメニューがきちんと表示されているか、リンク設定に問題はないか、チェックしてくださいね。
作成お疲れさまでした!

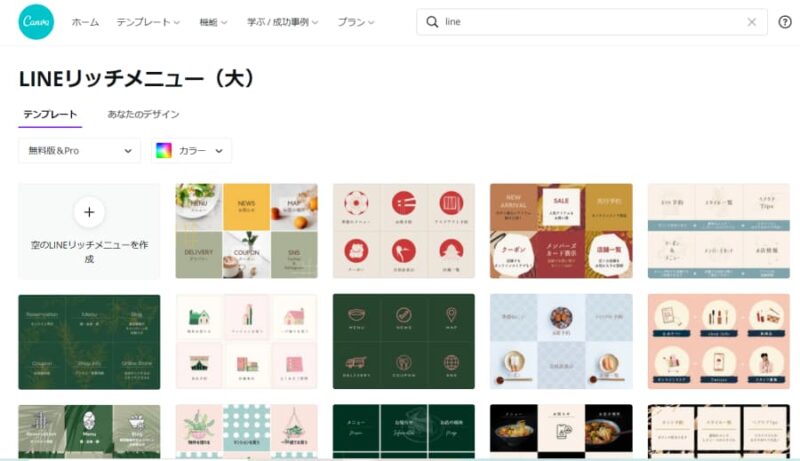
追記:LineリッチメニューがCanvaでも作れるようになりました
デザインツールCanvaにLineリッチメニューのテンプレートが加わり、Canvaでリッチメニュー用の画像が簡単に作れるようになっています。Canvaで「line」と検索すると、リッチメニューのテンプレートが見つかります。

LINEアカウント管理画面で、Canvaで作成した画像を挿入する場合は、[テンプレートを選択]→[背景画像をアップロード]の順に進めてください。

Canvaについては別の記事で基本的な使い方を解説しています。こちらも参考にしてくださいね。
まとめ
LINE公式アカウントのリッチメニューは、ユーザーの目に留まりやすく、大事な情報を届ける機能として非常に役立ちます。
ユーザーが見落としてしまったかもしれない重要なお知らせを、リッチメニューに置く。
これをすれば、再度ブログやホームページに戻ってもらえる確率が高まります。
ご紹介した通り、シンプルなアイコン程度のリッチメニューであれば、とても簡単に作ることができます。
シンプルな作りでも十分有効ですので、まだリッチメニューを作っていないという方は、ぜひ作ってみてくださいね。