この記事は2018年9月のLightning Proの販売開始により内容を修正しました。
WordPressでホームページを作ろうと思ったけど、なかなか理想のページができない・・そんな方へ朗報です!
WordPressの無料テーマ「Lightning」の拡張プラグインCharmのご紹介です。

無料テーマにこのプラグインを追加するだけで、
誰でも簡単に、女性向けのおしゃれでキレイなページが作れます。
ホームページは、
訪れた人が迷わず自分の知りたい情報に、どれだけ短時間でたどり着けるかが重要です。
有料テーマはキレイですが、デザイン性が高すぎて扱いづらいものもあります。
シンプルで簡単なテーマをさがしていた時に出会ったのが、無料テーマLightning。しかし無料だけに、デザイン性を高めるには、多少のカスタマイズが必要でした。
そこで今回使ってみたのが、拡張デザインスキンCharm。
まずは、Lightningって何?拡張デザインスキンって何?という方のために、ご説明しますね。
WordPress無料テーマ Lightningとは?
WordPressでブログやホームページを作るにあたって、その全体の見栄えを左右するのが「テーマ」です。
テーマには無料・有料・国産・外国産・WordPress公式・非公式・・・と様々な種類があります。
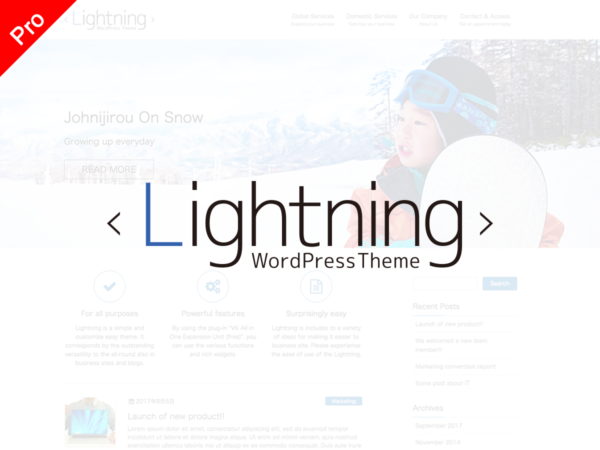
その中で、無料公式テーマの中でも数少ない国産モノがLightningです。
その名の通り、軽くてシンプルで使いやすい優秀なテーマです。(何より日本語なのが安心)
Lightningについて詳しくはこちらの記事をご覧ください。
初心者さんにおすすめ 簡単で使いやすいWordPressテーマ「Lightning」のセットアップ方法
拡張デザインスキンとは?
Lightningや、Viz Vektorはテーマそのものは無料ですが、有料の拡張デザインスキンを使うとさらなるデザイン性を高めることが可能です。
それには、「プラグイン」という追加機能を利用します。
※追記
2018年9月よりこの有料拡張デザインは「Lightning Pro」という有料テーマを入れないといけなくなりました。詳細はこちらを御覧ください。
↓↓

順番としては、
これでOK。
Charmの3つの優秀ポイント
さて、今回ご紹介するCharmのどこがいいのか?
Lightningで「あー、ここが惜しい!」という部分が網羅されています。
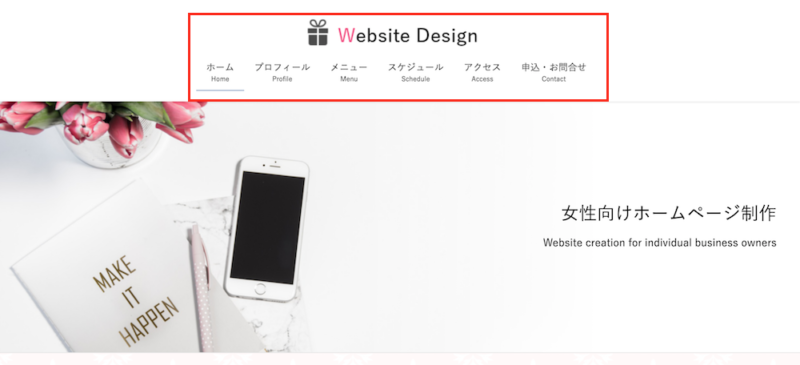
1,メニューバーが真ん中になる

Lightningのメニューバーの位置は、右端のみです。
Charmを入れると真ん中にできます。

2,ヘッダーアニメーションがフェードにできる
ヘッダーのスライドショーアニメーションがいろいろ変更できます。
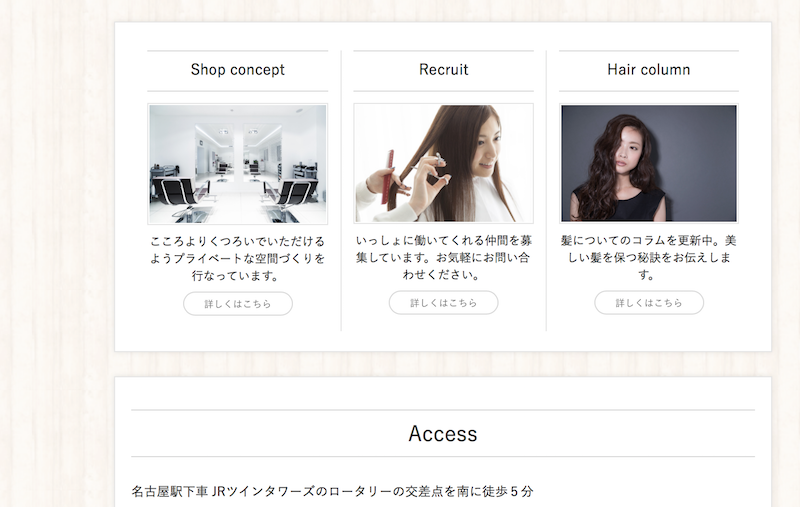
3,背景設定ができる
Lightningはカスタマイズ画面で背景の設定ができないため、基本は白。背景に色をつけるにはCSSを追加していました。
Charmは、いろんなデザインが設定できます。
私は薄く設定したい方なのでわかりづらいかもしれませんがピンクのストライプが入れます。

ピンクのダマスク(という柄)

他に木目もかわいい
こちらはCharmのデモサイトです。

「せっかくWordPressにしたのになかなか思う通りのデザインにいかない」
「いまよりランクアップしたページを作りたい」
そんな方は、是非こちらから購入し、プラグインとして追加してみてください!
↓↓