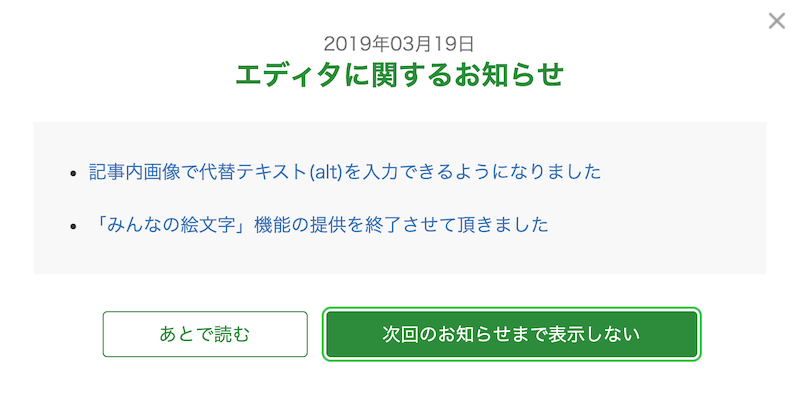
パソコンでアメブロの記事を更新しようとしたら、
「記事内画像で代替テキスト(alt)が使用できるようになりました」
と表示されたり、編集画面で画像をクリックすると「代替テキスト(alt)」と表示され「なんだろう?」と疑問に思ったことはありませんか?

この記事では、この「代替テキスト」(altタグ)とは何なのか?
そもそも設定しないといけないの??という皆さんの疑問を解決します!
結論からお伝えすると、アメブロではそこまで優先順位の高いもの(必ず設定しなければならないもの)ではありません。
ただ、設定することによるメリットはありますので、そこを理解した上で自分は設定すべきかそうでないか?を判断してくださいね。
代替テキストとは?
代替テキストというのは、記事に挿入した画像について説明する文のことです。
画像になぜわざわざ説明をつけるのか??そこにはいくつかメリットがあるからです。
まず一つ目。
検索エンジンは画像の内容が理解できません。
なので、テキストを入れておくことで判別できるようになり、調べたい言葉で検索をした時にその言葉に合った画像が出てくるようになります。
例えば、代替テキストを入れないとスマホで撮影した画像は「IMG_3110.jpeg」のような名前です。
この名前だけ聞いても「?」ですよね。何の画像がわかりません。
そこで、代替テキストに「ハードパステル赤黄色緑」と入れると、検索エンジン側で何の画像かわかるようになるのです。
メリットの二つ目は、視覚障害者の方などが音声ブラウザを使うときに、代替テキストを読み上げるので画像の内容がどんなものか、理解しやすくなります。
そして三つ目。ブラウザで画像が表示されない時や、画像の読み込みが遅い時に、画像の代わりに代替テキストが表示されます。
さて、それが果たしてどこまで役に立つのでしょうか?
アメブロに当てはめて考えてみましょう!
アメブロに代替テキストは必要?
アメブロは、記事だけで検索に上がるのは、なかなか難しいです。(ノウハウ系などテーマが明確な場合や、書いている人が少ない記事はアメブロでも上がりますが・・)
なので、どんな内容や目的でアメブロで発信しているかによって、代替テキストの必要性は変わってきます。
毎回記事を書くたびに、画像に「これは〇〇の画像だな」と考えてタイトルをつけていくのは、かなり面倒な操作ですよね。
うっかり画像の意図と異なると、スパム行為と判断されることもあります。
「代替テキストを入れないと!」と思うことで、記事を書くのも面倒になっては本末転倒なので、個人的には入れなくてもいいのでは?と思います。(WordPressなどでSEO狙いの記事を書いている場合は、altタグは必須)
そもそも、スマホのアプリからでは使えず、PC限定の機能になります。
こんな場合は入れるメリットあり
検索してみて、自分のブログや画像が出てくると嬉しいですよね。
それだけみんなが見てくれている、必要とされている、よしっもっと頑張ろう!って思えますよね。
それでは具体的に、どうやって代替テキストを入れていくのかやってみましょう。
代替テキストの入れ方
アメブロの画像に代替テキストを入れてみましょう。
①アメブロに画像を入れたら、画像をクリックして編集画面を出します。
②編集画面の代替テキストの欄に、画像の説明文を入力します。
はい、これで設定できました!
代替テキストを入れることで検索されやすくなるなら、やってみるのも一つの手です。
ブログへのアクセス数アップが期待できますからね。
それともう一つ、ブログをより魅力的にしたいときのポイント。
画像を入れるときに注意することを次にお伝えしたいと思います。
ブログに画像を入れるときの3つのポイント
1,写真は多めに入れましょう
アメブロは流し読みされるツールです。
フォロワーが少ないうちは、文章より画像で訴える方が伝わりやすいです。
なるべくたくさん写真をアップしましょう!
記事内容と合った写真なら、なおわかりやすく伝わりやすいでしょう。
2,暗い写真はNG!アプリできれいに加工しましょう
スマホのアプリから投稿すると、画像加工は簡単にできます。
例えば、普通に写真を撮っただけでは、暗いな〜という時があります。
スマホの編集機能を使えば、目立たせたい部分を明るくしたり魅力的に見せることができます。
どうでしょうか?ちょっとした手間をかけるだけで、かなり魅力的に見えませんか?
アメブロの記事をスマホで書いている場合、画像もスマホで編集するのが簡単でおすすめです。
画像をアップロードする画面を出したとき、写真の右下にマークが出てきます。
このピカッと光ってるマッチ棒みたいなマークです!
これをタップしてみると…
こんな画面が出てきて、画像を編集することができます。
左下のフィルタ機能で、簡単に画像の雰囲気を変えることができます。
この機能はスマホで写真をアップロードする時に使えます。
普段パソコンで記事をアップしている方も、文章はパソコンで書いて、写真はスマホでアップすると画像加工の手間もかからず楽ですよ!
アメブロアプリを使った画像加工方法については、こちらの記事も参考にしてください!
記事の内容にもよりますが、画像が魅力的であれば伝わりやすいですよね。
それ以外の方法としては、スマホアプリを使って編集することもできます。
スマホアプリを使うと、枠線やフレームをつけたり、言葉を添えたりと
オリジナルな画像を作ることが簡単に出来ます。
色々と試してみるのもいいかもしれませんね!
3,プレビューをスマホで確認すること!
画像のサイズ感、向き、見え方などはスマホのプレビューで確認してから投稿しましょう!
パソコンではちゃんと見えていたのに、スマホで見たら横になっていたり、枠からはみ出ていたり、サイズがイメージと違ったり・・面倒ですが慣れてくればコツをつかんできますので、最初だけがんばってくださいね。
まとめ
アメブロの代替テキスト(alt)とは、画像を説明する文章のこと。
それを設定することで検索してもらいやすくなるなど、メリットがあること。
ただアメブロに関しては、画像の説明をその都度考えて負担になるようであれば入れなくてもいいとは思います。
アメブロの場合は、まずは日々更新していくことを優先してくださいね。
また、より伝わりやすく魅力的なブログにするために、まずはきれいな画像を入れることから!
ちょっとした工夫で、より検索してもらえるブログになり、より読みやすいブログになりますよ。